Linear Gauge Labels
You can customize the appearance of the labels rendered on the scale of the Linear Gauge by using the <LinearGaugeScaleLabels>, child tag of the <LinearGaugeScale>, and the parameters it exposes:
Format
The Format (string) parameter allows you to customize the rendering of the labels by using the standard numeric format strings. You can set the values of the labels to showcase, for example, currency, percentage, and so on.
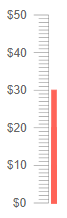
Use the Format parameter to showcase currency. The result from the code snippet below.

@* Use the {0:C0} format string to format the values of the labels as currency. *@
<TelerikLinearGauge>
<LinearGaugeScales>
<LinearGaugeScale>
<LinearGaugeScaleLabels Format="{0:C0}">
</LinearGaugeScaleLabels>
</LinearGaugeScale>
</LinearGaugeScales>
<LinearGaugePointers>
<LinearGaugePointer Value="10">
</LinearGaugePointer>
<LinearGaugePointer Value="20">
</LinearGaugePointer>
<LinearGaugePointer Value="30">
</LinearGaugePointer>
</LinearGaugePointers>
</TelerikLinearGauge>
Color
The Color (string) parameter controls the color of the labels. It accepts CSS, HEX and RGB colors.
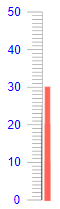
Change the color of the labels. The result from the code snippet below.

@* Change the color of the labels to blue *@
<TelerikLinearGauge>
<LinearGaugeScales>
<LinearGaugeScale>
<LinearGaugeScaleLabels Color="blue">
</LinearGaugeScaleLabels>
</LinearGaugeScale>
</LinearGaugeScales>
<LinearGaugePointers>
<LinearGaugePointer Value="10">
</LinearGaugePointer>
<LinearGaugePointer Value="20">
</LinearGaugePointer>
<LinearGaugePointer Value="30">
</LinearGaugePointer>
</LinearGaugePointers>
</TelerikLinearGauge>
Visible
The Visible (bool) parameter controls whether the labels will be rendered.
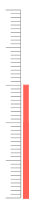
Hide the labels by using the Visible parameter. The result from the code snippet below

@* Set the Visible parameter to false to hide the labels *@
<TelerikLinearGauge>
<LinearGaugeScales>
<LinearGaugeScale>
<LinearGaugeScaleLabels Visible="false">
</LinearGaugeScaleLabels>
</LinearGaugeScale>
</LinearGaugeScales>
<LinearGaugePointers>
<LinearGaugePointer Value="10">
</LinearGaugePointer>
<LinearGaugePointer Value="20">
</LinearGaugePointer>
<LinearGaugePointer Value="30">
</LinearGaugePointer>
</LinearGaugePointers>
</TelerikLinearGauge>
Additional Customization
To further customize the elements of the linear gauge you can use nested tags. When configuring nested properties and child elements in your Linear Gauge, the inner tags will contain their parent tag name and add specifics to its end. In general the structure of such nested tags will be <LinearGauge*Category**Specifics*> where the Category can be one of the following:
- Scale
- GaugeArea
- Pointers
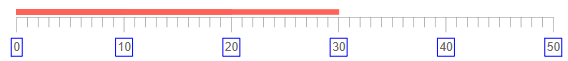
Customize the borders of the Labels. The result from the code snippet below.

@* Provide color, solid outline and custom width to the label borders *@
<TelerikLinearGauge Width="25%">
<LinearGaugeScales>
<LinearGaugeScale Vertical="false">
<LinearGaugeScaleLabels>
<LinearGaugeScaleLabelsBorder Color="blue" DashType="@DashType.Solid" Width="1"></LinearGaugeScaleLabelsBorder>
</LinearGaugeScaleLabels>
</LinearGaugeScale>
</LinearGaugeScales>
<LinearGaugePointers>
<LinearGaugePointer Value="10">
</LinearGaugePointer>
<LinearGaugePointer Value="20">
</LinearGaugePointer>
<LinearGaugePointer Value="30">
</LinearGaugePointer>
</LinearGaugePointers>
</TelerikLinearGauge>