Getting Started with the TimeDurationPicker
This tutorial explains how to set up a basic Telerik UI for ASP.NET Core TimeDurationPicker and highlights the major steps in the configuration of the component.
You will initialize the TimeDurationPicker component, configure its columns and separator. Finally, you will learn how to handle the TimeDurationPicker events.

Prerequisites
To successfully complete the tutorial, you need a project that is already configured to use the Telerik UI for ASP.NET Core components:
- To create a new pre-configured project for the Telerik UI for ASP.NET Core components, you can use a project template.
1. Initialize the TimeDurationPicker
The first step is to add the required directives at the top of the .cshtml document. Then define the TimeDurationPicker.
@using Kendo.Mvc.UI
@(Html.Kendo().TimeDurationPicker()
.Name("timeDurationPicker")
)
@addTagHelper *, Kendo.Mvc
<kendo-timedurationpicker name="timedurationpicker"></kendo-timedurationpicker>
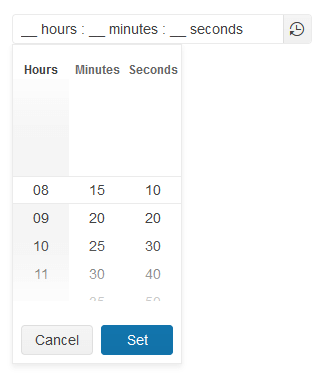
2. Configure the Columns
The next step is to set the columns configuration, which:
- Is a fundamental and mandatory setting for the TimeDurationPicker—the component will not work without it.
- Allows you to specify which time portion columns will be visible when the drop-down is expanded.
- Enables you to specify a format, min and max allowed values, and step for each individual column.
@using Kendo.Mvc.UI
@(Html.Kendo().TimeDurationPicker()
.Name("timeDurationPicker")
.Columns(c =>
{
c.Hours().Format("## hours ").Min(8).Max(11);
c.Minutes().Format(" ## minutes ").Min(15).Max(45).Step(5);
c.Seconds().Format(" ## seconds").Min(10).Max(50).Step(10);
})
)
@addTagHelper *, Kendo.Mvc
<kendo-timedurationpicker name="timedurationpicker">
<timedurationpicker-columns>
<timedurationpicker-column name="hours" format="## hours " min="8" max="11"></timedurationpicker-column>
<timedurationpicker-column name="minutes" format=" ## minutes" min="15" max="45" step="5"></timedurationpicker-column>
<timedurationpicker-column name="seconds" format=" ## seconds" min="10" max="50" step="10"></timedurationpicker-column>
</timedurationpicker-columns>
</kendo-timedurationpicker>
3. Configure the Separator
The TimeDurationPicker enables you to specify your own separator that will be used to divide the individual time portions such as hours, minutes, and seconds.
@using Kendo.Mvc.UI
@(Html.Kendo().TimeDurationPicker()
.Name("timeDurationPicker")
.Columns(c =>
{
c.Hours().Format("## hours ").Min(8).Max(11);
c.Minutes().Format(" ## minutes ").Min(15).Max(45).Step(5);
c.Seconds().Format(" ## seconds").Min(10).Max(50).Step(10);
})
.Separator(":")
)
@addTagHelper *, Kendo.Mvc
<kendo-timedurationpicker name="timedurationpicker" separator=":">
<timedurationpicker-columns>
<timedurationpicker-column name="hours" format="## hours " min="8" max="11"></timedurationpicker-column>
<timedurationpicker-column name="minutes" format=" ## minutes" min="15" max="45" step="5"></timedurationpicker-column>
<timedurationpicker-column name="seconds" format=" ## seconds" min="10" max="50" step="10"></timedurationpicker-column>
</timedurationpicker-columns>
</kendo-timedurationpicker>
4. Handle a TimeDurationPicker Event
The TimeDurationPicker exposes the Open, Close, and Change events that you can handle and customize the component's functions. In this tutorial, you will use the Open and Close events to log a new entry in the browser's console.
@using Kendo.Mvc.UI
@(Html.Kendo().TimeDurationPicker()
.Name("timeDurationPicker")
.Columns(c =>
{
c.Hours().Format("## hours ").Min(8).Max(11);
c.Minutes().Format(" ## minutes ").Min(15).Max(45).Step(5);
c.Seconds().Format(" ## seconds").Min(10).Max(50).Step(10);
})
.Separator(":")
.Events(e => e.Open("onOpen").Close("onClose"))
)
<script>
function onOpen(e) {
console.log("Open");
}
function onClose(e) {
console.log("Close");
}
</script>
@addTagHelper *, Kendo.Mvc
<kendo-timedurationpicker name="timedurationpicker" separator=":" on-open="onOpen" on-close="onClose">
<timedurationpicker-columns>
<timedurationpicker-column name="hours" format="## hours " min="8" max="11"></timedurationpicker-column>
<timedurationpicker-column name="minutes" format=" ## minutes" min="15" max="45" step="5"></timedurationpicker-column>
<timedurationpicker-column name="seconds" format=" ## seconds" min="10" max="50" step="10"></timedurationpicker-column>
</timedurationpicker-columns>
</kendo-timedurationpicker>
<script>
function timedurationpicker_open(e) {
console.log("Open");
}
function timedurationpicker_close(e) {
console.log("Close");
}
</script>
5. (Optional) Reference Existing TimeDurationPicker Instances
You can reference the TimeDurationPicker instances that you have created and build on top of their existing configuration:
-
Use the
idattribute of the component instance to establish a reference.<script> var timeDurationPickerRef = $("#timedurationpicker").data("kendoTimeDurationPicker"); // timeDurationPickerRef is a reference to the existing currency instance of the helper. </script> -
Use the TimeDurationPicker client-side API to control the behavior of the widget. In this example, you will use the
readonlymethod to disable user input.<script> var timeDurationPickerRef = $("#timedurationpicker").data("kendoTimeDurationPicker"); // timeDurationPickerRef is a reference to the existing currency instance of the helper. timeDurationPickerRef.readonly(true); // Set the readonly method to true and disable user input. </script>
For more information on referencing specific helper instances, see the Methods and Events article.
Next Steps
- Customizing the Appearance of the TimeDurationPicker
- Configuring the TimeDurationPicker Columns
- Adding TimeDurationPicker Shortcuts