Kendo UI for jQuery ToolBar Overview
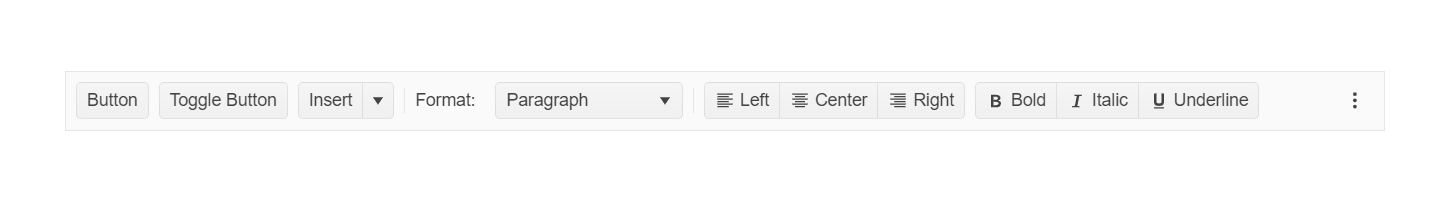
The ToolBar is designed to hold different types of controls such as buttons, button groups, toggle buttons, split buttons, and other customized elements.
The ToolBar is part of Kendo UI for jQuery, a professional grade UI library with 110+ components for building modern and feature-rich applications. To try it out sign up for a free 30-day trial.

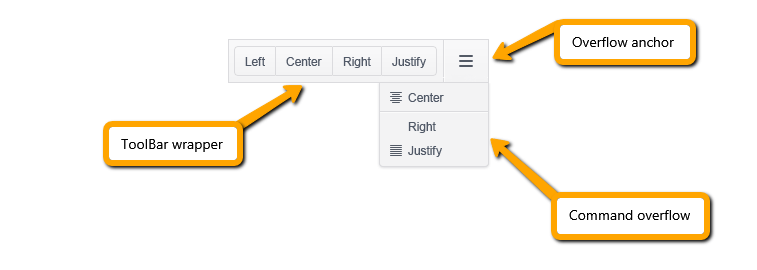
The ToolBar consists of the ToolBar wrapper, overflow anchor, and command overflow popup main areas. The wrapper holds all commands that can be placed within the available container width. The ones that have no space to fit are moved to the command overflow popup.

Functionality and Features
- Command types—Check the possible button types supported by the ToolBar.
- Templates—The ToolBar supports rendering of custom tools through templates.
- Appearance—Explore the styling options of the ToolBar component.