Kendo UI for jQuery ArcGauge Overview
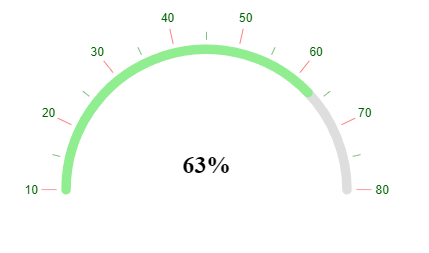
The ArcGauge represents a value on a circular arc.
All graphics render on the client by using the Scalable Vector Graphics (SVG) format.
The ArcGauge is part of Kendo UI for jQuery, a professional grade UI library with 110+ components for building modern and feature-rich applications. To try it out sign up for a free 30-day trial.

Functionality and Features
- Color ranges—The component allows you to set different colors for each range.
- Scale options—The ArcGauge provides an option to customize the scale appearance by setting labels, ticks, background color, and so on.
- Templates—You can use templates to customize the ArcGauge center.