Getting Started with the PopOver
This tutorial explains how to set up a basic Telerik UI for ASP.NET Core PopOver and highlights the key steps in the configuration of the component.
You will initialize a PopOver, add action buttons, and configure the handling of the PopOver's events. Finally, you can run the sample code in Telerik REPL and continue exploring the components.

Prerequisites
To successfully complete the tutorial, you need a project that is already configured to use the Telerik UI for ASP.NET Core components:
You can use the Telerik REPL playground and skip installing the components on your system and configuring a project.
-
You can prepare a Visual Studio project by following the following guide:
- Creating a new pre-configured project for the Telerik UI for ASP.NET Core components from a project template.
1. Prepare the CSHTML File
The first step is to add the required directives at the top of the .cshtml document:
-
To use the Telerik UI for ASP.NET Core HtmlHelpers:
@using Kendo.Mvc.UI -
To use the Telerik UI for ASP.NET Core TagHelpers:
@addTagHelper *, Kendo.Mvc
Optionally, you can structure the document by adding the desired HTML elements like headings, divs, paragraphs, and others.
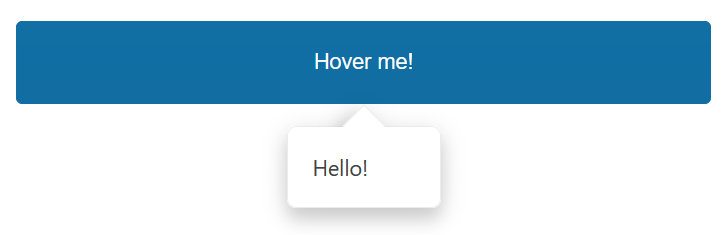
2. Initialize the PopOver
Use the PopOver HtmlHelper or TagHelper to add the component to a page:
- The
For()configuration method sets the target element. - The
Position()configuration specifies the overall position of the PopOver. - The
ShowOn()configuration specifies on which action it will be shown. - The
Body()configuration specifies the textual content that is rendered within the PopOver.
<div class="demo-section">
<span id="buttonHover" class="k-button k-button-solid-primary k-button-solid k-button-md k-rounded-md wider">Hover me!</span>
</div>
@(Html.Kendo().Popover()
.For("#buttonHover")
.Position(PopoverPosition.Bottom)
.ShowOn(PopoverShowOn.MouseEnter)
.Body("Hello!")
.Width(100)
)
@addTagHelper *, Kendo.Mvc
<div class="demo-section">
<span id="buttonHover" class="k-button k-button-solid-primary k-button-solid k-button-md k-rounded-md wider">Hover me!</span>
</div>
<kendo-popover for="#buttonHover" position="bottom" show-on="mouseenter" body="Hello!" width="100">
</kendo-popover>
3. Handle the PopOver Events
The PopOver exposes events that you can handle to customize the component's behavior. In this tutorial, you will:
- Use the
Showevent to log a new entry in the browser's console whenever the PopOver is shown. - Subscribe to the
Hideevent to log a new entry in the browser's console whenever the PopOver is hidden.
<div class="demo-section">
<span id="buttonHover" class="k-button k-button-solid-primary k-button-solid k-button-md k-rounded-md wider">Hover me!</span>
</div>
@(Html.Kendo().Popover()
.For("#buttonHover")
.Position(PopoverPosition.Bottom)
.ShowOn(PopoverShowOn.MouseEnter)
.Body("Hello!")
.Width(100)
.Events(events => events.Hide("onHide").Show("onShow"))
)
<script type="text/javascript">
function onShow(e) {
console.log("event :: show");
}
function onHide(e) {
console.log("event :: hide");
}
</script>
@addTagHelper *, Kendo.Mvc
<div class="demo-section">
<span id="buttonHover" class="k-button k-button-solid-primary k-button-solid k-button-md k-rounded-md wider">Hover me!</span>
</div>
<kendo-popover for="#buttonHover" position="bottom" show-on="mouseenter" body="Hello!" width="100" on-hide="onHide" on-show="onShow">
</kendo-popover>
<script type="text/javascript">
function onShow(e) {
console.log("event :: show");
}
function onHide(e) {
console.log("event :: hide");
}
</script>
4. (Optional) Reference Existing PopOver Instances
You can reference the PopOver instances that you have created and build on top of their existing configuration:
-
Use the value of the
For()option of the component to establish a reference.<script> var popoverReference = $("#buttonHover").data("kendoPopOver"); // popoverReference is a reference to the existing PopOver instance of the helper. </script> -
Use the PopOver client-side API to control the behavior of the component. In this example, you will use the
show()method to show the PopOver dynamically (for example, when a button is clicked).<span id="target">Popover target</span> @(Html.Kendo().Button() .Name("btn") .Content("Show PopOver") .Events(ev => ev.Click("onBtnClick")) ) @(Html.Kendo().Popover() .For("#target") .Position(PopoverPosition.Bottom) .ShowOn(PopoverShowOn.Click) .Body("Content description") )@addTagHelper *, Kendo.Mvc <span id="target">Popover target</span> <kendo-button name="btn" on-click="onBtnClick"> Show PopOver </kendo-button> <kendo-popover for="#target" position="bottom" show-on="click" body="Content description"> </kendo-popover><script> function onBtnClick() { var popoverReference = $("#target").data("kendoPopOver"); popoverReference.show(); // Show the PopOver. } </script>
For more information on referencing specific helper instances, see the Methods and Events article.
Explore this Tutorial in REPL
You can continue experimenting with the code sample above by running it in the Telerik REPL server playground: