Customization
This topic will demonstrate how to access different element in the control in order to change their appearance.
Memory Element Visual Customization
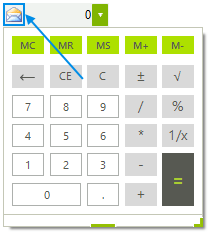
this.radCalculatorDropDown1.CalculatorElement.MemoryElement.Image = Resources.email;
Me.RadCalculatorDropDown1.CalculatorElement.MemoryElement.Image = My.Resources.email
Figure 1: RadCalculatorMemoryElement Customization

Text Box Visual Customization
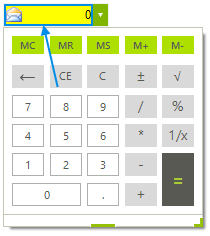
this.radCalculatorDropDown1.CalculatorElement.FillPrimitive.BackColor = Color.Yellow;
this.radCalculatorDropDown1.CalculatorElement.EditorContentElement.Fill.BackColor = Color.Yellow;
Me.RadCalculatorDropDown1.CalculatorElement.FillPrimitive.BackColor = Color.Yellow
Me.RadCalculatorDropDown1.CalculatorElement.EditorContentElement.Fill.BackColor = Color.Yellow
Figure 2: Text Box Customization

Calculator Visual Customization
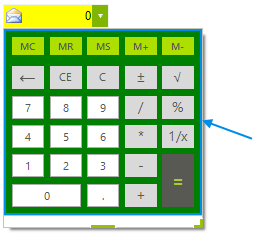
this.radCalculatorDropDown1.CalculatorElement.CalculatorContentElement.BackColor = Color.Green;
Me.RadCalculatorDropDown1.CalculatorElement.CalculatorContentElement.BackColor = Color.Green
Figure 3: Calculator Customization

Buttons Visual Customization
this.radCalculatorDropDown1.CalculatorElement.CalculatorContentElement.ButtonEquals.GradientStyle = Telerik.WinControls.GradientStyles.Solid;
this.radCalculatorDropDown1.CalculatorElement.CalculatorContentElement.ButtonEquals.BackColor = Color.Navy;
this.radCalculatorDropDown1.CalculatorElement.CalculatorContentElement.ButtonDelete.GradientStyle = Telerik.WinControls.GradientStyles.Solid;
this.radCalculatorDropDown1.CalculatorElement.CalculatorContentElement.ButtonDelete.BackColor = Color.Red;
Me.RadCalculatorDropDown1.CalculatorElement.CalculatorContentElement.ButtonEquals.GradientStyle = Telerik.WinControls.GradientStyles.Solid
Me.RadCalculatorDropDown1.CalculatorElement.CalculatorContentElement.ButtonEquals.BackColor = Color.Navy
Me.RadCalculatorDropDown1.CalculatorElement.CalculatorContentElement.ButtonDelete.GradientStyle = Telerik.WinControls.GradientStyles.Solid
Me.RadCalculatorDropDown1.CalculatorElement.CalculatorContentElement.ButtonDelete.BackColor = Color.Red
Figure 4: Button Elements Customization
