Customizing at Design Time
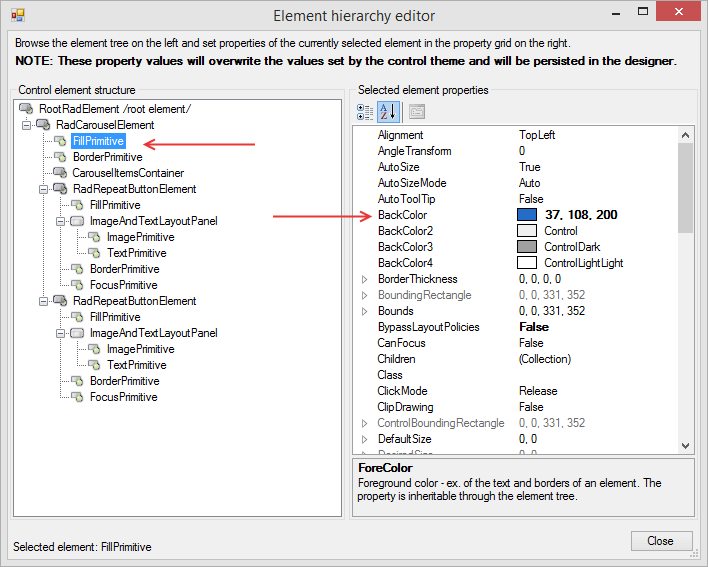
You can customize the carousel elements with the Element Hierarchy Editor. Figure shows how you can use the editor to change the carousel background color.
Figure 1: Change Carousel BackColor

Customizing in the Code behind
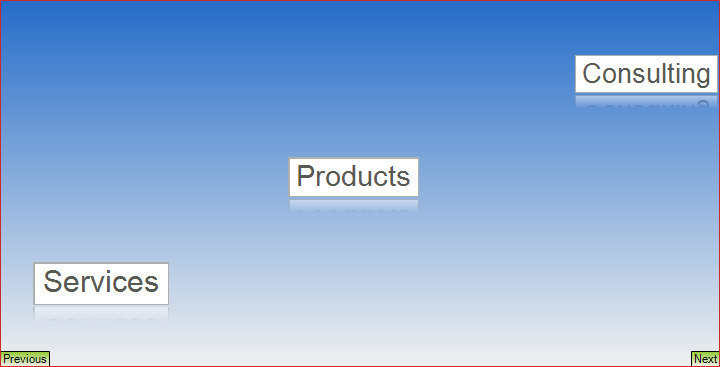
The following snippet shows how you can change the back color of the navigation buttons. Figure 2 shows the result from the bellow code.
Change Navigation Buttons BackColor
radCarousel1.ButtonNext.ButtonFillElement.BackColor = ColorTranslator.FromHtml("#91c930");
radCarousel1.ButtonPrevious.ButtonFillElement.BackColor = ColorTranslator.FromHtml("#91c930");
RadCarousel1.ButtonNext.ButtonFillElement.BackColor = ColorTranslator.FromHtml("#91c930")
RadCarousel1.ButtonPrevious.ButtonFillElement.BackColor = ColorTranslator.FromHtml("#91c930")
Figure 2: Navigation Buttons BackColor Changed.