Configure Chrome for Test Studio Automation
The document describes the steps to enable Chrome browser for test recording and execution.
Chrome is one of the browsers supported from Test Studio for web apps automation. To start using the browser for test recording and execution you only need to apply the specific set of settings called calibration.
Browser Calibration
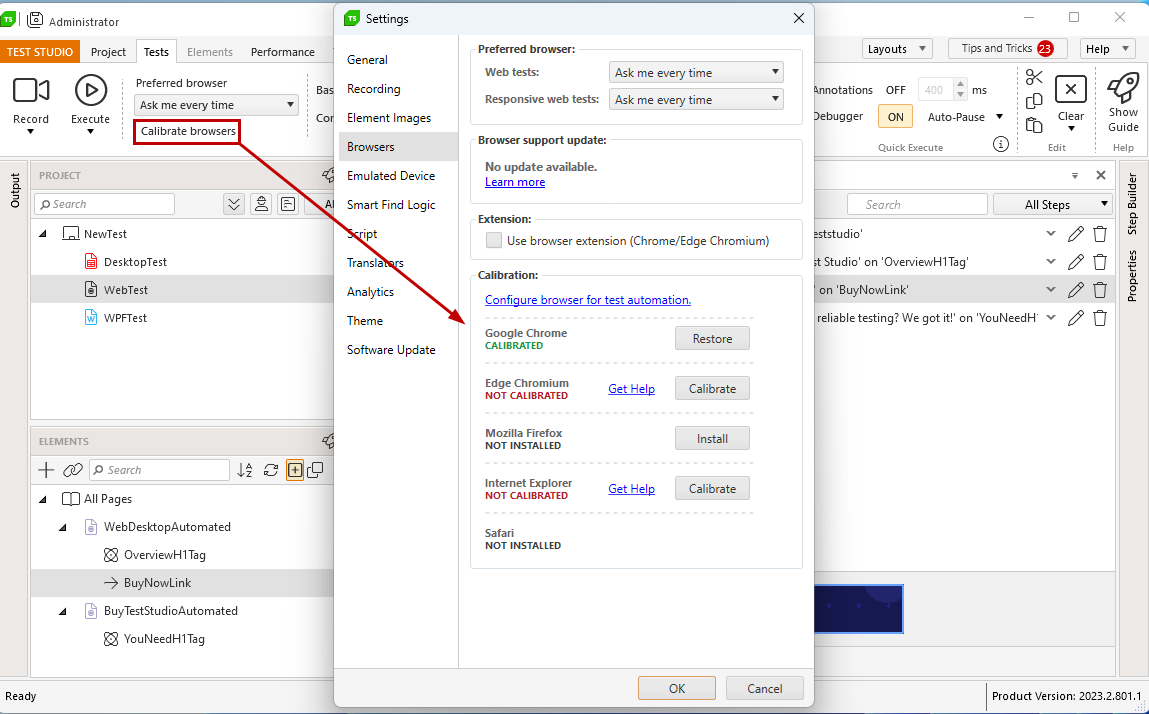
To ensure a flawless and consistent automation process, there is a list of browser settings which Test Studio requires. We call this browser calibration and you can easily apply the specific configuration through the Project settings in the dedicated Browsers tab. You can open it in a web test through the Test ribbon quick access options.

Using Extension for Chrome Automation (Optional)
By default Test Studio projects are configured to automate the Chrome browser without extension.
Important
The Progress Telerik Test Studio Extension is missing in the Chrome Web Store and is completely deprecated.