Group Footers
RadGridView exposes group footers features which provide the option to render a footer under each group in the grid. Group footers display group summaries and contain footer cells that correspond to data columns.
This tutorial will walk you through the common tasks of:
Before continuing with this topic make sure that you are familiar with the Visual Structure of RadGridView.
For the purpose of this tutorial the following declaration will be used:
<telerik:RadGridView AutoGenerateColumns="False">
<telerik:RadGridView.Columns>
<telerik:GridViewDataColumn DataMemberBinding="{Binding EmployeeID}"
Header="ID"/>
<telerik:GridViewDataColumn DataMemberBinding="{Binding Name}"
Header="Name"/>
<telerik:GridViewDataColumn DataMemberBinding="{Binding Title}"
Header="Title"
UniqueName="Title" />
</telerik:RadGridView.Columns>
</telerik:RadGridView>
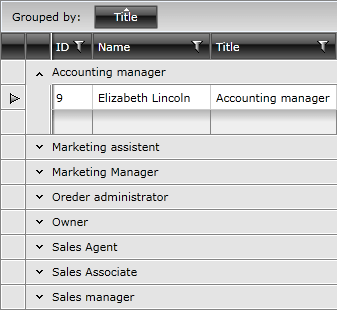
Enable Group Footers Functionality
In order to enable the group footers functionality, merely set ShowGroupFooters property of RadGridView to True.
<telerik:RadGridView ShowGroupFooters="True" />

The default value of ShowGroupFooters property is False.
The same operation can be done in the code-behind.
private void EnableGroupFooters()
{
this.radGridView.ShowGroupFooters = true;
}
Private Sub EnableGroupFooters()
Me.radGridView.ShowGroupFooters = True
End Sub
Set the Group Footers Content
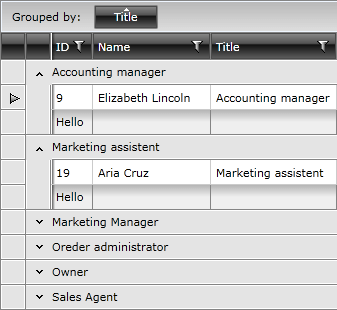
- Using GroupFootersTemplate.
If you want your group footers to have a static content, simply configure GroupFootersTemplate property.
<Grid.Resources>
<DataTemplate x:Key="GroupFooterTemplate">
<TextBlock Text="Hello"/>
</DataTemplate>
</Grid.Resources>
<Grid x:Name="LayoutRoot" Background="White">
<telerik:RadGridView x:Name="radGridView" AutoGenerateColumns="False">
<telerik:RadGridView.Columns>
<telerik:GridViewDataColumn DataMemberBinding="{Binding EmployeeID}" Header="ID" GroupFooterTemplate="{StaticResource GroupFooterTemplate}"/>
<telerik:GridViewDataColumn DataMemberBinding="{Binding Name}" Header="Name"/>
<telerik:GridViewDataColumn DataMemberBinding="{Binding Title}" Header="Title" UniqueName="Title" />
</telerik:RadGridView.Columns>
</telerik:RadGridView>
</Grid>

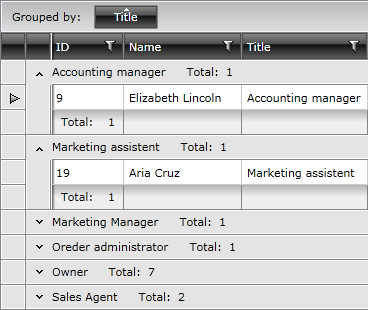
- Using Aggregate Functions.
The group footers are most commonly used to visualize calculations from aggregate functions within the scope of the current group. Consider the following example:
<telerik:RadGridView AutoGenerateColumns="False" ShowGroupFooters="True">
<telerik:RadGridView.Columns>
<telerik:GridViewDataColumn DataMemberBinding="{Binding EmployeeID}" Header="ID">
<telerik:GridViewDataColumn.AggregateFunctions>
<telerik:CountFunction Caption="Total: "/>
</telerik:GridViewDataColumn.AggregateFunctions>
</telerik:GridViewDataColumn>
<telerik:GridViewDataColumn DataMemberBinding="{Binding Name}" Header="Name"/>
<telerik:GridViewDataColumn DataMemberBinding="{Binding Title}" Header="Title" UniqueName="Title" />
</telerik:RadGridView.Columns>
</telerik:RadGridView>

RadGridView will calculate aggregates over the entire data source and will respect the filter expression applied (if present).
Styling Group Footers
If you want to learn how to style group footers take a look at the Styling Group Footers topic.
Check out the following topics which explain in great details RadGridView's grouping functionality.
Learn the basic of the grouping behavior.
Using group aggregates.
Implement programmatic grouping.
Re-defining Group Aggregates
You can modify the default template of displaying group aggregates by applying a new GroupFooterTemplate configured it per specific requirements.
<telerik:GridViewDataColumn.GroupFooterTemplate>
<DataTemplate>
<StackPanel Orientation="Vertical"
Margin="0,10">
<TextBlock Text="Custom footer with aggregates:"
Margin="0,0,0,2" />
<telerik:AggregateResultsList ItemsSource="{Binding}"
VerticalAlignment="Center"
Grid.Column="4">
<ItemsControl.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal"
VerticalAlignment="Center">
<TextBlockVerticalAlignment="Center"
Text="{Binding Caption}" />
<TextBlockVerticalAlignment="Center"
Text="{Binding FormattedValue}" />
</StackPanel>
</DataTemplate>
</ItemsControl.ItemTemplate>
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel Orientation="Vertical" />
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
</telerik:AggregateResultsList>
</StackPanel>
</DataTemplate>
</telerik:GridViewDataColumn.GroupFooterTemplate>
The GroupFooter's DataContext is AggregateResultsList.