Getting Started with Custom Picker for Xamarin
This article will guide you through the steps needed to add a basic RadTemplatedPicker control in your application.
1. Setting up the app
Take a look at these articles and follow the instructions to setup your app:
2. Adding the required Telerik references
You have two options:
- Add the Telerik UI for Xamarin Nuget package following the instructions in Telerik NuGet package server topic.
If you don't want to add the all Telerik.UI.for.Xamarin nuget package, you have the option to add a separate nuget package. For RadTemplatedPicker control you have to install the Telerik.UI.for.Xamarin.Input nuget package. This nuget will automatically refer the Telerik.UI.for.Xamarin.Primitives, Telerik.UI.for.Xamarin.Common, and Telerik.UI.for.Xamarin.DataControls nuget packages.
- Add the references to Telerik assemblies manually, check the list below with the required assemblies for RadTemplatedPicker component:
| Platform | Assemblies |
|---|---|
| Portable | Telerik.XamarinForms.Input Telerik.XamarinForms.Common.dll Telerik.XamarinForms.Primitives.dll Telerik.XamarinForms.SkiaSharp.dll |
| Android | Telerik.XamarinForms.Input Telerik.XamarinForms.Common.dll Telerik.XamarinForms.Primitives.dll Telerik.XamarinForms.SkiaSharp.dll |
| iOS | Telerik.XamarinForms.Input Telerik.XamarinForms.Common.dll Telerik.XamarinForms.Primitives.dll Telerik.XamarinForms.SkiaSharp.dll |
| UWP | Telerik.XamarinForms.Input Telerik.XamarinForms.Common.dll Telerik.XamarinForms.Primitives.dll Telerik.XamarinForms.SkiaSharp.dll |
3. Adding RadTemplatedPicker control
You could use one of the following approaches:
Drag the control from the Toolbox.
Take a look at the following topics on how to use the toolbox:
Create the control definition in XAML or C#.
The snippet below shows a simple RadTemplatedPicker definition:
<telerikInput:RadTemplatedPicker>
<telerikInput:RadTemplatedPicker.SelectorTemplate>
<ControlTemplate>
<telerikInput:RadCalendar SelectedDate="{TemplateBinding SelectedValue, Mode=TwoWay}"/>
</ControlTemplate>
</telerikInput:RadTemplatedPicker.SelectorTemplate>
</telerikInput:RadTemplatedPicker>
RadTemplatedPicker templatedPicker = new RadTemplatedPicker();
ControlTemplate controlTemplate = new ControlTemplate(typeof(TemplatedPickerCalendar));
templatedPicker.SelectorTemplate = controlTemplate;
In addition to this, you need to add the following namespace:
xmlns:telerikInput="clr-namespace:Telerik.XamarinForms.Input;assembly=Telerik.XamarinForms.Input"
using Telerik.XamarinForms.Input;
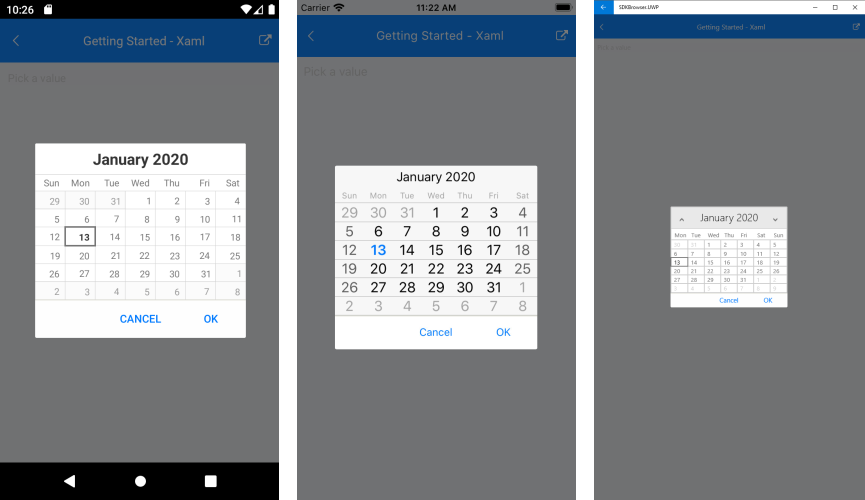
This is the result:

SDK Browser and QSF applications contain different examples that show RadTemplatedPicker's main features. You can find the applications in the Examples and QSF folders of your local Telerik UI for Xamarin installation.