Using the DOM on Failure
What is the DOM on Failure?
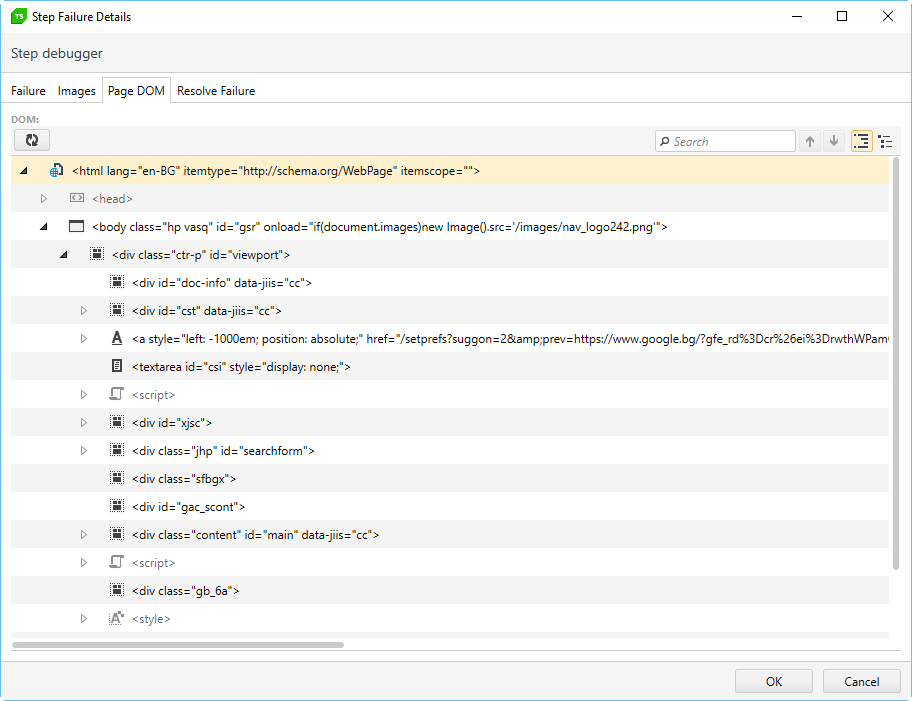
The DOM on failure is a copy of the state of the DOM for the execution browser at the time a test fails. The DOM on Failure is available after test failure as part of the failure details.

If similar issues occur with a test that passes, find the relevant element using the DOM Explorer.
When to use the DOM on Failure
The DOM on Failure is most helpful in situations where a test does not properly locate and act on a particular element. This includes any of the following, when unexpected:
‘Element does not exist’ exceptions;
‘Element not found’ exceptions;
‘Timed out waiting for element’ exceptions;
Test execution targets incorrect element.
Exporting the DOM on Failure
In the Step Failure Details window, you can choose to export results to file, including the DOM on Failure.
What to look for in the DOM on Failure
The DOM on Failure provides a record of the elements that Test Studio could see in the browser at the time the test failed. Compare with the find logic of the element that Test Studio expects to be in the browser during the failed step. This helps to identify which element should have been targeted, why the incorrect element may have been targeted, or what state the browser may have been in instead of the correct state.