Linear Gauge Scale
The scale of the linear gauge renders the values, pointers and labels. You can customize it by adding an instance of the <LinearGaugeScale> to the <LinearGaugeScales> collection, child tag of the <TelerikLinearGauge>. The <LinearGaugeScale> exposes the following parameters:
Min and Max
The
Max(double) parameter controls the maximum value that the component can reach.The
Min(double) parameter controls the lowest value of the component.
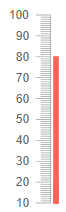
Change the lowest and the highest values for the scale. The result from the code snippet below.

@* Use the Min and Max parameters to change the lowest and highest values for the scale *@
<TelerikLinearGauge>
<LinearGaugeScales>
<LinearGaugeScale Min="10" Max="100" ></LinearGaugeScale>
</LinearGaugeScales>
<LinearGaugePointers>
<LinearGaugePointer Value="10">
</LinearGaugePointer>
<LinearGaugePointer Value="20">
</LinearGaugePointer>
<LinearGaugePointer Value="80">
</LinearGaugePointer>
</LinearGaugePointers>
</TelerikLinearGauge>
MinorUnit and MajorUnit
The
MajorUnit(double) parameter controls the interval between the major unit divisions of the component. The values provided to theLinearGaugePointerwill render as aMajorUnittick. The labels will be rendered next to theMajorUnitticks.The
MinorUnit(double) parameter controls the interval between the minor unit divisions of the component.
Change the rendering frequency of the minor and major unit divisions. The result from the code snippet below.

@* Update the rendering of the major and minor ticks *@
<TelerikLinearGauge>
<LinearGaugeScales>
<LinearGaugeScale MajorUnit="10" MinorUnit="5"></LinearGaugeScale>
</LinearGaugeScales>
<LinearGaugePointers>
<LinearGaugePointer Value="80">
</LinearGaugePointer>
</LinearGaugePointers>
</TelerikLinearGauge>
Mirror
If you set the Mirror (bool) parameter to true the scale will render the labels and the unit divisions to the right of the scale. By default the labels and unit divisions are rendered to the left side of the scale for a vertical gauge and to the bottom if the gauge is horizontal.
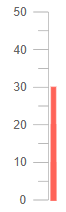
Render the labels and the ticks of the scale to the right. The result from the code snippet below

@* Set the Mirror parameter to true *@
<TelerikLinearGauge>
<LinearGaugeScales>
<LinearGaugeScale Mirror="true"></LinearGaugeScale>
</LinearGaugeScales>
<LinearGaugePointers>
<LinearGaugePointer Value="30">
</LinearGaugePointer>
</LinearGaugePointers>
</TelerikLinearGauge>
Reverse
If you set the Reverse (bool) parameter to true the values of the scale will increase from top to bottom. By default they will raise from the bottom to the top.
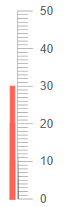
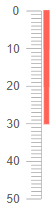
Reverse the scale of the component. The result from the code snippet below.

@* Set the Reverse parameter to true *@
<TelerikLinearGauge>
<LinearGaugeScales>
<LinearGaugeScale Reverse="true"></LinearGaugeScale>
</LinearGaugeScales>
<LinearGaugePointers>
<LinearGaugePointer Value="30">
</LinearGaugePointer>
</LinearGaugePointers>
</TelerikLinearGauge>
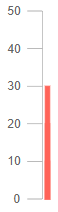
Vertical
The Vertical (bool) parameter controls the orientation of the linear gauge. By default its value is true, but you can set to false so that the component renders horizontally.
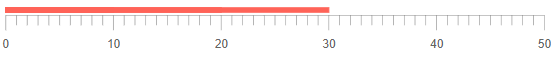
Change the orientation of the Linear Gauge. The result from the code snippet below.

@* Use the Vertical parameter to change the orientation of the scale *@
<TelerikLinearGauge>
<LinearGaugeScales>
<LinearGaugeScale Vertical="false"></LinearGaugeScale>
</LinearGaugeScales>
<LinearGaugePointers>
<LinearGaugePointer Value="30">
</LinearGaugePointer>
</LinearGaugePointers>
</TelerikLinearGauge>
Additional Customization
To further customize the elements of the linear gauge you can use nested tags. When configuring nested properties and child elements in your Linear Gauge, the inner tags will contain their parent tag name and add specifics to its end. In general the structure of such nested tags will be <LinearGauge*Category**Specifics*> where the Category can be one of the following:
- Scale
- GaugeArea
- Pointers
Example: Remove the MinorUnit ticks
You can remove the MinorUnit ticks from the rendering of the scale by using the <LinearGaugeScaleMinorTicks> nested tag and its Visible parameter.
Remove the MinorUnit ticks. The result from the code snippet below.

@* Remove the MinorUnit ticks. *@
<TelerikLinearGauge>
<LinearGaugeScales>
<LinearGaugeScale>
<LinearGaugeScaleMinorTicks Visible="false"></LinearGaugeScaleMinorTicks>
</LinearGaugeScale>
</LinearGaugeScales>
<LinearGaugePointers>
<LinearGaugePointer Value="30">
</LinearGaugePointer>
</LinearGaugePointers>
</TelerikLinearGauge>