Kendo UI for jQuery Splitter Overview
The kendo UI for jQuery Splitter provides a dynamic layout of resizable and collapsible panes.
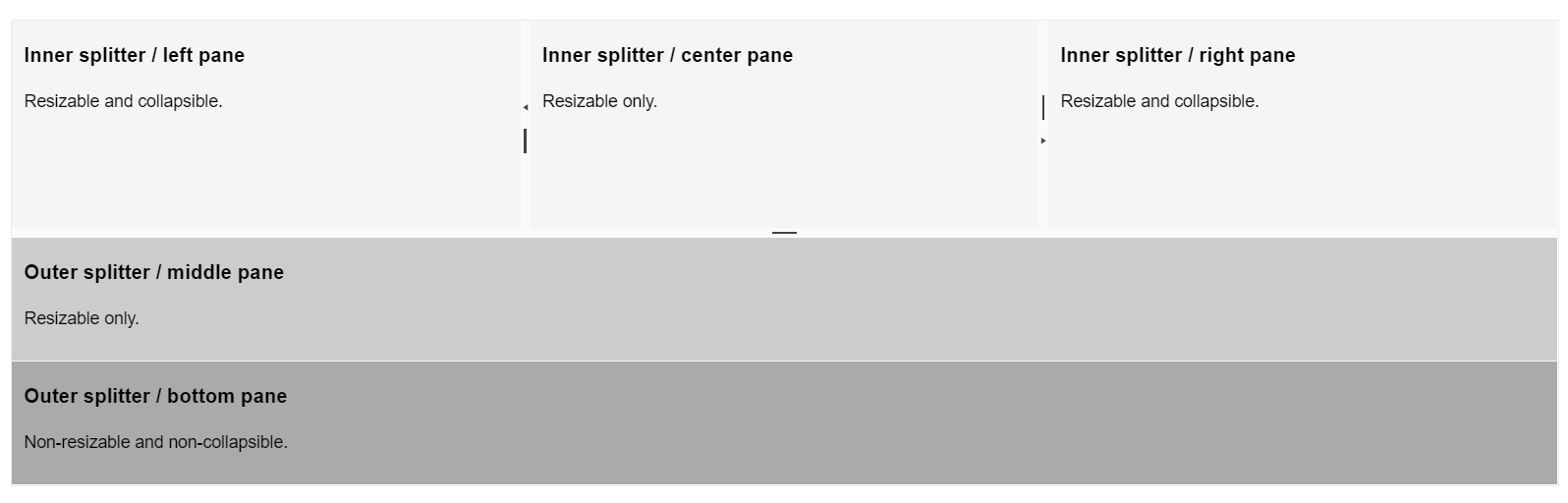
The component converts the children of an HTML element into an interactive layout and adds resize and collapse handles depending on its configuration. You can also combine the vertical and horizontal orientation of the Splitter to build complex layouts. The component provides default configuration options such as a maximum and minimum pane size, resizable and collapsible or expandable pane behaviors, and horizontal and vertical orientation.
The Splitter is part of Kendo UI for jQuery, a professional grade UI library with 110+ components for building modern and feature-rich applications. To try it out sign up for a free 30-day trial.

Functionality and Features
- Content operations–The Splitter supports various techniques for rendering content in its panes.
- Panes–The Splitter provides various pane features such as the resizable and collapsible behaviors.
- Appearance–You can use the available options for configuring the layout, resizing, and overflowing features of the Splitter component.