ECMAScript Modules
As of the 2022.3.1109 version, the Kendo UI code-base is available in the form of ECMAScript modules. As the Telerik UI helpers are wrappers over the Kendo UI widgets, this allows you to use another method to add the client-side resources to your application.
ECMAScript Modules vs. Bundled Scripts
The new ECMAScript modules provide the following benefits as compared to the bundled scripts which have been used up to this point:
- Loading single instead of multiple script files
- Dynamic script loading
- Optimized debugging
- Browser compatibility
Loading Single Script Files
ECMAScript enables you to include a single script file to load a particular component. Taking the scripts for the Grid component as an example, previously, if you wanted to include just the Grid on the page instead of all available components, you had to also include every single script dependency related to it and in a specific order.
The <head> element of your page would've looked similar to the following code snippet:
<script src="dist/js/kendo.core.js"></script>
<script src="dist/js/kendo.data.js"></script>
<script src="dist/js/kendo.columnsorter.js"></script>
<script src="dist/js/kendo.userevents.js"></script>
<script src="dist/js/kendo.draganddrop.js"></script>
<!-- And about 80 more individual scripts for every single functionality of the Grid to work properly. -->
With the introduction of the ECMAScript modules, you can include just a single script file, as shown in the following example. As a result, ECMAScript will automatically load all of the required dependencies without needing any additional actions on your side, which will greatly increase productivity and decrease the chances of missing any of the script files.
<script src="dist/mjs/kendo.grid.js" type="module"></script>
Dynamic Script Loading
Aside from using the script tag, you can also use the import() call to load a module asynchronously into a potentially non-module environment.
The suggested approach is useful when, for example, you have a Grid inside a Window. The Grid component is not initialized nor needed before the Window is opened. Therefore, you don't need to import the module when the page first loads. Instead, you can load the module when the Window is opened and only then initialize the Grid component.
(async () => {
let shouldGridModuleBeLoaded = true;
// Load the Grid module only if a condition is met.
if (shouldGridModuleBeLoaded) {
await import("/dist/mjs/kendo.grid.js");
}
})();
Optimized Debugging
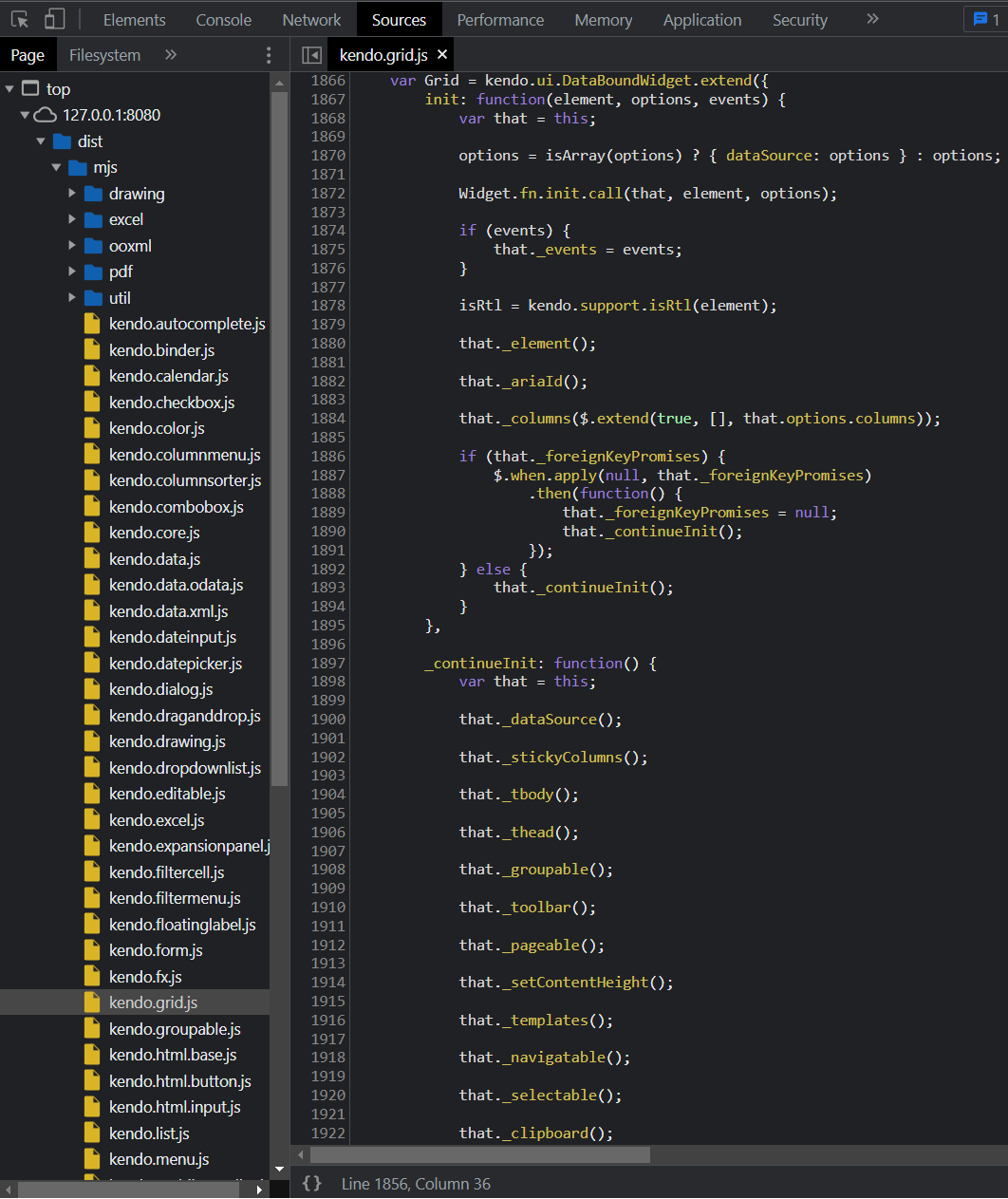
Another benefit of using ECMAScript is that it enables you to debug the Kendo UI for jQuery source code much easier. When you navigate to the Devtools > Sources browser tab, you will be able to see the non-minified version of the source code exactly like it is in the development environment of the product.
Additionally, the sourcemap files are now downloaded only when the Devtools is opened.
The following image showcases the directory structure of the loaded scripts in the Devtools browser:

Browser Compatibility
ECMAScript is supported by the majority of modern browsers. If a project requires older browser support, you can choose to use either of the other two available module systems—CommonJS or UMD.
Getting the ECMAScript Files
You can obtain the ECMAScript modules in any of the following ways:
Manually Building the Source Code
You can manually build the source code of the components by following these steps:
- Navigate to your downloads page.
- Open the Kendo UI for jQuery page and scroll down to the Source Code section.
- Once you have downloaded and extracted the source code, navigate to the
srcfolder and open a terminal. -
Run the following command to install npm:
npm install -
Once the previous operation is complete, run one of the following commands to build the scripts:
-
The following command builds the traditional version of the scripts:
npm run scripts -
The following command builds the
mjsversion of the scripts:npm run scripts:mjs -
The following command builds the
esmandcjsversions of the scripts:npm run scripts:modules -
Runs all of the previous commands at once:
npm run scripts:all
-