Key Features

This is a list with short descriptions of the top-of-the line features of RadGridView control.
WPF/Silverlight Code Compatibility - the Silverlight Grid shares a common code-base and API with its WPF counterpart. This means that you can achieve close to 100% code reuse for your grid logic if you have parallel Silverlight/WPF development.
Powerful DataBinding: RadGridView can be bound to various data source types, such as Objects, Collections, XML, WCF and RIA services and LINQ. Read more.
Outstanding Performance: A major advantage of RadGridView is its outstanding performance – it can handle hundreds of thousands of records at a time, without hurting the user experience. Featuring a revolutionary LINQ-based data engine, RadGridView allows for manipulating data sources that are otherwise impossible to load and process. Data is processed with LINQ queries that offer unrivaled performance characteristics and extensibility. Moreover it delivers row and column virtualization utilizing a container reuse and recycling for further improving the grid performance as well as the memory footprint. Read more.
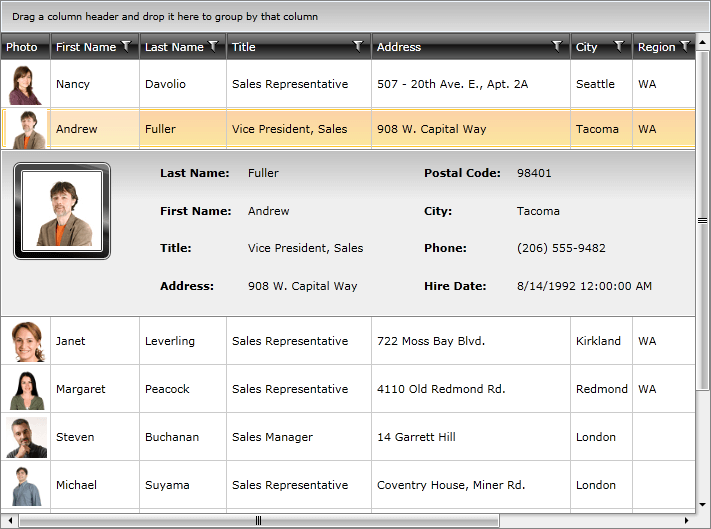
Grouping: The users can interactively organize their data in a way that suits best their needs with a single drag and drop action. Data can be grouped according to several criteria effectively creating a tree of groups with the leaf nodes holding the actual data records. Users can group data by dragging a column header and dropping it in the group area. Users can also rearrange the grouping headers in the group area (again by dragging and dropping). Read more.
Sorting: RadGridView has built-in sorting support out of the box. You get this functionality enabled by default. Just click on the header of the column you wish to have your data sorted by and you are ready. Read more.
Filtering: RadGridView has built-in filtering support out of the box. You get this functionality enabled by default. Clicking the filtering icon in the column headers opens a menu with the distinct values for the current column and the user can select which of those values to be displayed. Also the user can choose to filter by certain criteria adding some of the built-in conditions like Contains, StartWith, IsEqualTo, etc. Read more.
Totals Row with Aggregate Functions: You can add a variety of aggregate functions, such as Sum, Count, Min, Max, Average, etc, to your data model and see the results they produce in the column/group footers. Of course, aggregate result display is fully customizable. Read more.
Frozen columns: RadGridView allows you to keep part of your data always visible putting the rest of it in context. To freeze columns, you simply set the FrozenColumnCount property to the number of columns you want to freeze. Read more.
Column Groups: Columns in RadGridView may be grouped in column groups. Read more.
Row details and details presenter: Each grid row is capable of presenting additional information by means of a Row Details template. The Row Details template is a DataTemplate defined on the grid- or row-level and is used for displaying row data without affecting the dimensions of the row and the cells within it. Read more.
In-place data editing: RadGridView provides in-place data editing. Read more.
Validation: RadGridView provides a couple of validation mechanisms. Also, the control supports validating through the INotifyDataErrorInfo and IDataErrorInfo interfaces and DataAnnotations.
Enable\Disable grid elements: Control the behavior of your RadGridView control by enabling\disabling different parts of its visual structure; Read more.
ControlPanel: As of Q3 2013 we have introduced a new feature allowing the developer to define ControlPanelItems. Read more.
StyleSelectors: RadGridView has built in support for applying Style selectors. Read more
Styling and Appearance: RadGridView can be fully customized using Expression Blend. There are also several pre-defined themes that can be used. Furthermore, Telerik unique style building mechanism allows you to change the skin’s color scheme with just a few clicks. Read more
TemplateSelectors: RadGridView has built-in support for applying DataTemplate selectors. Read more.
Templates: RadGridView has built in templates support, which gives you the power to fully customize the look & feel. Use Expression Blend to edit existing templates or create new ones. Read more.
Custom Layout: You have full control over the way the data is presented in the grid through cell customization and row layout customization. Or you can combine the built-in appearance of the grid cells with a custom view that you have defined. You can let some of your cells get generated automatically and provide your own styles and templates for the rest. You can easily customize a column’s cell template and the row layout in any way your user experience team may desire. You can also combine the built-in appearance settings of the grid with your custom one. Furthermore you can customize the grid’s column templates and use unbound data columns. To break away from the standard tabular view, you can customize the row appearance inside the grid. Designers can unleash their imagination and present the information in a visually appealing way well-suited to your application.
Lightweight Templates: As of 2013 Q2 SP we have introduced lightweight templates for RadGridView and RadTreeListView. Their main idea is to limit the number of visual elements within the templates in order to speed up the performance of the control.Read more
Flexible Hierarchy Model: RadGridView has an extremely flexible hierarchy model, which allows meaningful organization of complex data. To spare you the trouble of defining hierarchical relationship, RadGridView can automatically detect those if bound to an ADO.NET DataSet and display the data accordingly. RadGridView’s hierarchy also support extends to .NET object graphs. Furthermore, the control allows you to define custom hierarchy settings using your own implemented rules instead of using data table or .NET object relations. Read more
Self Referencing Hierarchy: Often tabular data defines a hierarchical relationship with itself. This approach is used to model tree-like structures that can be nested to arbitrary depths. RadGridView supports that scenario through its self-reference hierarchy feature that allows you to define a relation that points back to the same table. For example, consider a Customer object with a collection of related customers. Read more
Selecting and Navigating: RadGridView provides a familiar selection API that will make Silverlight developers feel at home. The control supports single and multiple records selection that can be manipulated both with the mouse and with the keyboard. Read more
Localization Support: RadGridView provides advanced Localization support. In addition, as RadGridView for Silverlight and WPF share the same API, once a control has been localized for Silverlight, the control's declaration can be reused in WPF. Read more
Flexible API: With its easy to understand API, RadGridView provides fast and easy way to further deal with its elements and their properties in the code-behind.
Enhanced Routed Events Framework: To help your code become even more elegant and concise, Enhanced Routed Events Framework for RadControls for Silverlight is implemented. This gives you more freedom when you design your applications, since you can write instance handlers as well as class handlers for the routed events of your controls.
Expression Blend support: All UI Controls can be easily customized using Expression Blend.