Horizontal Gauge
The RadHorizontalGauge control allows you to display the scale's range in a linear form, horizontally oriented.
Setting up the gauge
The following example shows a RadHorizontalGauge's basic set up.
<telerikGauges:RadHorizontalGauge x:Name="gauge">
<telerikGauges:RadHorizontalGauge.Axis>
<telerikGauges:GaugeLinearAxis Maximum="200"
Minimum="0"
Step="25" />
</telerikGauges:RadHorizontalGauge.Axis>
<telerikGauges:RadHorizontalGauge.Indicators>
<telerikGauges:GaugeShapeIndicator Value="90" />
</telerikGauges:RadHorizontalGauge.Indicators>
<telerikGauges:RadHorizontalGauge.Ranges>
<telerikGauges:GaugeRangesDefinition>
<telerikGauges:GaugeRange Color="Green"
From="0"
To="150" />
<telerikGauges:GaugeGradientRange From="150" To="200">
<telerikCommon:RadGradientStop Offset="150" Color="Yellow" />
<telerikCommon:RadGradientStop Offset="200" Color="Red" />
</telerikGauges:GaugeGradientRange>
</telerikGauges:GaugeRangesDefinition>
</telerikGauges:RadHorizontalGauge.Ranges>
</telerikGauges:RadHorizontalGauge>
RadHorizontalGauge radHorizontalGauge = new RadHorizontalGauge();
radHorizontalGauge.Axis = new GaugeLinearAxis() { Minimum = 0, Maximum = 200, Step = 25 };
radHorizontalGauge.Indicators.Add(new GaugeShapeIndicator() { Value = 90 });
GaugeRangesDefinition rangesDefinition = new GaugeRangesDefinition();
rangesDefinition.Ranges.Add(new GaugeRange() { From = 0, To = 150, Color = Color.Green });
GaugeGradientRange gradientRange = new GaugeGradientRange() { From = 150, To = 200 };
gradientRange.GradientStops.Add(new RadGradientStop(Color.Yellow, 150));
gradientRange.GradientStops.Add(new RadGradientStop(Color.Red, 200));
rangesDefinition.Ranges.Add(gradientRange);
radHorizontalGauge.Ranges = rangesDefinition;
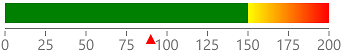
Here is the result:

A sample Horizontal Gauge example can be found in the Gauge/GaugeTypes folder of the SDK Samples Browser application.