Structure
This article describes the inner structure and organization of the elements which build the RadFontDropDownList control.
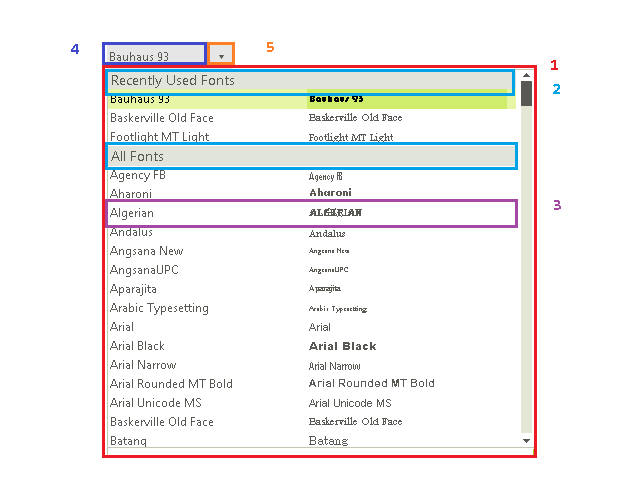
RadFontDropDownList is a derivative of RadPopupEditor and it internally uses a grouped RadListView with default ViewType set to DetailsView. Two columns are displayed in the pop up list - while the first column stores the font name, the second column shows a preview of the respective font.
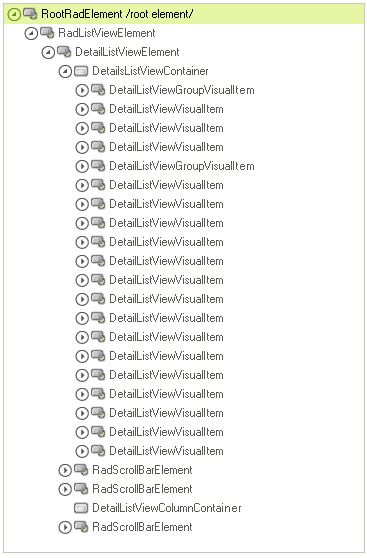
Figure 1: RadFontDropDownList's elements hierarchy


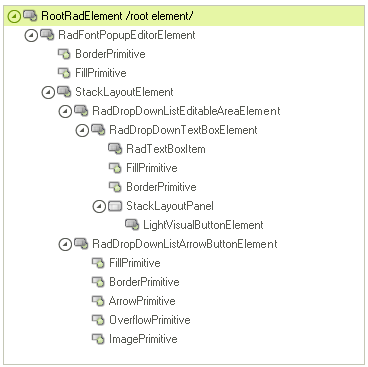
Figure 2: RadFontDropDownList's structure

- RadPopupContainerForm - represents the pop up container that hosts the RadListViewElement.
-
DetailListViewGroupVisualItem - represents a visual element for the group item (e.g. Recently Used Fonts and All Fonts items).
- DetailListViewVisualItem - represents a visual item illustrating a font option in the pop up.
- RadDropDownListEditableAreaElement - represents the editable area.
- RadDropDownListArrowButtonElement - represents the arrow button that open the fonts pop up