Styling the RadRibbonSplitButton
The RadRibbonSplitButton can be styled by creating an appropriate Style and setting it to the Style property of the control.
You have two options:
- To create an empty style and set it up on your own.
- To copy the default style of the control and modify it.
This topic will show you how to perform the second one.
Modifying the Default Style
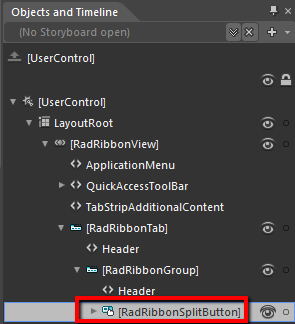
To copy the default style, load your project in Expression Blend and open the User Control that holds the RadRibbonView. In the 'Objects and Timeline' pane select the RadRibbonSplitButton you want to style.

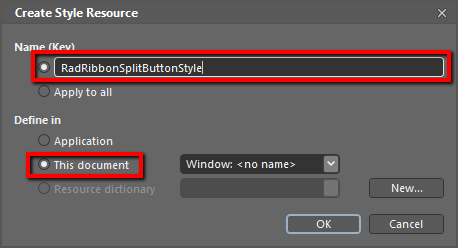
From the menu choose Object -> Edit Style -> Edit a Copy. You will be prompted for the name of the style and where to be placed.

If you choose to define the style in Application, it would be available for the entire application. This allows you to define a style only once and then reuse it where needed.
After clicking 'OK', Expression Blend will generate the default style of the RadRibbonSplitButton control in the Resources section of your User Control. The properties available for the style will be loaded in the 'Properties' pane and you will be able to modify their default values.
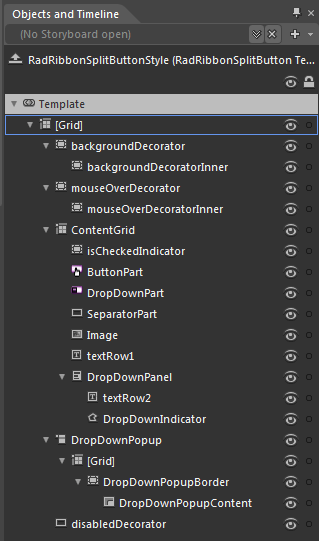
If you want to change the ControlTemplate elements of the RadRibbonSplitButton select the style in the 'Objects and Timeline' pane, right-click on it and choose Edit Template -> Edit Current. In the same pane the element parts for the RadRibbonSplitButton's template will get loaded.

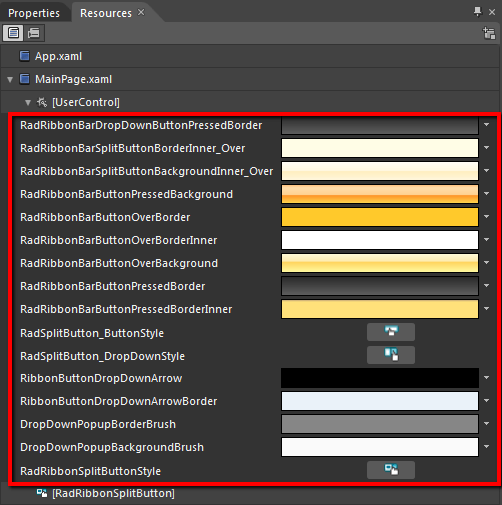
If you go to the 'Resources' pane, you will see an editable list of resources generated together with the style and used by it. In this list you will find the brushes, styles and templates needed to change the visual appearance of the RadRibbonSplit Button. Their names indicate to which part of the RadRibbonSplitButton's appearance they are assigned.

RadRibbonBarDropDownButtonPressedBorder - a brush that represents the color of the drop down button's border, when the button gets pressed.
RadRibbonBarSplitButtonBackgroundInner_Over - a brush that represents the background of RadRibbonSplitButton, when the mouse is over it.
RadRibbonBarSplitButtonBorderInner_Over - a brush that represents the color of the basic button's border, when the mouse is over it.
RadRibbonBarButtonPressedBackground - a brush that represents the background color of the RadRibbonSplitButton, when the button gets pressed.
RadRibbonBarButtonOverBorder - a brush that represents the color of the button part's border, when the mouse is over it.
RadRibbonBarButtonOverBorderInner - a brush that represents the color of the button part's inner border, when the mouse is over it.
RadRibbonBarButtonOverBackground - a brush that represents the background color of the RadRibbonSplitButton's button part, when the mouse is over it.
RadRibbonBarButtonPressedBorder - a brush that represents the color of the RadRibbonSplitButton's border, when it gets pressed.
RadRibbonBarButtonPressedBorderInner - a brush that represents the color of the RadRibbonSplitButton's inner border, when it gets pressed.
RadSplitButton_ButtonStyle - the ControlTemplate applied to the basic button part of the RadRibbonSplitButton.
RadSplitButton_DropDownStyle - the ControlTemplate applied to the drop down button part of the RadRibbonSplitButton.
RibbonButtonDropDownArrow - a brush that represents the fill color of the drop down arrow.
RibbonButtonDropDownArrowBorder - a brush that represents the color of the drop down arrow's border.
DropDownPopupBackgroundBrush - a brush that represents the background of the popup area.
DropDownPopupBorderBrush - a brush that represents the color of the popup area's border.
RadRibbonSplitButtonStyle - represents the style created for the RadRibbonSplitButton.
Changing the value of the resources can be done by clicking on the color indicator or the icon next to them.
Modify the resource to bring the desired appearance to the RadRibbonSplitButton. For more detailed information, please, view the Example section below.
Example
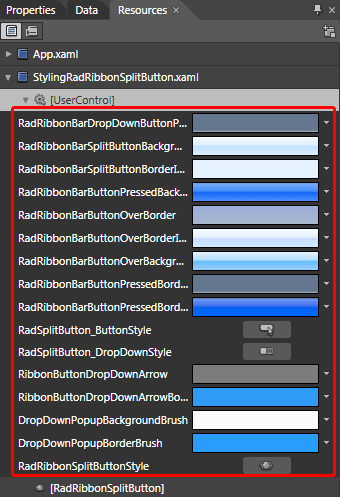
Here is an example of the above resources modified:

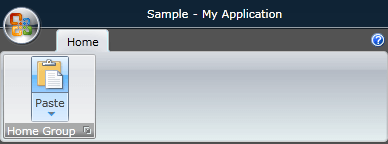
Here is a snapshot of the result, when the mouse is over the button:

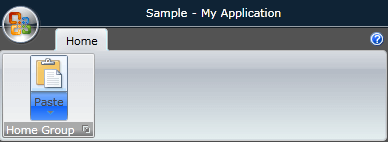
when the button is pressed:

and when the popup is visible: