Styling Group Row
Before reading this topic, you might find it useful to get familiar with the Template Structure of the GridViewGroupRow and GroupHeaderRow.
With R3 2012, Telerik introduced GroupRenderMode="Flat" which uses the GroupHeaderRow element as opposed to the Nested group render mode that uses the GridViewGroupRow. You should target the correct element in order for your styles to be applied. Please look at this help article for details.
In this article we will discuss the following topics:
Targeting the GridViewGroupRow Element
In order to style all group rows of RadGridView instances with GroupRenderMode="Nested" in your application, you should create an appropriate style targeting the GridViewGroupRow element.
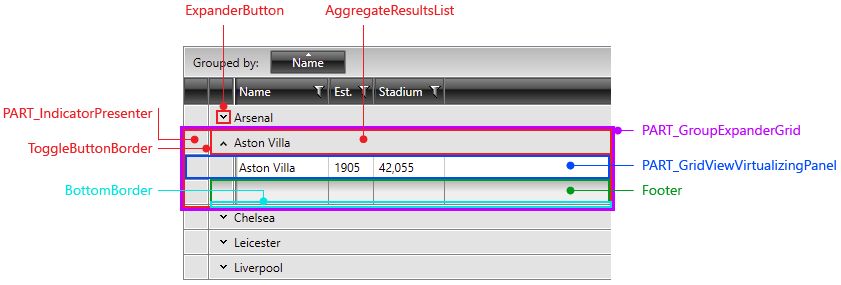
Figure 1: GridViewGroupRow template structure

You have two options:
To create an empty style and set it up on your own.
To copy the default style of the control and modify it.
To learn how to modify the default GridViewCell style, please refer to the Modifying Default Styles article.
Example 1: Targetting GridViewGroupRow
<Style TargetType="{x:Type telerik:GridViewGroupRow}">
<Setter Property="MinHeight" Value="60" />
</Style>
If you're using Implicit Styles, you should base your style on the GridViewGroupRowStyle.
Targeting the GroupHeaderRow Element
If you have set your GroupRenderMode to Flat, your style should target the GroupHeaderRow element.
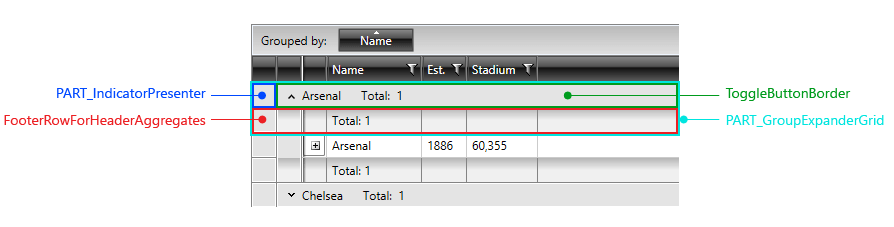
Figure 2: GroupHeaderRow template structure

Example 2: Targetting GroupHeaderRow
<Style TargetType="{x:Type telerik:GroupHeaderRow}">
<Setter Property="MinHeight" Value="60" />
</Style>
If you're using Implicit Styles, you should base your style on the GroupHeaderRowStyle.
Setting RadGridView's GroupRowStyle
The RadGridView exposes the GroupRowStyle property of type Style. It is applied to the GridViewGroupRow/GroupHeaderRow visual elements inside the RadGridView.
Example 2: Setting RadGridView's GroupRowStyle
<telerik:RadGridView GroupRowStyle="{StaticResource GroupRowStyle}" />
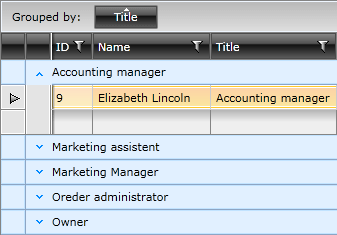
Figure 3: RadGridView with styled group rows

In order to fully style the grouping appearance you have to also modify the styles for GridViewRow, GridViewGroupRow and indent cells.
Setting RadGridView's GroupRowStyleSelector
You could also use RadGridView's GroupRowStyleSelector property to style group rows differently based on a specific condition. The following article demonstrates how this can be done.