Kendo UI for jQuery Filter Overview
The Kendo UI Filter component a unified control for filtering data-bound components that have a data source.
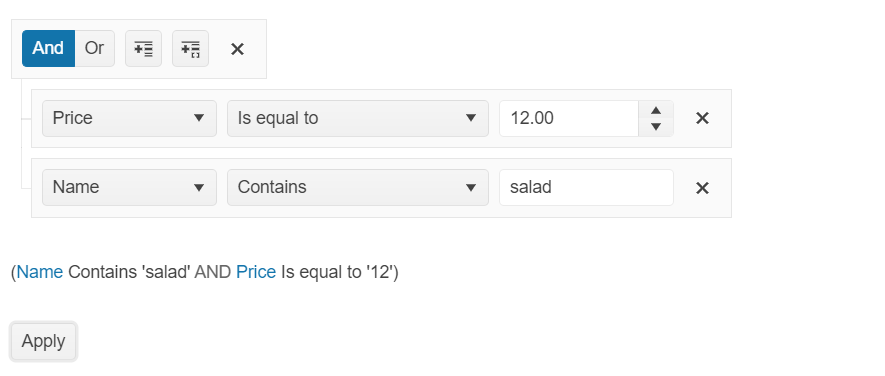
The user interface of the Filter is useful for data-bound components that do not have a built-in UI for filtering but are required to provide filter options—for example, the ListView, Chart, and Scheduler. You can add or remove the fields by which the data will be filtered and select the global logic of the filters (AND or OR) and the filter operator for each field (for example, contains or equals). You can apply the filtering through a built-in button or through an API call. You can also select the name by which the fields will be displayed to the user and localize the filter operators and messages.
The Filter is part of Kendo UI for jQuery, a professional grade UI library with 110+ components for building modern and feature-rich applications. To try it out sign up for a free 30-day trial.

Functionality and Features
- Setting the Operators—You can determine which operators will be displayed in the Filter.
- Persisting the State—You can store the state of the Filter.
- Globalization—The Filter supports globalization to ensure that it can fit well in any application, no matter what languages and locales need to be supported.