Accessing and Customizing Elements
Design time
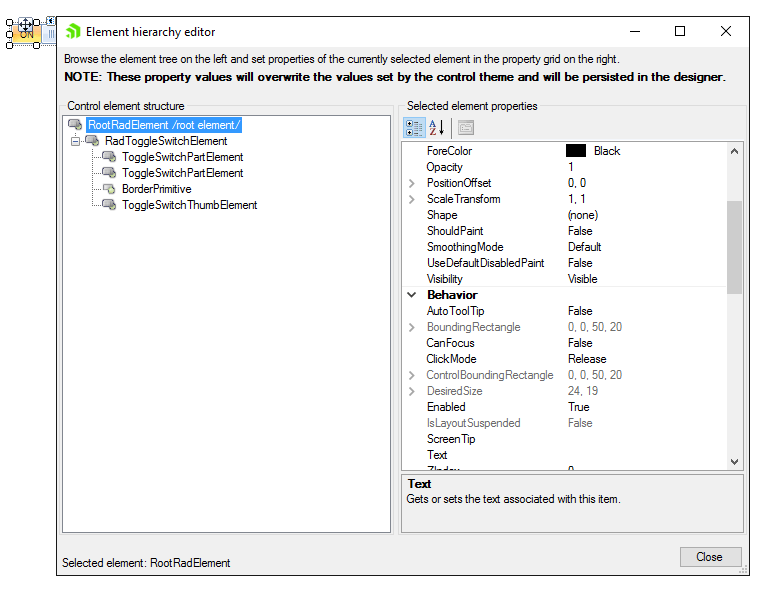
You can access and modify the style for different elements in RadToggleSwitch by using the Element hierarchy editor. Before proceeding with this topic, it is recommended to get familiar with the visual structure of the RadToggleSwitch.
Figure 1: Element hierarchy editor

Programmatically
You can customize the nested elements at run time as well:
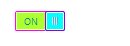
Figure 2:

Customizing elements at run time
this.radToggleSwitch1.OnElement.BackColor = Color.GreenYellow;
this.radToggleSwitch1.OnElement.GradientStyle = Telerik.WinControls.GradientStyles.Solid;
this.radToggleSwitch1.OnElement.ForeColor = Color.DarkCyan;
this.radToggleSwitch1.OffElement.BackColor = Color.Red;
this.radToggleSwitch1.OffElement.GradientStyle = Telerik.WinControls.GradientStyles.Solid;
this.radToggleSwitch1.OffElement.ForeColor = Color.Yellow;
this.radToggleSwitch1.Thumb.BackColor = Color.Aqua;
this.radToggleSwitch1.Thumb.GradientStyle = Telerik.WinControls.GradientStyles.Solid;
this.radToggleSwitch1.Thumb.BorderColor = Color.DarkViolet;
this.radToggleSwitch1.ToggleSwitchElement.BorderColor = Color.Fuchsia;
Me.RadToggleSwitch1.OnElement.BackColor = System.Drawing.Color.GreenYellow
Me.RadToggleSwitch1.OnElement.GradientStyle = Telerik.WinControls.GradientStyles.Solid
Me.RadToggleSwitch1.OnElement.ForeColor = System.Drawing.Color.DarkCyan
Me.RadToggleSwitch1.OffElement.BackColor = System.Drawing.Color.Red
Me.RadToggleSwitch1.OffElement.GradientStyle = Telerik.WinControls.GradientStyles.Solid
Me.RadToggleSwitch1.OffElement.ForeColor = System.Drawing.Color.Yellow
Me.RadToggleSwitch1.Thumb.BackColor = System.Drawing.Color.Aqua
Me.RadToggleSwitch1.Thumb.GradientStyle = Telerik.WinControls.GradientStyles.Solid
Me.RadToggleSwitch1.Thumb.BorderColor = System.Drawing.Color.DarkViolet
Me.RadToggleSwitch1.ToggleSwitchElement.BorderColor = System.Drawing.Color.Fuchsia