Auto-complete
RadDropDownList provides flexible auto-completion options that suggest and append text from choices in the list as the user types.
AutoCompleteMode
The RadDropDownList.AutoCompleteMode property controls auto-complete behavior and can be set to None, Suggest, Append and SuggestAppend:
All auto-complete modes depend on the value of the Boolean CaseSensitive property.
- None: Nothing happens when a user begins to type into the text box part of the control. If the user types the whole text of an item and presses Enter, the item is selected.
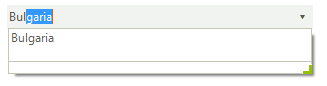
Figure 1: AutoCompleteMode.None

AutoCompleteMode.None
this.radDropDownList1.AutoCompleteMode = AutoCompleteMode.None;
Me.radDropDownList1.AutoCompleteMode = AutoCompleteMode.None
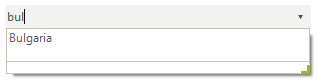
- Suggest: As the user types an entry into the text box, the drop-down part of the control is shown, and the displayed items are filtered according to the entered text.
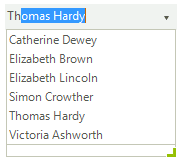
AutoCompleteMode.Suggest
this.radDropDownList1.AutoCompleteMode = AutoCompleteMode.Suggest;
Me.radDropDownList1.AutoCompleteMode = AutoCompleteMode.Suggest
Figure 2: AutoCompleteMode.Suggest

- Append: As the user types, the next item in the list that matches the user input is automatically appended to the characters the user has already typed. The drop-down list is not shown without the user clicking the arrow.
Figure 3: AutoCompleteMode.Append

AutoCompleteMode.Append
this.radDropDownList1.AutoCompleteMode = AutoCompleteMode.Append;
Me.radDropDownList1.AutoCompleteMode = AutoCompleteMode.Append
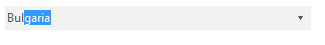
- SuggestAppend: Similar to the Append setting, but the drop-down list is shown and the suggested item is highlighted.
AutoCompleteMode.SuggestAppend
this.radDropDownList1.AutoCompleteMode = AutoCompleteMode.SuggestAppend;
Me.radDropDownList1.AutoCompleteMode = AutoCompleteMode.SuggestAppend
Figure 4: AutoCompleteMode.SuggestAppend

Auto-Complete Helpers
RadDropDownList internally uses auto-complete helpers to perform the auto-complete functionality.
* AutoCompleteSuggestHelper: it is created when the AutoCompleteMode property is set to AutoCompleteMode.Suggest or AutoCompleteMode.SuggestAppend. You can find below the AutoCompleteSuggestHelper's properties:
- SuggestMode: determines whether the items are auto-completed considering whether the text starts with or contains the searched text.
SuggestMode.Contains
this.radDropDownList1.DropDownListElement.AutoCompleteSuggest.SuggestMode = Telerik.WinControls.UI.SuggestMode.Contains;
Me.radDropDownList1.DropDownListElement.AutoCompleteSuggest.SuggestMode = Telerik.WinControls.UI.SuggestMode.Contains
Figure 5: SuggestMode.Contains

AutoCompleteDataSource: specifies the data structure to be bound.
AutoCompleteDisplayMember: specifies the particular field in the data source which will be used from the items in AutoCompleteSuggestHelper for their Text.
* AutoCompleteAppendHelper: it is created when the AutoCompleteMode property is set to AutoCompleteMode.Append or AutoCompleteMode.SuggestAppend. The LimitToList property controls whether the user is blocked to enter invalid string in the editable part.
Limit the user to enter only valid values
this.radDropDownList1.DropDownListElement.AutoCompleteAppend.LimitToList = true;
Me.radDropDownList1.DropDownListElement.AutoCompleteAppend.LimitToList = True
Customize auto-complete helpers
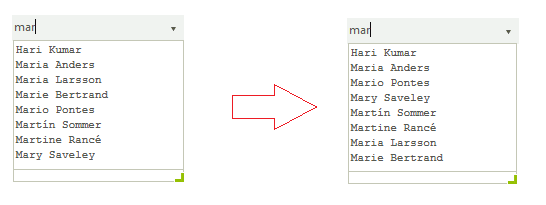
By default, the items displayed in the AutoCompleteSuggestHelper’s pop-up are sorted alphabetically. The following example demonstrates how to manipulate the sort order considering the item’s Text.Length property:
Custom comparer
public void ApplyComparer()
{
this.radDropDownList1.AutoCompleteMode = AutoCompleteMode.Suggest;
this.radDropDownList1.DropDownListElement.AutoCompleteSuggest = new CustomAutoCompleteSuggestHelper(this.radDropDownList1.DropDownListElement);
this.radDropDownList1.DropDownListElement.AutoCompleteSuggest.SuggestMode = SuggestMode.Contains;
}
public class CustomAutoCompleteSuggestHelper : AutoCompleteSuggestHelper
{
public CustomAutoCompleteSuggestHelper(RadDropDownListElement owner) : base(owner)
{
}
public override void ApplyFilterToDropDown(string filter)
{
base.ApplyFilterToDropDown(filter);
this.DropDownList.ListElement.DataLayer.DataView.Comparer = new CustomComparer();
}
}
public class CustomComparer: IComparer<RadListDataItem>
{
public int Compare(RadListDataItem x, RadListDataItem y)
{
return x.Text.Length.CompareTo(y.Text.Length);
}
}
Public Sub ApplyComparer()
Me.radDropDownList1.AutoCompleteMode = AutoCompleteMode.Suggest
Me.radDropDownList1.DropDownListElement.AutoCompleteSuggest = New CustomAutoCompleteSuggestHelper(Me.radDropDownList1.DropDownListElement)
Me.radDropDownList1.DropDownListElement.AutoCompleteSuggest.SuggestMode = SuggestMode.Contains
End Sub
Public Class CustomAutoCompleteSuggestHelper
Inherits AutoCompleteSuggestHelper
Public Sub New(owner As RadDropDownListElement)
MyBase.New(owner)
End Sub
Public Overrides Sub ApplyFilterToDropDown(filter As String)
MyBase.ApplyFilterToDropDown(filter)
Me.DropDownList.ListElement.DataLayer.DataView.Comparer = New CustomComparer()
End Sub
End Class
Public Class CustomComparer
Implements IComparer(Of RadListDataItem)
Public Function [Compare](x As RadListDataItem, y As RadListDataItem) As Integer Implements IComparer(Of RadListDataItem).[Compare]
Return x.Text.Length.CompareTo(y.Text.Length)
End Function
End Class
Figure 6: Custom comparer