HTML-like Text Formatting
Introduction
Telerik UI for WinForms provides an advanced text styling mechanism, which can be applied to all controls in the suite, because it enhances one of the smallest elements in the Telerik Presentation Framework - the TextPrimitive. The new rich text formatting mechanism uses plain HTML tags to display formatted text such as font style, font color, font size, and simple layouts. The Html-like formatting the text must start with an tag; use
Supported Tags
| Tag | End Tag | Description |
|---|---|---|
| <font> | N/A | Specifies the font family |
| <color> | N/A | Specifies the text color. |
| <size> | N/A | Specifies the font size. |
| <b> | </b> | Defines bold text. |
| <i> | </i> | Defines italic text. |
| <u> | </u> | Defines underlined text. |
| <br> | N/A | Single line break. |
Example
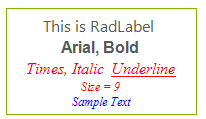
The following code snippet will produce the result shown in the screen-shot below:
Setting HTML-like text
this.radButton1.Text = "<html><size=12>This is RadLabel <br><b><font=Arial>Arial, Bold</b><br><i><color= Red><font=Times New Roman>Times, Italic <u>Underline</u><br><size=9>Size = 9<br><color= 0, 0, 255>Sample Text";
Me.radButton1.Text = "<html><size=12>This is RadLabel <br><b><font=Arial>Arial, Bold</b><br><i><color= Red><font=Times New Roman>Times, Italic <u>Underline</u><br><size=9>Size = 9<br><color= 0, 0, 255>Sample Text"