Creating Style Rules
Style definitions can be stored in a Style Rule. Style Rules can be created in the designer or in code.
Style Rules are defined as one of the following four types:
- A TypeSelector applies to all report items of a particular type.
- An AttributeSelector applies to all report items with a particular attribute (such as Color=Red).
- A StyleSelector applies to all report items with a particular style name.
- A DescendantSelector applies to all report items descended from another report item, which in turn can be specified by any type of selector.
See Understanding Style Selectors for more information about the types of Style Rules.
Creating Rules Using the StyleRule Collection Editor
- Open the report in design view.
- Select the Report object.
- Click in the StyleSheet property, and then click the ellipsis button to open the StyleRule Collection Editor.
Creating a TypeSelector StyleRule
Using the StyleRule Collection Editor
-
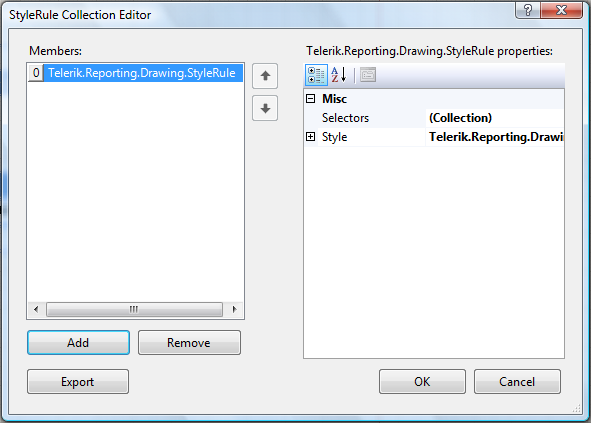
In the StyleRule Collection Editor, click Add. A new rule will be added to the Members list and you will see the Selectors and Style properties for the rule.

Click the Selectors property, then click the ellipsis button that appears to the right of (Collection). This action will open TypeSelector Collection Editor.
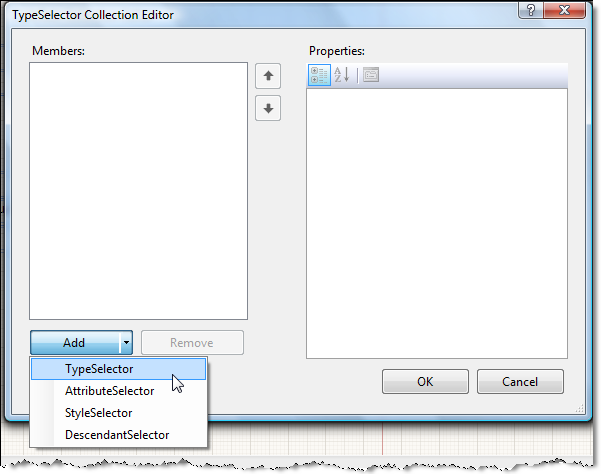
- Click the drop-down arrow on the Add button to choose the type of Selector to create.
-
Click TypeSelector from the list. Note: TypeSelector is the default type created when you click the Add button.

-
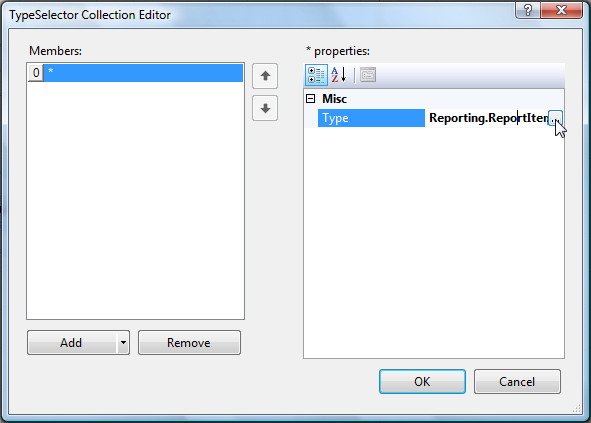
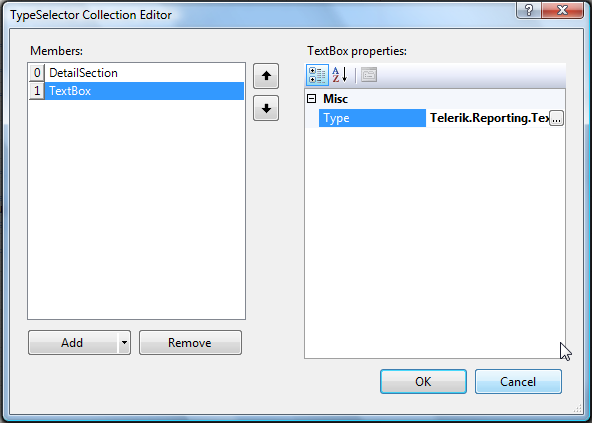
Click the Type property of the new TypeSelector, and then click the ellipsis button.

Select the Telerik.Reporting.TextBox and click OK. The StyleRule will now apply to all TextBox report items on the report.
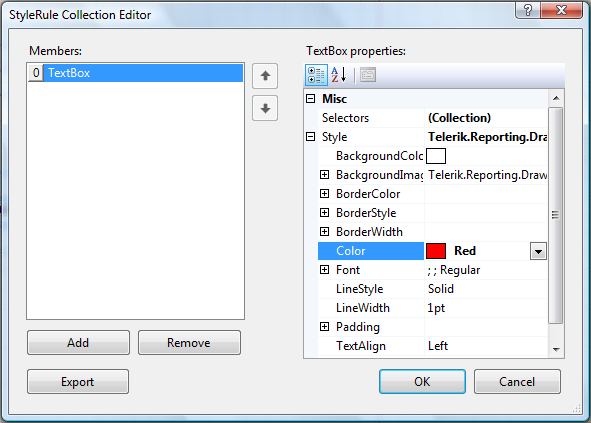
- Click the plus sign next to Style to expand the Style properties.
- Modify any properties you wish to define formatting to be applied to the TextBox report item.
-
Click OK to save the rules and close the editor window.

Creating a TypeSelector StyleRule in Code
The following code demonstrates the four steps required to create a TypeSelector StyleRule programmatically:
- Create a new StyleRule called MyStyleRule.
- Add a TypeSelector to the StyleRule and define the type as Telerik.Reporting.TextBox.
- Apply some formatting rules to the StyleRule.
- Add the StyleRule to the Style Sheet.
//Create a StyleRule
Telerik.Reporting.Drawing.StyleRule myStyleRule = new Telerik.Reporting.Drawing.StyleRule();
//Add a TypeSelector
myStyleRule.Selectors.AddRange(new Telerik.Reporting.Drawing.ISelector[]
{new Telerik.Reporting.Drawing.TypeSelector(typeof(Telerik.Reporting.TextBox))});
//Add formatting
myStyleRule.Style.BackgroundColor = System.Drawing.Color.Linen;
myStyleRule.Style.Color = System.Drawing.Color.DodgerBlue;
myStyleRule.Style.Font.Name = "Courier New";
//Add rule to Style Sheet
this.StyleSheet.AddRange(new Telerik.Reporting.Drawing.StyleRule[] {myStyleRule});
'Create a StyleRule
Dim MyStyleRule As Telerik.Reporting.Drawing.StyleRule = New Telerik.Reporting.Drawing.StyleRule
'Add a TypeSelector
MyStyleRule.Selectors.AddRange(New Telerik.Reporting.Drawing.ISelector() _
{New Telerik.Reporting.Drawing.TypeSelector(GetType(Telerik.Reporting.TextBox))})
'Add formatting
MyStyleRule.Style.BackgroundColor = System.Drawing.Color.LinenMyStyleRule.Style.Color = System.Drawing.Color.DodgerBlue
MyStyleRule.Style.Font.Name = "Courier New"
'Add rule to Style Sheet
Me.StyleSheet.AddRange(New Telerik.Reporting.Drawing.StyleRule() {MyStyleRule})
Creating a StyleSelector StyleRule
Using the StyleRule Collection Editor
- In the StyleRule Collection Editor, click Add. A new rule will be added to the Members list and you will see the Selectors and Style properties for the rule.
- Click the Selectors property, and then click the ellipsis button to open the TypeSelector Collection Editor window.
- Click the drop-down arrow on the Add button to choose the type of Selector to create.
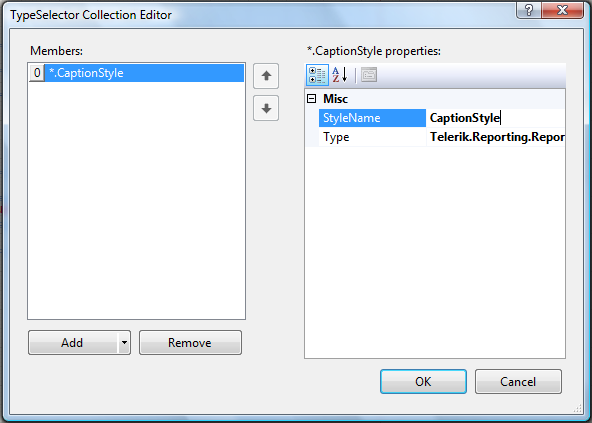
- Click StyleSelector from the list.
-
Type a name for the Style into the StyleName property.

Click OK to return to the StyleRule Collection Editor.
- Expand the Style property and modify the formatting properties as desired.
- When finished, click OK to close the StyleRule Collection Editor.
Creating a StyleSelector StyleRule in Code
The following code demonstrates the four steps required to create a StyleSelector StyleRule programmatically:
- Create a new StyleRule called MyStyleRule.
- Add a TypeSelector to the StyleRule and give it a StyleName , such as CaptionStyle.
- Apply some formatting rules to the StyleRule.
- Add the StyleRule to the Style Sheet.
//Create a StyleRule
Telerik.Reporting.Drawing.StyleRule myStyleRule = new Telerik.Reporting.Drawing.StyleRule();
//Add a StyleSelector
myStyleRule.Selectors.AddRange(new Telerik.Reporting.Drawing.ISelector[] {new Telerik.Reporting.Drawing.StyleSelector("CaptionStyle")});
//Add formatting
myStyleRule.Style.BackgroundColor = System.Drawing.Color.Linen;
myStyleRule.Style.Color = System.Drawing.Color.DodgerBlue;
myStyleRule.Style.Font.Name = "Courier New";
//Add rule to Style Sheet
this.StyleSheet.AddRange(new Telerik.Reporting.Drawing.StyleRule[] {myStyleRule});
'Create a StyleRule
Dim MyStyleRule As Telerik.Reporting.Drawing.StyleRule = New Telerik.Reporting.Drawing.StyleRule
'Add a StyleSelector
MyStyleRule.Selectors.AddRange(New Telerik.Reporting.Drawing.ISelector() _
{New Telerik.Reporting.Drawing.StyleSelector("CaptionStyle")})
'Add(formatting)
MyStyleRule.Style.BackgroundColor = System.Drawing.Color.Linen
MyStyleRule.Style.Color = System.Drawing.Color.DodgerBlue
MyStyleRule.Style.Font.Name = "Courier New"
'Add rule to Style Sheet
Me.StyleSheet.AddRange(New Telerik.Reporting.Drawing.StyleRule() {MyStyleRule})
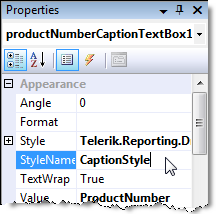
Applying StyleSelector StyleRules
Each report item has a StyleName property.
Type the StyleName of the desired StyleRule into the report item's StyleName property to apply the formatting of the StyleRule.

Creating a DescendantSelector StyleRule
Using the StyleRule Collection Editor
- In the StyleRule Collection Editor, click Add. A new rule will be added to the Members list and you will see the Selectors and Style properties for the rule.
- Click the Selectors property, and then click the ellipsis button to open the TypeSelector Collection Editor window.
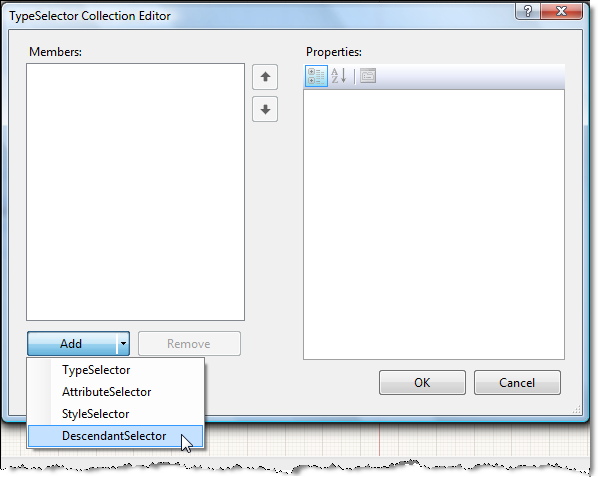
- Click the drop-down arrow on the Add button to choose the type of Selector to create.
-
Click DescendantSelector from the list.

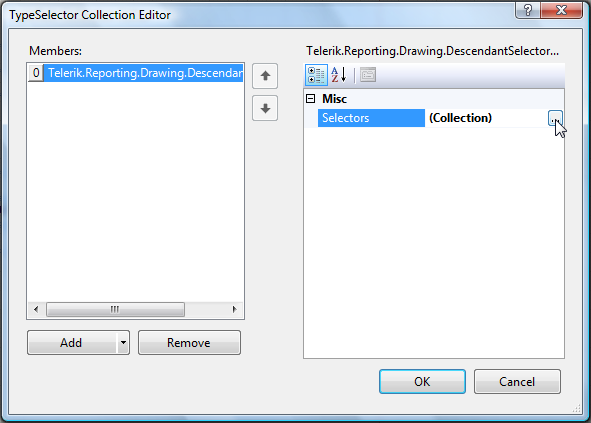
The DescendantSelector is made up of additional Selectors.
-
Click the Selectors property, and then click the ellipsis button to open up a new TypeSelector Collection Editor window.

In this new TypeSelector Collection Editor window, you will define the Selectors that make up the DescendantSelector.
Click Add to add a new TypeSelector.
- Click Type , and then click the ellipsis button to open up the Select Type dialog.
- Select the Telerik.Reporting.DetailSection type.
-
Add another new TypeSelector and set its type to Telerik.Reporting.TextBox.

Click OK to close the window and return to the TypeSelector Collection Editor window for the DescendantSelector.
-
Click OK to close this window and return to the StyleRule Collection Editor window.

Expand the Style property to define the formatting for the DetailSection TextBox StyleRule.
- Click OK when complete.
Creating a DescendantSelector StyleRule in Code
The following code demonstrates the four steps required to create a DescendantSelector StyleRule programmatically:
- Create a new StyleRule called MyStyleRule.
- Create a new DescendantSelector.
- Add Selectors to the DescendantSelectors. If you are using TypeSelectors , define the types too.
- Add a TypeSelector to the StyleRule and give it a StyleName , such as CaptionStyle.
- Apply some formatting rules to the StyleRule.
- Add the StyleRule to the Style Sheet.
//Create StyleRule and DescendantSelector
Telerik.Reporting.Drawing.StyleRule myStyleRule = new Telerik.Reporting.Drawing.StyleRule();
Telerik.Reporting.Drawing.DescendantSelector myDescendantSelector = new Telerik.Reporting.Drawing.DescendantSelector();
//Define the Selectors and Types of the DescendantSelector
myDescendantSelector.Selectors.AddRange(
new Telerik.Reporting.Drawing.ISelector[]
{ new Telerik.Reporting.Drawing.TypeSelector(typeof(Telerik.Reporting.ReportHeaderSection)),
new Telerik.Reporting.Drawing.TypeSelector(typeof(Telerik.Reporting.TextBox))
});
//Add the DescendantSelector to the StyleRule
myStyleRule.Selectors.AddRange(
new Telerik.Reporting.Drawing.ISelector[]
{
myDescendantSelector
});
//Apply Formatting
myStyleRule.Style.BorderStyle.Default = Telerik.Reporting.Drawing.BorderType.Ridge;
myStyleRule.Style.Color = System.Drawing.Color.Navy;
myStyleRule.Style.Font.Name = "Arial";
//Add rule to Style Sheet
this.StyleSheet.AddRange(new Telerik.Reporting.Drawing.StyleRule[] {myStyleRule});
'Create StyleRule and DescendantSelector
Dim MyStyleRule As Telerik.Reporting.Drawing.StyleRule = New Telerik.Reporting.Drawing.StyleRule
Dim MyDescendantSelector As Telerik.Reporting.Drawing.DescendantSelector = _
New Telerik.Reporting.Drawing.DescendantSelector
'Define the Selectors and Types of the DescendantSelector
MyDescendantSelector.Selectors.AddRange(New Telerik.Reporting.Drawing.ISelector() _
{New Telerik.Reporting.Drawing.TypeSelector(GetType(Telerik.Reporting.ReportHeaderSection)), _
New Telerik.Reporting.Drawing.TypeSelector(GetType(Telerik.Reporting.TextBox))})
'Add the DescendantSelector to the StyleRule
MyStyleRule.Selectors.AddRange(New Telerik.Reporting.Drawing.ISelector() {DescendantSelector1})
'Apply formatting
MyStyleRule.Style.BorderStyle.Default = Telerik.Reporting.Drawing.BorderType.Ridge
MyStyleRule.Style.Color = System.Drawing.Color.Navy
MyStyleRule.Style.Font.Name = "Arial"
'Add the StyleRule to the Style Sheet
Me.StyleSheet.AddRange(New Telerik.Reporting.Drawing.StyleRule() {MyStyleRule})