Kendo UI for jQuery ListView Overview
The Kendo UI ListView enables you to display a custom layout of data-bound items.
The ListView is ideally suited for displaying a list of items in a consistent manner. You can see commonplace examples of its use in the design structures of the Internet, search engine results, tweets from Twitter, Facebook updates, inbox items in Gmail, card lists in Trello, and so on.
The ListView can be bound to local JSON data or to remote data by using the Kendo UI DataSource component. It enables you to control the display of data. It does not provide a default rendering of data-bound items. Instead, it relies on templates to define the way a list of items is displayed, including alternating items and items that are in the process of editing.
The ListView is part of Kendo UI for jQuery, a professional grade UI library with 110+ components for building modern and feature-rich applications. To try it out sign up for a free 30-day trial.

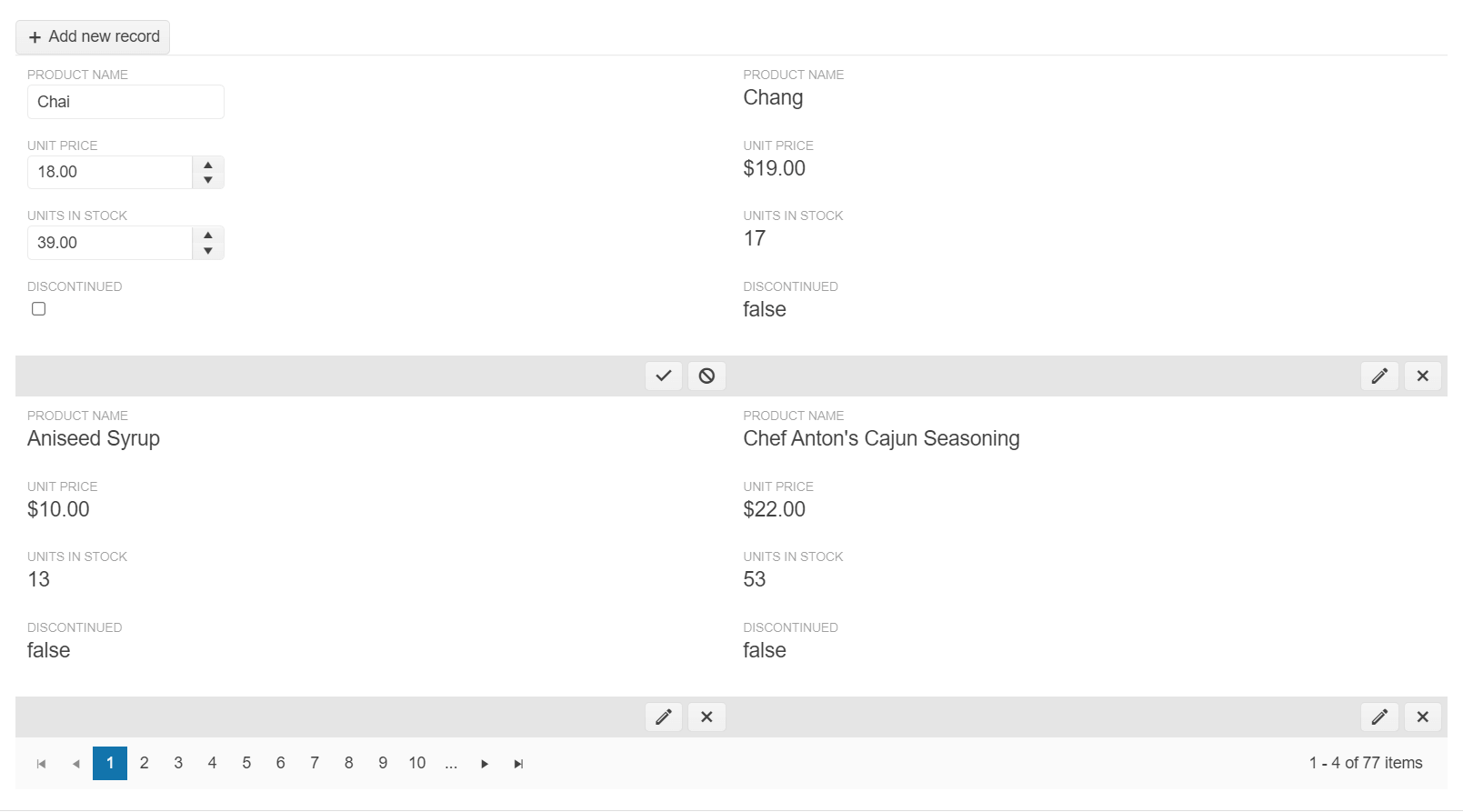
Functionality and Features
- Items—The ListView allows you to visually differentiate each alternating item in a ListView.
- Editing—The ListView allows you to edit its data items.
- Selection—The ListView supports the item selection functionality.
- Paging—You can paginate your ListView data to optimize the performance of the component.
- Scrolling—You can add scrolling functionality to the ListView.
- Templates—The ListView allows you to use templates to format the appearance of the items.