Accessing and Customizing Elements
Accessing and customizing elements can be performed either at design time, or at run time. Before proceeding with this topic, it is recommended to get familiar with the visual structure of RadFontDropDownList.
Design time
You can access and modify the style for the different elements in the editable area of RadFontDropDownList by using the Element hierarchy editor.
In order to access the Element hierarchy editor select RadFontDropDownList and click the small arrow on the top right position in order to open the Smart Tag. Then, click the Edit UI Elements.
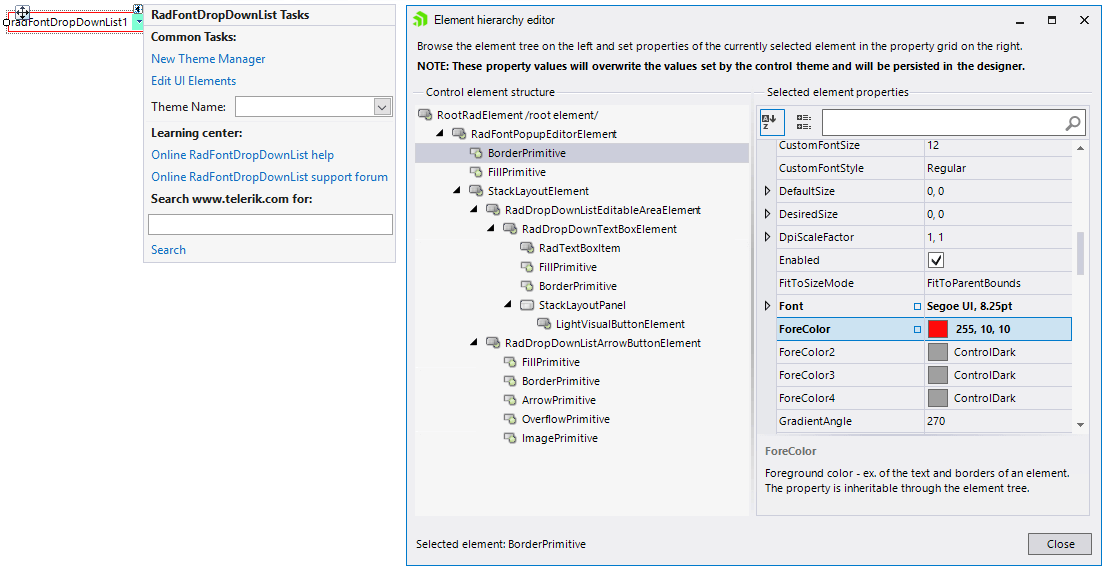
Figure 1: Element hierarchy editor

Programmatically
You can customize the nested elements at run time as well:
Figure 2: Customize elements

Customize elements
this.radFontDropDownList1.BackColor = Color.Yellow;
this.radFontDropDownList1.PopupEditorElement.ArrowButtonElement.Fill.BackColor = Color.Aqua;
this.radFontDropDownList1.PopupEditorElement.ArrowButtonElement.Fill.GradientStyle = GradientStyles.Solid;
this.radFontDropDownList1.EditableAreaElement.ForeColor = Color.Red;
this.radFontDropDownList1.EditableAreaElement.DrawBorder = true;
this.radFontDropDownList1.EditableAreaElement.BorderColor = Color.Red;
this.radFontDropDownList1.EditableAreaElement.BorderGradientStyle = GradientStyles.Solid;
Me.RadFontDropDownList1.BackColor = Color.Yellow
Me.RadFontDropDownList1.PopupEditorElement.ArrowButtonElement.Fill.BackColor = Color.Aqua
Me.RadFontDropDownList1.PopupEditorElement.ArrowButtonElement.Fill.GradientStyle = GradientStyles.Solid
Me.RadFontDropDownList1.EditableAreaElement.ForeColor = Color.Red
Me.RadFontDropDownList1.EditableAreaElement.DrawBorder = True
Me.RadFontDropDownList1.EditableAreaElement.BorderColor = Color.Red
Me.RadFontDropDownList1.EditableAreaElement.BorderGradientStyle = GradientStyles.Solid
In order to style the pop-up items it is suitable to use the Formatting Items event.