Accessing and Customizing Elements
Accessing and customizing elements can be performed either at design time, or at run time. Before proceeding with this topic, it is recommended to get familiar with the visual structure of the RadSplitButton.
Design time
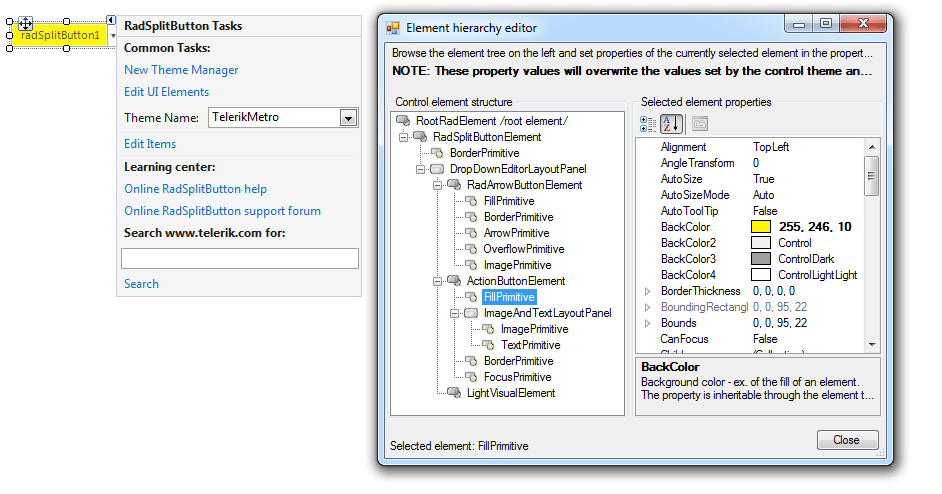
You can access and modify the style for different elements in RadSplitButton by using the Element hierarchy editor.
Figure 1: Element hierarchy editor

Programmatically
You can customize the nested elements at run time as well.
Figure 2: Customize elements

Customize elements
this.radSplitButton1.DropDownButtonElement.ActionButton.ButtonFillElement.BackColor = Color.Red;
this.radSplitButton1.DropDownButtonElement.ActionButton.ForeColor = Color.Yellow;
this.radSplitButton1.DropDownButtonElement.ArrowButton.Fill.BackColor = Color.Yellow;
this.radSplitButton1.DropDownButtonElement.ArrowButton.Border.BoxStyle = Telerik.WinControls.BorderBoxStyle.SingleBorder;
this.radSplitButton1.DropDownButtonElement.ArrowButton.Border.ForeColor = Color.Black;
Me.radSplitButton1.DropDownButtonElement.ActionButton.ButtonFillElement.BackColor = Color.Red
Me.radSplitButton1.DropDownButtonElement.ActionButton.ForeColor = Color.Yellow
Me.radSplitButton1.DropDownButtonElement.ArrowButton.Fill.BackColor = Color.Yellow
Me.radSplitButton1.DropDownButtonElement.ArrowButton.Border.BoxStyle = Telerik.WinControls.BorderBoxStyle.SingleBorder
Me.radSplitButton1.DropDownButtonElement.ArrowButton.Border.ForeColor = Color.Black