Design time
This article demonstrates how to populate RadCheckedDropDownList with data at design time. The RadCheckedListDataItem Collection Editor allows you to do that.
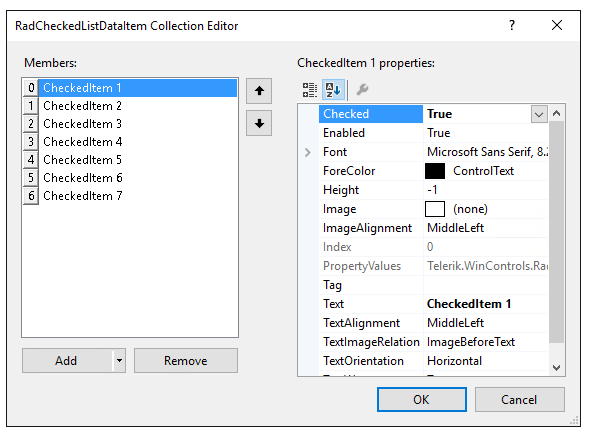
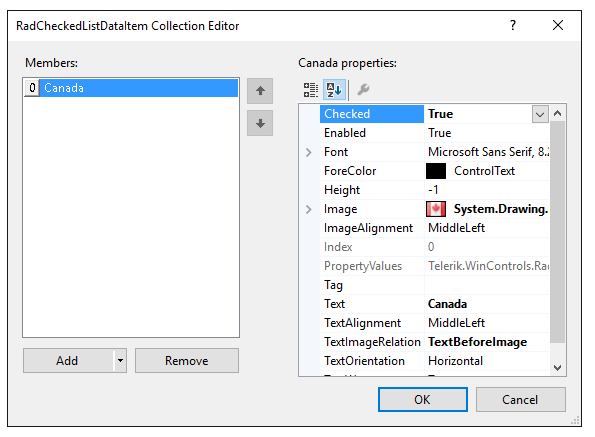
Figure 1: RadCheckedListDataItem Collection Editor

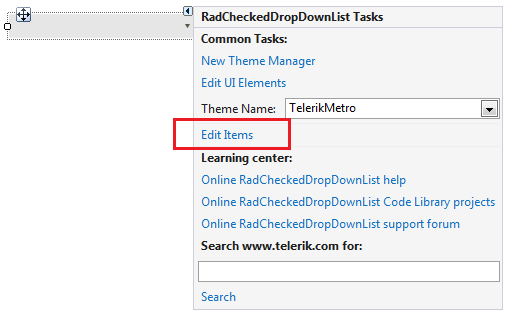
You can access it through the Smart tag >> Edit Items option:
Figure 2: Smart Tag Options

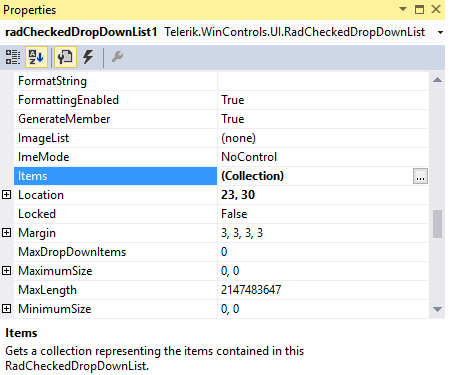
Another possibility to open the editor is via the Items collection in the Properties Visual Studio section:
Figure 3: Visual Studio Properties window

You can add two item types:
- RadCheckedListDataItem – it represents a logical data item which can display specific text, image and checkbox.You can customize its look through the Properties section on the right side of the item in the RadCheckedListDataItem Collection Editor.
Figure 4: Sample RadCheckedListDataItem

Below you can find the properties associated with the RadCheckedListDataItem:
Figure 5: RadCheckedListDataItem's properties

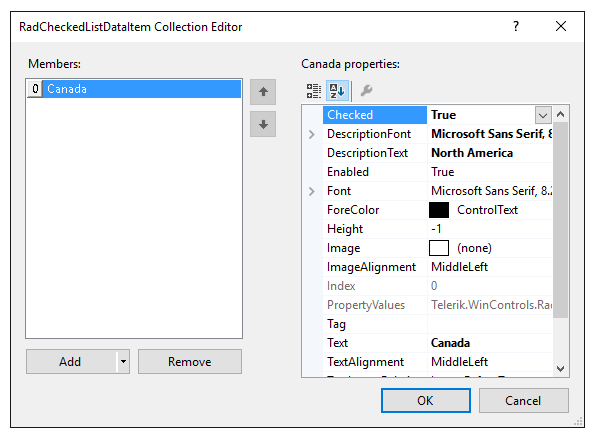
- DescriptionTextCheckedListDataItem – similar to the RadCheckedListDataItem. In addition, it displays some description below the item’s text.
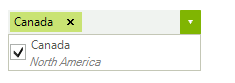
Figure 6: Sample DescriptionTextCheckedListDataItem

You have two additional properties: DescriptionFont and DescriptionText which specifies the font and the text associated with the item’s description.
Figure 7: DescriptionTextCheckedListDataItem's properties