Kendo UI for jQuery CircularGauge Overview
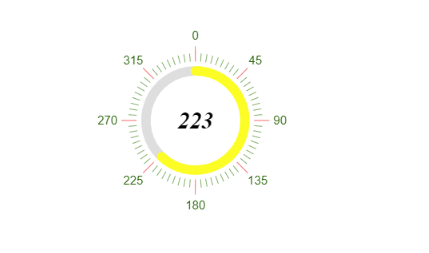
The CircularGauge represents a value on a circular scale. It allows you to visualize numeric values in an attractive manner that matches the other widgets on the page.
The widget supports full customization of the Center Text, as well as, rich Scale and Color capabilities.
All graphics render on the client by using the Scalable Vector Graphics (SVG) format.
The CircularGauge is part of Kendo UI for jQuery, a professional grade UI library with 110+ components for building modern and feature-rich applications. To try it out sign up for a free 30-day trial.

Functionality and Features
- Color ranges—The CircularGauge allows you to set different colors per each range.
- Scale options—The CircularGauge provides an option to customize the scale appearance, by setting labels, ticks, background color, etc.
- Templates—You can use templates to customize the content inside the center of the CircularGauge.