Column and Row Headers
RadCalendar supports row and column headers that can be enabled by setting the ShowRowHeaders, ShowColumnHeaders and ShowViewSelector properties:
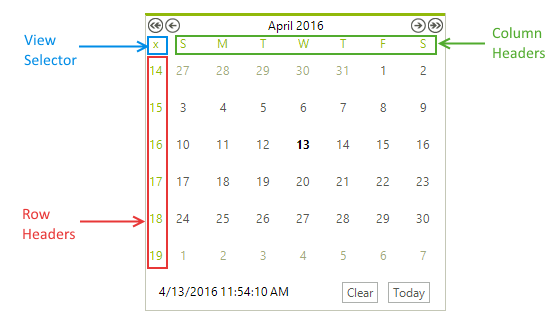
Figure 1: The column/row headers and the view selector

this.radCalendar1.ShowRowHeaders = true;
this.radCalendar1.ShowColumnHeaders = true;
this.radCalendar1.ShowViewSelector = true;
Me.RadCalendar1.ShowRowHeaders = True
Me.RadCalendar1.ShowColumnHeaders = True
Me.RadCalendar1.ShowViewSelector = True
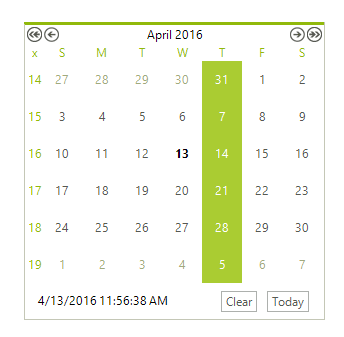
These headers can be used as selectors which allow you to quickly select groups of days in multi-select mode. The ViewSelector allows you to select the whole month view at once.
this.radCalendar1.AllowMultipleSelect = true;
this.radCalendar1.AllowColumnHeaderSelectors = true;
this.radCalendar1.AllowRowHeaderSelectors = true;
Me.RadCalendar1.AllowMultipleSelect = True
Me.RadCalendar1.AllowColumnHeaderSelectors = True
Me.RadCalendar1.AllowRowHeaderSelectors = True
Selecting specific day with column header