Getting Started
This article will guide you through the steps needed to add a basic RadShadow control in your application.
1. Setting up the app
Take a look at these articles and follow the instructions to setup your app:
2. Adding the required Telerik references
You have two options:
- Add the Telerik UI for Xamarin Nuget package following the instructions in Telerik NuGet package server topic.
If you don't want to add the all Telerik.UI.for.Xamarin nuget package, you have the option to add a separate nuget package. For RadShadow control you have to install the Telerik.UI.for.Xamarin.Primitives nuget package. This nuget will automatically refer the Telerik.UI.for.Xamarin.Common and Telerik.UI.for.Xamarin.SkiaSharp nuget packages.
- Add the references to Telerik assemblies manually, check the list below with the required assemblies for RadShadow component:
| Platform | Assemblies |
|---|---|
| Portable | Telerik.XamarinForms.Primitives.dll |
| Android | Telerik.Xamarin.Android.Primitives.dll Telerik.XamarinForms.Primitives.dll Telerik.XamarinForms.Common.dll Telerik.XamarinForms.SkiaSharp.dll |
| iOS | Telerik.Xamarin.iOS.dll Telerik.XamarinForms.Primitives.dll Telerik.XamarinForms.Common.dll Telerik.XamarinForms.SkiaSharp.dll |
| UWP | Telerik.Core.dll Telerik.UI.Xaml.Primitives.UWP.dll Telerik.XamarinForms.Common.dll Telerik.XamarinForms.Primitives.dll Telerik.XamarinForms.Common.dll Telerik.XamarinForms.SkiaSharp.dll |
3. Adding RadShadow control
You could use one of the following approaches:
Drag the control from the Toolbox.
Take a look at the following topics on how to use the toolbox:
Create the control definition in XAML or C#.
The snippet below shows a simple RadShadow definition. In the example RadShadow wraps around a Xamarin.Forms Button:
<telerikPrimitives:RadShadow CornerRadius="10">
<telerikPrimitives:RadShadow.BackgroundColor>
<OnPlatform x:TypeArguments="Color" Default="Default">
<On Platform="UWP" Value="#F1F2F5"/>
</OnPlatform>
</telerikPrimitives:RadShadow.BackgroundColor>
<Button Text="Click me"
BackgroundColor="#D6D7D7"
BorderColor="#B5B6B8"
BorderWidth="1"
HeightRequest="44"
Padding="24, 0"
CornerRadius="10"/>
</telerikPrimitives:RadShadow>
In addition to this, you need to add the following namespace:
xmlns:telerikPrimitives="clr-namespace:Telerik.XamarinForms.Primitives;assembly=Telerik.XamarinForms.Primitives"
using Telerik.XamarinForms.Primitives;
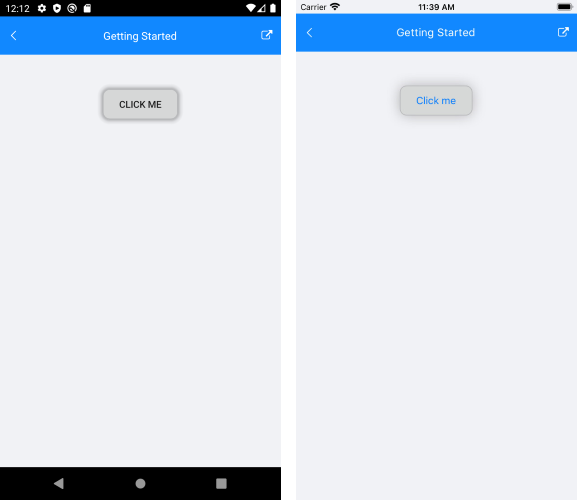
Here is the result:

SDK Browser and Telerik Xamarin Samples applications contain different examples that show RadShadow's main features. For detailed information on this go to Xamarin Demos Applications topic.