HTML5 Report Viewer Overview
The HTML5 Report Viewer is a pure HTML5/JavaScript/CSS3 jQuery-based widget that enables the display of Telerik Reports on an HTML page.
The HTML5 Report Viewer renders its content through the Reporting HTML Rendering mechanism.
The layout and styling are based on pure HTML5 templates and CSS3 styles and are customizable. The default implementation supports mobile as well as desktop browsers. The responsive layout adapts itself to the device display for the best viewing experience. You can customize its visual appearance by using the Kendo UI SASS Themes.

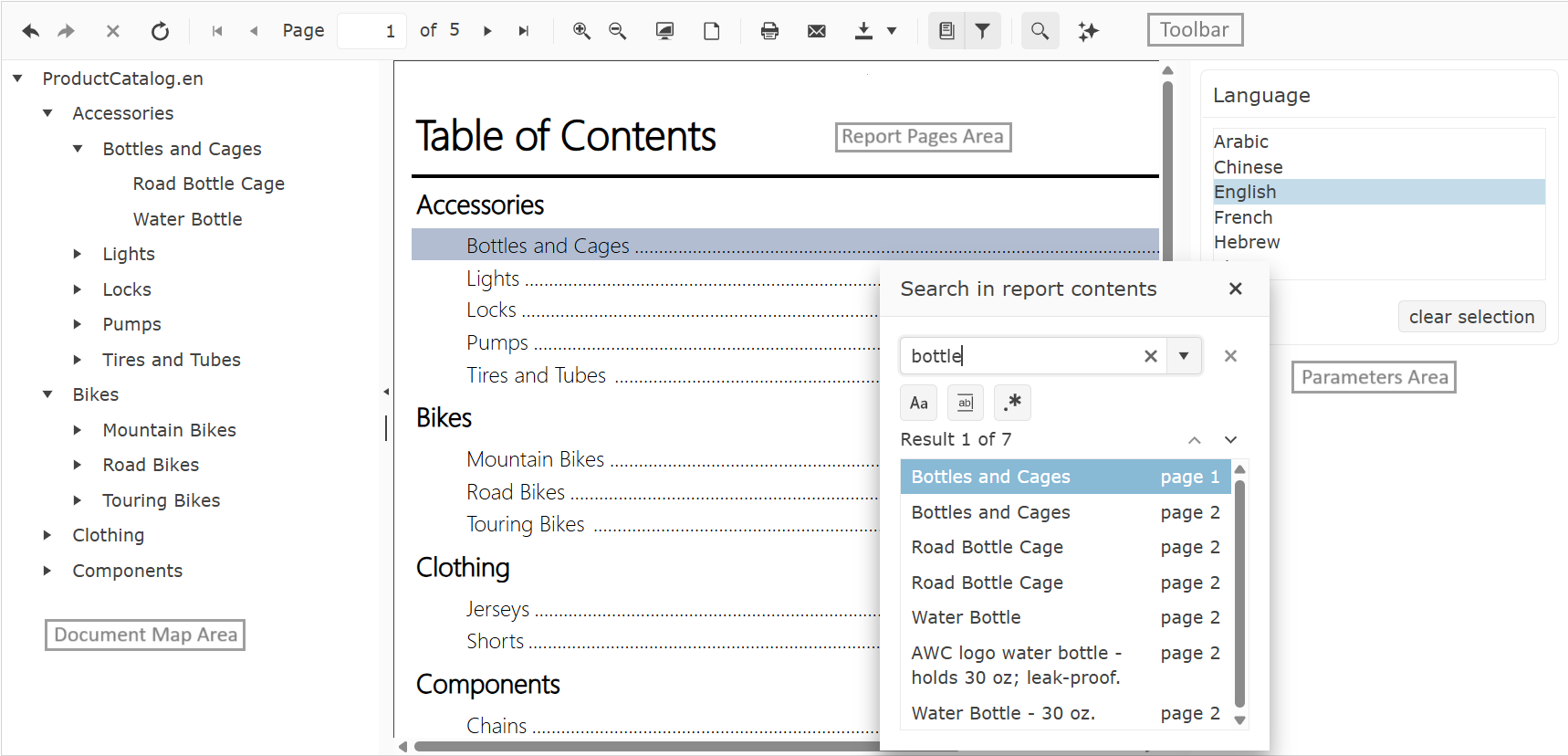
Report Pages Area
The Report Pages area provides the placeholder for the rendered HTML report. All commands provided by the toolbar operate on the HTML report currently shown in this area.
It has built-in support for end-user interactions such as drill-down and drill-through, navigation to bookmarks in the report, and external URLs.
Toolbar Area
The toolbar of the HTML5 report viewer provides basic functionality for interacting with the currently loaded HTML report:
| Icon | Purpose |
|---|---|
| Navigates Backward | |
| Navigates Forward | |
| Stops Report Rendering | |
| Refreshes the Report Viewer | |
| Returns the Report to the first page | |
| Goes to the previous page | |
| Goes to the next page | |
| Navigates to the last page of the report | |
| Zooms in the Report | |
| Zooms out the Report | |
| Toggles the Scale mode of the Report Viewer between FullPage/PageWidth | |
| Toggles the View mode of the Report Viewer between Interactive/Print Preview | |
| Opens the Browser's Print Dialog | |
| Opens the Export Dropdown | |
| Toggles the Document Map | |
| Toggles the Parameters Area | |
| Opens the Search Dialog | |
| Toggles the AI Prompt Dialog when the AI-Powered Insights functionality has been enabled. |
Parameters Area
The Parameters Area provides an intuitive UI for user interactions. The HTML5-based Report Viewers use Kendo UI widgets for parameter editors out-of-the-box. Based on the type of the report parameter, a suitable editor UI is created.
List of the default widgets for different report parameters' types:
- DateTime: Kendo UI DatePicker widget. Even though the time part cannot be selected via the Kendo UI DatePicker widget UI it is still passed to the report engine as a default time part (12:00:00 AM) with the
DateTimevalue. If needed, the viewer can be customized to use a Kendo UI DateTimePicker or another widget which allows selecting the time part explicitly. When aDateTimevalue is selected in the parameters area of the HTML5 Report Viewer it is interpreted as UTCDateTimeon the server where the report is processed and rendered. For example, entering 1/1/2000 12:00:00 AM in a DateTimePicker report parameter widget and rendering the report will result in the followingDateTimevalue on the server and in the rendered report - 1/1/2000 12:00:00 AM considered as a UTC time. - Integer | Float | String: Kendo UI ListView widget. The default editor could be easily changed to Kendo UI ComboBox (for single select parameters) and Kendo UI MultiSelect (for multi-select parameters) editors. For more information, check parameters option in Report Viewer Initialization article.
When one or more report parameters have their Visible property turned on, a parameter area is shown as part of the report viewer. This helps the report developer to easily provide input methods for the end users. Based on the type of parameters, a suitable editor UI is created. The parameter layout on the parameter area is formatted automatically. The order is determined by the order in which parameters appear in the ReportParameters collection editor. The end user can enter or select values in the editors.
When one or more visible report parameters have the AutoRefresh property turned off a Preview button appears. In this case, to preview the report, the end user can click the Preview button. If all parameters have default values, the report runs automatically on the first view. You can show or hide the parameters area from the Parameters button in the report viewer’s toolbar.
Document Map Area
The document map pane provides a set of navigational links to report items in a rendered report. When you view a report that has a document map, a separate side pane appears next to the report preview area. A user can click a link in the document map to jump to the HTML report page that displays the corresponding item. Report sections and groups are arranged in the hierarchy of links. Clicking items in the document map refreshes the report preview and displays the area of the report that corresponds to the item in the document map.
To add links to the document map, you set the DocumentMapText property of the report item to text that you create or to an expression that evaluates to the text that you want to be displayed in the document map.
Report Page Modes
The page modes are two. Continuous scrolling and Single page. The Single page mode renders only one page in the viewport. This mode does not hinder the browser with a lot of DOM objects, actions, or event listeners, but limits the report data that the user could read.
The Continuous scroll mode gives the user the ability to read all HTML report pages at once. When the report is ready, in the viewport are rendered N number of pages to fill in the visible part of your report viewer. Each next or previous page will be loaded on demand if the user scrolls up or down. If the user navigates to the 5th page for example, in the DOM tree will be rendered all pages that are visible in the viewport, before and after the wanted page, plus all their actions and event listeners. All other pages, that are out of the visible part, will not be loaded. On their place will be added skeleton pages, that will be replaced with the actual page, only if the user scrolls to them.
Continuous scroll mode is the default page mode. To change the page mode, check pageMode option in Report Viewer Initialization article.
How does the HTML5 Report Viewer work?
The HTML5 Report Viewer is a composite of Kendo UI for jQuery widgets, whose setup consists of three files:
- HTML (UI)
- CSS (styles)
- JS (functionality).
The viewer can be styled and customized with standard JavaScript, CSS, and custom HTML. For more details refer to HTML5 Report Viewer Customizing articles.
The purpose of the HTML5 Report Viewer is to display Telerik Reports and allow the user to interact with them. Reports are processed and rendered on the server where Telerik Reporting engine and Reporting REST service run. Reports and their resources are handled and delivered to the viewer through the Reporting REST service.
The HTML5 Report Viewer's content is rendered in DIV elements. The HTML report in the viewer is rendered through the HTML rendering mechanism based on the Design Considerations for HTML Rendering.