Smart Tag
In this article we will describe the design time abilities of RadChartView.
A step by step tutorial for design-time data binding is available in the Getting Started article. Advanced design-time editing and customization can be achieved by utilizing the Property Builder of RadChartView.
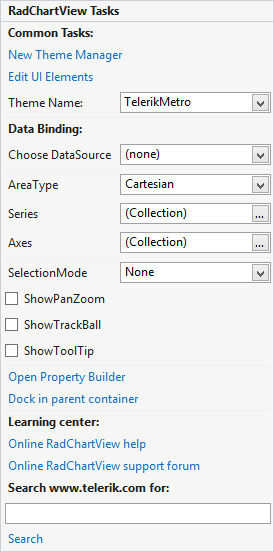
Here is how the control's Smart Tag looks like:
Figure 1: Smart Tag

-
Common Tasks
New Theme Manager: Adds a new RadThemeManager component to the form.
Edit UI elements: Opens a dialog that displays the Element Hierarchy Editor. This editor lets you browse all the elements in the control.
Theme Name: Select a theme name from the drop down list of themes available for that control. Selecting a theme allows you to change all aspects of the controls visual style at one time.
Data Binding: RadChartView utilizes the standard WinForms data binding mechanism. A complete example is available in Getting Started.
-
RadChartView Specific Actions:
AreaType: Allows you to switch between the three area types – Cartesian, Polar and Pie
Series: A collection of ChartSeries – Area, SplineArea, Bar, Line, Spline, Scatter point, Combined series
Axes: A collection of Axes
SelectionMode: Allows you to define the desired selection mode – None, SingleDataPoint or MultipleDataPoints
ShowPanZoom: Defines whether trackball should be enabled
ShowTrackBall: Defines whether trackball should be enabled
ShowToolTip: Defines whether tooltips should be shown
Learning Center: Navigate to the Telerik help, code library projects or support forum.
Search: Search the Telerik website for a given string.
All of these properties are also available in the Properties window of Visual Studio.