Information Layer
The InformationLayer allows you to display additional data on top of the displayed map. This data can be in the form of simple framework elements, pin points or map shapes. As the InformationLayer derives from the ItemsControl class you are able to display more than one item in one and the same InformationLayer. You can even data bind the InformationLayer to a collection of locations.
To learn more about data binding the InformationLayer read here.
The InformationLayer loads the entire data at once. If you want to implement data virtualization and to load and display items when they are needed only, you have to use the DynamicLayer instead. To learn more, please read the Dynamic Layer topic.
The information layer is always geographically limited i.e. it does not cover the whole map surface but only a fraction of it in order to improve element positioning precision.There are two properties that control the geographic bounds of the information layer:
InformationLayer.Region – Gets or sets geographical region that is covered by the layer.
InformationLayer.RegionMode – Gets or sets the geographic region size mode. It can be “Static” or “Dynamic” (default). “Static” means that region has constant geographic location and size which are specified in the Region” property. “Dynamic” means that location and size of the region is calculated when items are added or removed to/from information layer.
If elements are grouped into several regions on the map then it is recommended to use several information layers (one per region).
This topic will make you familiar with the following:
InformationLayer Item Types
The InformationLayer allows you to display the following items:
FrameworkElements - this means that you can display anything (charts, images, etc.) by wrapping it inside a framework element.
MapShapes - this is a set of shape objects, created for usage with the RadMap. Among them you will find equivalents of the standard shape controls like Line, Rectangle, Ellipse, Polyline, Polygon and Path.
PinPoints - the PinPoint object is usually used to display points from a KML file, but can be also used on its own. The benefit is that it allows you to precisely position it on the map.
The precise positioning of the framework elements and the pin points are done via HotSpot objects. Although the HotSpot is a native feature for the PinPoint, you can apply a HotSpot to a framework element, too. This is done via the HotSpot attached property of the MapLayer class.
Adding an Item
In order to add an item to the InformationLayer, the only thing you have to do is to put it inside the InformationLayer's tag. Here is an example:
<telerik:RadMap x:Name="radMap"
Width="600"
Height="480">
<telerik:InformationLayer x:Name="informationLayer">
<Ellipse x:Name="Ellipse"
Width="20"
Height="20"
Stroke="Red"
StrokeThickness="3"
Fill="Transparent" />
</telerik:InformationLayer>
</telerik:RadMap>
If you want to add more than one element, you just have to place it after the previous element. Here is an example:
<telerik:RadMap x:Name="radMap"
Width="600"
Height="480">
<telerik:InformationLayer x:Name="informationLayer">
<Ellipse x:Name="Ellipse1"
Width="20"
Height="20"
Stroke="Red"
StrokeThickness="3"
Fill="Transparent" />
<Ellipse x:Name="Ellipse2"
Width="20"
Height="20"
Stroke="Red"
StrokeThickness="3"
Fill="Transparent" />
</telerik:InformationLayer>
</telerik:RadMap>
Positioning an Item
After adding your elements you have to position them according to a location on the map. This is done by passing a Location object, that contains the longitude and the latitude of the position, to the element. The MapShape objects expose a Location property, but for the PinPoints and for the FrameworkElements you have to use the Location attached property of the MapLayer class.
You can take advantage of the UseLayoutRounding property when it is necessary to have fully readable framework elements (text for example). To take advantage of the layout rounding you should set the UseLayoutRounding property to true as it is false by default.
Additionally you can use these two attached properties provided by the MapLayer class:
BaseZoomLevel - represents the zoom level, for which the element should have its scale transformation equal to 1.
ZoomRange - represents the range of zoom levels for which the element should be visible.
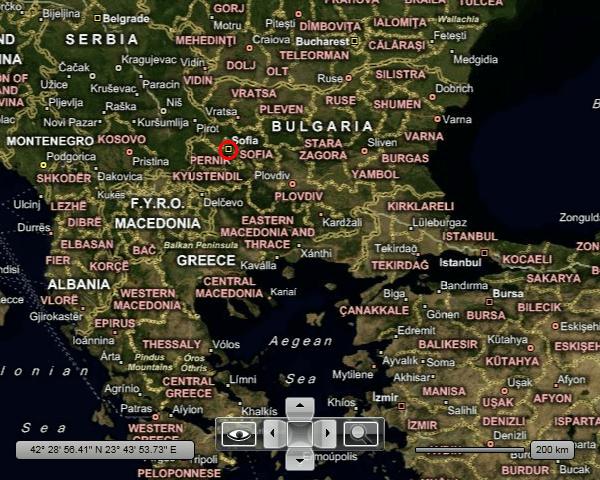
Here is an example for an Ellipse, positioned above Sofia, Bulgaria and visible only when the zoom level is grater or equal to 5 and less or equal to 12. The Ellipse will also have its normal size (100%) when the zoom level is 5.
If you are using a more complex composition of UI Elements, these properties should be set to the one that represent the root. For example, if you have a Grid, which layouts an Ellipse and a TextBlock, you have to set the attached properties to the Grid.
Note that the location of the element on the map coincides with its top left corner, not with its center. To change the position of the element towards the location you can use its HorizontalAlignment or VerticalAlignment properties or use the HotSpot feature. To learn how read here.
<telerik:RadMap x:Name="radMap"
Width="600"
Height="480">
<telerik:InformationLayer x:Name="informationLayer">
<Ellipse x:Name="Ellipse1"
telerik:MapLayer.BaseZoomLevel="5"
telerik:MapLayer.Location="42.6957539183824, 23.3327663758679"
telerik:MapLayer.ZoomRange="5,12"
Width="20"
Height="20"
Stroke="Red"
StrokeThickness="3"
Fill="Transparent"
HorizontalAlignment="Center"
VerticalAlignment="Center" />
</telerik:InformationLayer>
</telerik:RadMap>
Here is a snapshot of the result:

Binding Items
The InformationLayer derives from the ItemsControl, so it's able to display not only statically defined items, but dynamic collections of data. To do this you have to simply use its ItemsSource and ItemTemplate properties. If you want to learn more and to see an example, pleas read the Data Binding topic.
By using the InformationLayer to display your collection of data, you have to provide the entire data to it. Assuming that your data comes from a service or/and contains a lot of entries, you might want to have a data virtualization. By default the InformationLayer control doesn't support this scenario. For that purpose you can use the DynamicLayer control, which is specially designed to request data upon region or zoom level change. To learn more and how to use it, please read the Dynamic Layer article.