Styling the RadRibbonRadioButton
The RadRibbonRadioButton can be styled by creating an appropriate Style and setting it to the Style property of the control.
You have two options:
- To create an empty style and set it up on your own.
- To copy the default style of the control and modify it.
This topic will show you how to perform the second one.
Modifying the Default Style
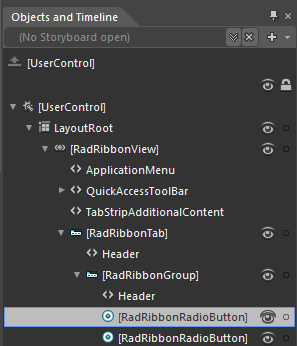
In order to copy the default style, load your project in Expression Blend and open the User Control that holds the RadRibbonView. In the 'Objects and Timeline' pane select the RadRibbonRadioButton you want to style.

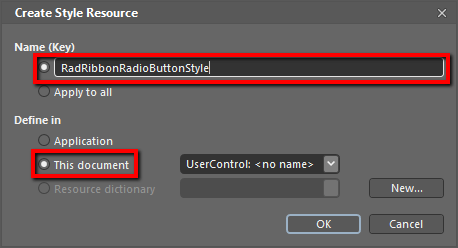
From the menu choose Object -> Edit Style -> Edit a Copy. You will be prompted for the name of the style and where to be placed.

If you choose to define the style in Application, it would be available for the entire application. This allows you to define a style only once and then reuse it where needed.
After clicking 'OK', Expression Blend will generate the default style of the RadRibbonRadioButton control in the Resources section of your User Control. The properties available for the style will be loaded in the 'Properties' pane and you will be able to modify their default values.
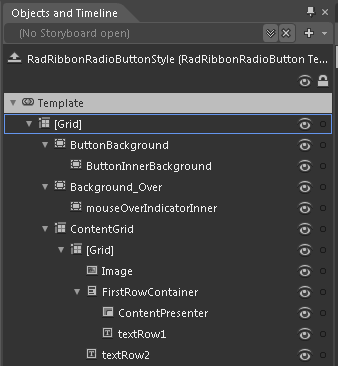
If you want to change the ControlTemplate elements of the RadRibbonRadioButton select the style in the 'Objects and Timeline' pane, right-click on it and choose Edit Template -> Edit Current. In the same pane the element parts for the RadRibbonRadioButton's template will get loaded.

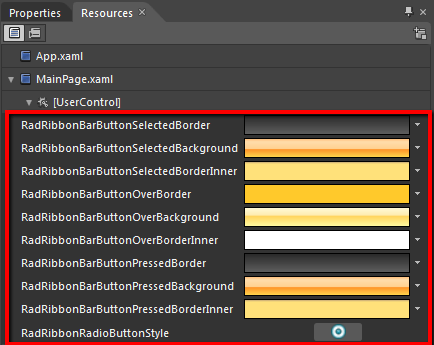
If you go to the 'Resources' pane, you will see an editable list of resources generated together with the style and used by it. In this list you will find the brushes, styles and templates needed to change the visual appearance of the RadRibbonRadioButton. Their names indicate to which part of the RadRibbonRadioButton's appearance they are assigned.

RadRibbonBarButtonSelectedBorder - a brush that represents the color of the RadRibbonRadioButton's border, when the button is toggled.
RadRibbonBarButtonSelectedBackground - a brush that represents the background color of the RadRibbonRadioButton, when the button is toggled.
RadRibbonBarButtonSelectedBorderInner - a brush that represents the color of the RadRibbonRadioButton's inner border, when the button is toggled.
RadRibbonBarButtonOverBorder - a brush that represents the color of the RadRibbonRadioButton's border, when the mouse is over it.
RadRibbonBarButtonOverBackground - a brush that represents the background color of the RadRibbonRadioButton, when the mouse is over it.
RadRibbonBarButtonOverBorderInner - a brush that represents the color of the RadRibbonRadioButton's inner border, when the mouse is over it.
RadRibbonBarButtonPressedBorder - a brush that represents the color of the RadRibbonRadioButton's border, when the button gets pressed.
RadRibbonBarButtonPressedBackground - a brush that represents the background color of the RadRibbonRadioButton, when the button gets pressed.
RadRibbonBarButtonPressedBorderInner - a brush that represents the color of the RadRibbonRadioButton's inner border, when the button gets pressed.
RadRibbonRadioButtonStyle - represents the style created for the RadRibbonRadioButton.
Changing the value of the resources can be done by clicking on the color indicator or the icon next to them.
Modify the resource to bring the desired appearance to the RadRibbonRadioButton. For more detailed information, please, view the Example section below.
Example
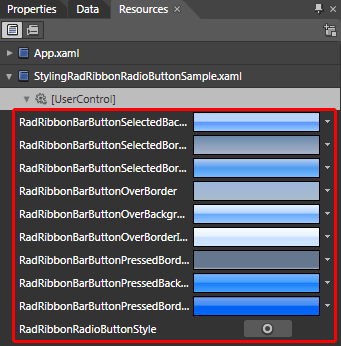
Here is an example of the above resources modified.

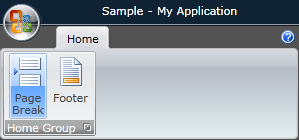
Here is a snapshot of the result, when the mouse is over the button:

and when the button is pressed:

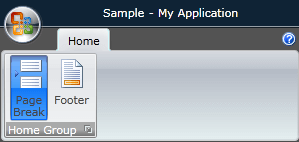
and when the button is toggled: