Getting Started with the TreeView
This tutorial explains how to set up a basic Telerik UI for ASP.NET Core TreeView and highlights the major steps in the configuration of the component.
You will initialize a TreeView component with several items and checkboxes. Finally, you can run the sample code in Telerik REPL and continue exploring the components.

Prerequisites
To successfully complete the tutorial, you need a project that is already configured to use the Telerik UI for ASP.NET Core components:
You can use the Telerik REPL playground and skip installing the components on your system and configuring a project.
-
You can prepare a Visual Studio project by following the following guide:
- Creating a new pre-configured project for the Telerik UI for ASP.NET Core components from a project template.
1. Prepare the CSHTML File
The first step is to add the required directives at the top of the .cshtml document:
-
To use the Telerik UI for ASP.NET Core HtmlHelpers:
@using Kendo.Mvc.UI -
To use the Telerik UI for ASP.NET Core TagHelpers:
@addTagHelper *, Kendo.Mvc
Optionally, you can structure the document by adding the desired HTML elements like headings, divs, paragraphs, and others.
@using Kendo.Mvc.UI
<h4>TreeView with items</h4>
<div>
</div>
@addTagHelper *, Kendo.Mvc
<h4>TreeView with items</h4>
<div>
</div>
2. Initialize the TreeView
Use the TreeView HtmlHelper or TagHelper to add the component to a page:
- The
Name()configuration method is mandatory as its value is used for theidand the name attributes of the TreeView element. - The
Expanded()configuration of a TreeView item specifies whether it will be expanded initially.
@using Kendo.Mvc.UI
<h4>TreeView with a Placeholder</h4>
<div>
@(Html.Kendo().TreeView()
.Name("treeview")
.Size(ComponentSize.Medium)
.Items(items =>
{
items.Add().Text("Item 1").Expanded(true)
.Items(subItems =>
{
subItems.Add().Text("Item 1.1");
subItems.Add().Text("Item 1.2");
subItems.Add().Text("Item 1.3");
});
items.Add().Text("Item 2")
.Items(subItems =>
{
subItems.Add().Text("Item 2.1");
subItems.Add().Text("Item 2.2");
subItems.Add().Text("Item 2.3");
});
items.Add().Text("Item 3");
})
)
</div>
@addTagHelper *, Kendo.Mvc
<h4>TreeView with items</h4>
<div>
<kendo-treeview auto-bind="true" load-on-demand="true" name="treeview" size="ComponentSize.Medium">
<items>
<treeview-item expanded="true" checked="false" text="Item 1" selected="false" enabled="true">
<items>
<treeview-item expanded="false" checked="false" text="Item 1.1" selected="false" enabled="true">
</treeview-item>
<treeview-item expanded="false" checked="false" text="Item 1.2" selected="false" enabled="true">
</treeview-item>
<treeview-item expanded="false" checked="false" text="Item 1.3" selected="false" enabled="true">
</treeview-item>
</items>
</treeview-item>
<treeview-item expanded="false" checked="false" text="Item 2" selected="false" enabled="true">
<items>
<treeview-item expanded="false" checked="false" text="Item 2.1" selected="false" enabled="true">
</treeview-item>
<treeview-item expanded="false" checked="false" text="Item 2.2" selected="false" enabled="true">
</treeview-item>
<treeview-item expanded="false" checked="false" text="Item 2.3" selected="false" enabled="true">
</treeview-item>
</items>
</treeview-item>
<treeview-item expanded="false" checked="false" text="Item 3" selected="false" enabled="true">
</treeview-item>
</items>
</kendo-treeview>
</div>
3. Select a Default Value
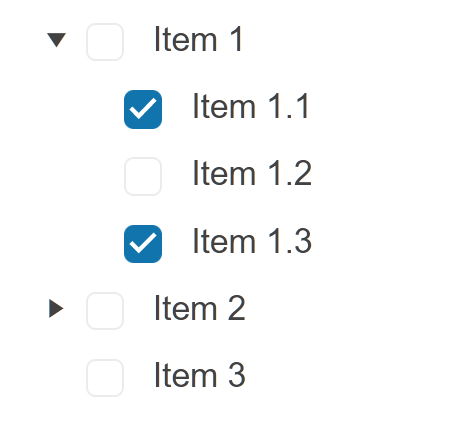
The next step is to enable the Checkboxes() of the TreeView and to configure two of the items as checked by default.
@using Kendo.Mvc.UI
<h4>TreeView with items</h4>
<div>
@(Html.Kendo().TreeView()
.Name("treeview")
.Size(ComponentSize.Medium)
.Checkboxes(true)
.Items(items =>
{
items.Add().Text("Item 1").Expanded(true)
.Items(subItems =>
{
subItems.Add().Text("Item 1.1").Checked(true);
subItems.Add().Text("Item 1.2");
subItems.Add().Text("Item 1.3").Checked(true);
});
items.Add().Text("Item 2")
.Items(subItems =>
{
subItems.Add().Text("Item 2.1");
subItems.Add().Text("Item 2.2");
subItems.Add().Text("Item 2.3");
});
items.Add().Text("Item 3");
})
)
</div>
@addTagHelper *, Kendo.Mvc
<h4>TreeView with items</h4>
<div>
<kendo-treeview auto-bind="true" load-on-demand="true" name="treeview" size="ComponentSize.Medium">
<checkboxes enabled="true" />
<items>
<treeview-item expanded="true" checked="false" text="Item 1" selected="false" enabled="true">
<items>
<treeview-item expanded="false" checked="true" text="Item 1.1" selected="false" enabled="true">
</treeview-item>
<treeview-item expanded="false" checked="false" text="Item 1.2" selected="false" enabled="true">
</treeview-item>
<treeview-item expanded="false" checked="true" text="Item 1.3" selected="false" enabled="true">
</treeview-item>
</items>
</treeview-item>
<treeview-item expanded="false" checked="false" text="Item 2" selected="false" enabled="true">
<items>
<treeview-item expanded="false" checked="false" text="Item 2.1" selected="false" enabled="true">
</treeview-item>
<treeview-item expanded="false" checked="false" text="Item 2.2" selected="false" enabled="true">
</treeview-item>
<treeview-item expanded="false" checked="false" text="Item 2.3" selected="false" enabled="true">
</treeview-item>
</items>
</treeview-item>
<treeview-item expanded="false" checked="false" text="Item 3" selected="false" enabled="true">
</treeview-item>
</items>
</kendo-treeview>
</div>
4. Handle a TreeView Event
The TreeView component provides convenient events for implementing your desired logic. In this tutorial, you will use the exposed Check() event to log a new entry in the browser's console.
@using Kendo.Mvc.UI
<h4>TreeView with items</h4>
<div>
<script>
function check(e) {
console.log("Check :: " + $(e.node).text());
}
</script>
@(Html.Kendo().TreeView()
.Name("treeview")
.Size(ComponentSize.Medium)
.Checkboxes(true)
.Events(e => e.Check("check"))
.Items(items =>
{
items.Add().Text("Item 1").Expanded(true)
.Items(subItems =>
{
subItems.Add().Text("Item 1.1").Checked(true);
subItems.Add().Text("Item 1.2");
subItems.Add().Text("Item 1.3").Checked(true);
});
items.Add().Text("Item 2")
.Items(subItems =>
{
subItems.Add().Text("Item 2.1");
subItems.Add().Text("Item 2.2");
subItems.Add().Text("Item 2.3");
});
items.Add().Text("Item 3");
})
)
</div>
@addTagHelper *, Kendo.Mvc
<h4>TreeView with items</h4>
<div>
<script>
function check(e) {
console.log("Check :: " + $(e.node).text());
}
</script>
<kendo-treeview auto-bind="true" load-on-demand="true"
name="treeview" size="ComponentSize.Medium" on-check="check">
<checkboxes enabled="true" />
<items>
<treeview-item expanded="true" checked="false" text="Item 1" selected="false" enabled="true">
<items>
<treeview-item expanded="false" checked="true" text="Item 1.1" selected="false" enabled="true">
</treeview-item>
<treeview-item expanded="false" checked="false" text="Item 1.2" selected="false" enabled="true">
</treeview-item>
<treeview-item expanded="false" checked="true" text="Item 1.3" selected="false" enabled="true">
</treeview-item>
</items>
</treeview-item>
<treeview-item expanded="false" checked="false" text="Item 2" selected="false" enabled="true">
<items>
<treeview-item expanded="false" checked="false" text="Item 2.1" selected="false" enabled="true">
</treeview-item>
<treeview-item expanded="false" checked="false" text="Item 2.2" selected="false" enabled="true">
</treeview-item>
<treeview-item expanded="false" checked="false" text="Item 2.3" selected="false" enabled="true">
</treeview-item>
</items>
</treeview-item>
<treeview-item expanded="false" checked="false" text="Item 3" selected="false" enabled="true">
</treeview-item>
</items>
</kendo-treeview>
</div>
5. (Optional) Reference Existing TreeView Instances
You can reference the TreeView instances that you have created and build on top of their existing configuration:
-
Use the
idattribute of the component instance to establish a reference.<script> var treeviewReference = $("#treeview").data("kendoTreeView"); // treeviewReference is a reference to the existing TreeView instance of the helper. </script> -
Use the TreeView client-side API to control the behavior of the widget. In this example, you will use the
findByTextandselectmethods to select an item.<script> var treeviewReference = $("#treeview").data("kendoTreeView"); // treeviewReference is a reference to the existing TreeView instance of the helper. var node = treeviewReference.findByText("Item 2"); treeviewReference.select(node); </script>
Explore this Tutorial in REPL
You can continue experimenting with the code sample above by running it in the Telerik REPL server playground: