Styling the RadRibbonGroup
The RadRibbonGroup can be styled by creating an appropriate Style and setting it to the Style property of the control.
You have two options:
- To create an empty style and set it up on your own.
- To copy the default style of the control and modify it.
This topic will show you how to perform the second one.
Modifying the Default Style
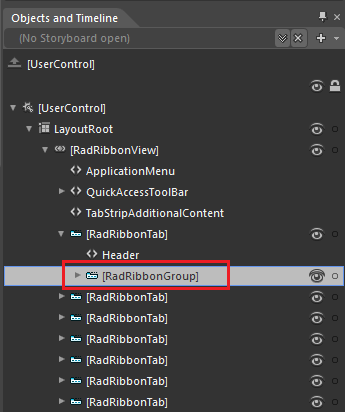
In order to copy the default style, load your project in Expression Blend and open the User Control that holds the RadRibbonView. In the 'Objects and Timeline' pane select the RadRibbonGroup you want to style.

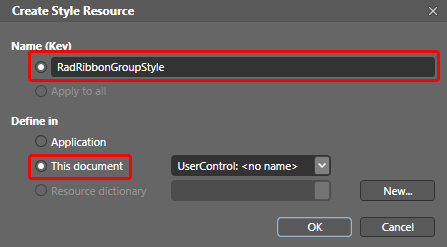
From the menu choose Object -> Edit Style -> Edit a Copy. You will be prompted for the name of the style and where to be placed.

If you choose to define the style in Application, it would be available for the entire application. This allows you to define a style only once and then reuse it where needed.
After clicking 'OK', Expression Blend will generate the default style of the RadRibbonGroup control in the Resources section of your User Control. The properties available for the style will be loaded in the 'Properties' pane and you will be able to modify their default values.
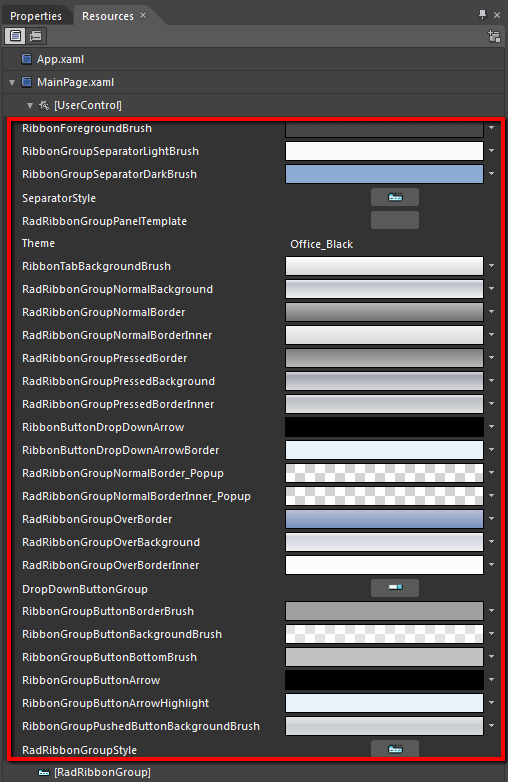
If you go to the 'Resources' pane, you will see an editable list of resources generated together with the style and used by it. In this list you will find the brushes, styles and templates needed to change the visual appearance of the RadRibbonGroup. Their names indicate to which part of the RadRibbonGroup's appearance they are assigned.

RibbonForegroundBrush- a brush that represents the foreground color of the RadRibbonGroup.
RibbonGroupSeparatorLightBrush - a brush that represents the background of the separators in the RadRibbonGroup.
RibbonGroupSeparatorDarkBrush - a brush that represents the color of the separators' border.
SeparatorStyle - represents the style applied to the Separator.
RadRibbonGroupPanelTemplate - represents the RadRibbonGroup.ItemsPanel
RibbonTabBackgroundBrush - a brush that represents the background color of the collapsed RadRibbonGroup's drop down content.
RadRibbonGroupNormalBackground - a brush that represents the background color of the RadRibbonGroup, when it is collapsed.
RadRibbonGroupNormalBorder - a brush that represents the color of the RadRibbonGroup's border, when it is collapsed.
RadRibbonGroupNormalBorderInner - a brush that represents the color of the RadRibbonGroup's inner border, when it is collapsed.
RadRibbonGroupPressedBackground - a brush that represents the background color of the RadRibbonGroup, when it is collapsed and is pressed.
RadRibbonGroupPressedBorder - a brush that represents the color of the RadRibbonGroup's border, when it is collapsed and is pressed.
RadRibbonGroupPressedBorderInner - a brush that represents the color of the RadRibbonGroup's inner border, when it is collapsed and is pressed.
RibbonButtonDropDownArrow - a brush that represents the background color of the DropDownIndicator of the RibbonGroup when it is in collapsed state
RibbonButtonDropDownArrowBorder - a brush that represents the color of the RibbonGroup.DropDownIndicator's border, when the RibbonGroup is in collapsed state
RadRibbonGroupNormalBorder_Popup - a brush that represents the color of the RibbonGroup.DropDownContent's outer border, when the RibbonGroup is in collapsed state
RadRibbonGroupNormalBorderInner_Popup - a brush that represents the color of the RibbonGroup.DropDownContent's inner border, when the RibbonGroup is in collapsed state
RadRibbonGroupOverBackground - a brush that represents the background color of the RadRibbonGroup, when it is collapsed and the mouse is over it.
RadRibbonGroupOverBorder - a brush that represents the color of the RadRibbonGroup's border, when it is collapsed and the mouse is over it.
RadRibbonGroupOverBorderInner - a brush that represents the color of the RadRibbonGroup's inner border, when it is collapsed and the mouse is over it.
DropDownButtonGroup- represents the style that is applied to the button that represents the collapsed RadRibbonGroup.
RibbonGroupButtonBackgroundBrush - a brush that represents the background color of the button inside the collapsed RadRibbonGroup.
RibbonGroupButtonBorderBrush - a brush that represents the color of the button's border.
RibbonGroupButtonBottomBrush - a brush that represents the color of the bottom part of the button inside the collapsed RadRibbonGroup.
RibbonGroupButtonArow - a brush that represents the color of the drop down arrow of the collapsed RadRibbonGroup.
RibbonGroupButtonArrowHighlight - a brush that represents the color of the drop down arrow's border.
RibbonGroupPushedButtonBackgroundBrush - a brush that represents the background color of the button inside the collapsed RadRibbonGroup, when the drop down is expanded.
RadRibbonGroupStyle - represents the style applied to the RadRibbonGroup.
Changing the value of the resources can be done by clicking on the color indicator or the icon next to them.
Modify the resource to bring the desired appearance to the RadRibbonGroup.
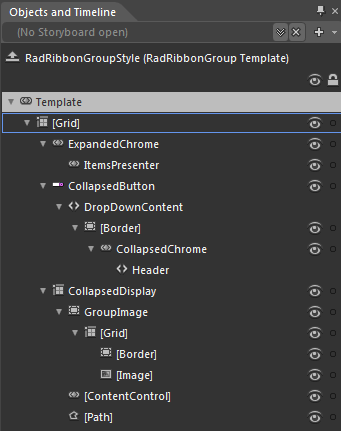
If you want to change the ControlTemplate elements of the RadRibbonGroup select the style in the 'Objects and Timeline' pane, right-click on it and choose Edit Template -> Edit Current. In the same pane the element parts for the RadRibbonGroup's template will get loaded.