Customizing Reports using Styles
Telerik Reporting uses a built-in styling model that is similar to CSS. The model provides for very fine-grained visual customization of all elements of a report directly in the Report designer. This CSS-like mechanism offers full control over such things as the background, colors, borders, and images for every item on your report. You can assign styles by using CSS selectors such as Type, Attribute, Style, and Descendent.
Creating a Style Sheet for a Report
To create a style sheet for a report, follow these steps:
- Open the report in design view.
- Select the Report object.
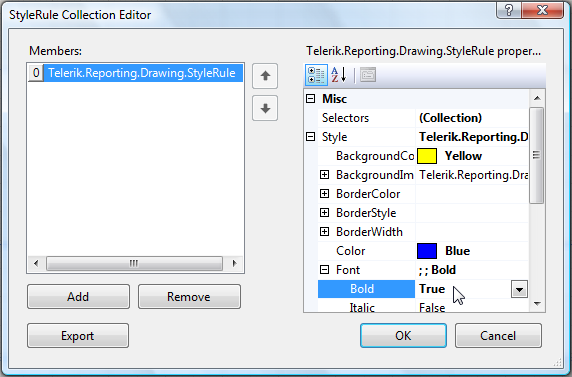
- Click in the StyleSheet property, and click the ellipsis button to open the StyleRule Collection Editor.
- Click Add to add a new StyleRule.
-
Expand the Style property and customize your new StyleRule. For example, the screenshot below shows a StyleRule that specifies a yellow background, blue text, and bold Times New Roman font.

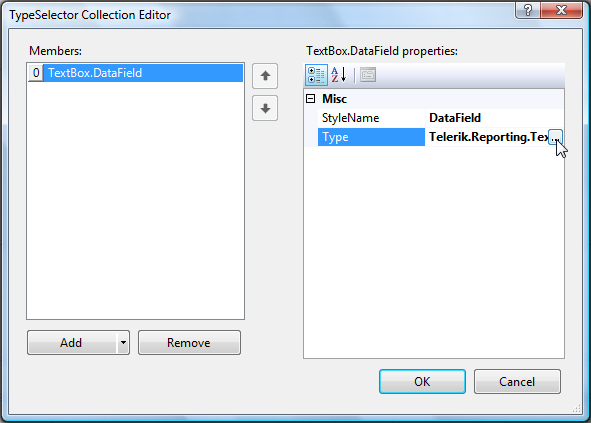
Click in the Selectors property, and click the ellipsis button to open the TypeSelector Collection Editor.
- Click the drop-down arrow on the Add button and select the type of selector to add. See the type of selectors in Understanding Style Selectors
-
Use the properties area of the TypeSelector Collection Editor to customize the new selector. For example, the screenshot below shows a StyleSelector named DataField which applies to TextBox report items only.

Click OK when you are done adding selectors for the current StyleRule.
- Click OK when you are done adding StyleRules for the report's StyleSheet.
Assigning Styles to Report Items
Telerik Reporting will automatically apply styles that use TypeSelectors, AttributeSelectors, or DescendantSelectors to the appropriate report items. For example, if you add a style to the report's StyleSheet with a TypeSelector of Telerik.Reporting.TextBox, that style will be inherited by all text box report items on the report.
To apply a style that uses a StyleSelector to a report item, select the report item and set its StyleName property to the StyleName property of the StyleSelector.