Regular vs. Coded Step
We've noticed that a considerable number our customers' projects rely heavily on code in order to implement their test cases.
Test Studio is designed to keep coding to a minimum. Test Studio will automatically generate for you steps that correspond to lengthy code blocks. Let's look at a simple example. Let's say you need to verify that the alt property of the logo on the Wikipedia main page matches the text WikipediA. This is added quickly and easily in Test Studio and a single regular step is generated. If you convert this step to code, however, it will look like this:
Pages.Wikipedia.WikipediAImage.AssertAttribute().Value("alt", ArtOfTest.Common.StringCompareType.Contains, "WikipediA");
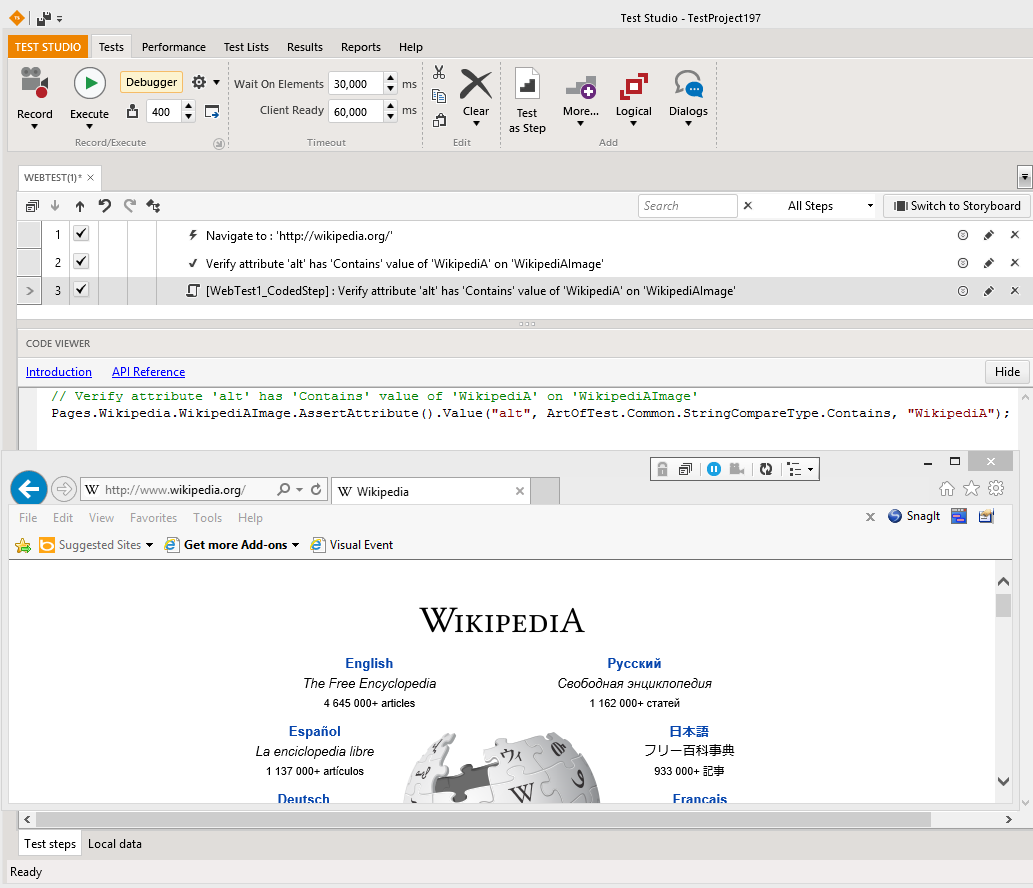
Regular and coded steps visible here:

The single line of code might seem easy to write. However the following element:
Pages.Wikipedia.WikipediAImage
is actually a variable that represents Find Logic generated by Test Studio. So in this case here's the code that would replace the step without using anything generated by Test Studio:
HtmlImage logo = Find.ByExpression<HtmlImage>(@"src=//upload.wikimedia.org/wikipedia/commons/thumb/b/bb/Wikipedia_wordmark.svg/174px-Wikipedia_wordmark.svg.png");
logo.AssertAttribute().Value("alt", ArtOfTest.Common.StringCompareType.Contains, "WikipediA");
The first part of this code is Find Logic. This is one of the challenging aspects of of UI automation and a lot of the times you'll be unable to find a good way to identify an element. Particularly when no ID (HTML) or Automation ID has been implemented. Test Studio will do that for you, saving you a lot of work and improving the reliability of your test. Additionally, Test Studio allows you to control and change the Find Logic as seen here and here.
Additionally using coded step increases the chances of hitting compilation errors and other errors related to building a test project.