Getting Started
This article will guide you through the steps needed to add a basic RadAccordion control in your application.
1. Setting up the app
Take a look at these articles and follow the instructions to setup your app:
2. Adding the required Telerik references
You have two options:
- Add the Telerik UI for Xamarin Nuget package following the instructions in Telerik NuGet package server topic.
If you don't want to add the all Telerik.UI.for.Xamarin nuget package, you have the option to add a separate nuget package. For RadAccordion control you have to install the Telerik.UI.for.Xamarin.Primitives nuget package. This nuget will automatically refer the Telerik.UI.for.Xamarin.Common and Telerik.UI.for.Xamarin.SkiaSharp nuget packages.
- Add the references to Telerik assemblies manually, check the list below with the required assemblies for RadAccordion component:
| Platform | Assemblies |
|---|---|
| Portable | Telerik.XamarinForms.Common.dll Telerik.XamarinForms.Primitives.dll |
| Android | Telerik.Xamarin.Android.Common.dll Telerik.Xamarin.Android.Primitives.dll Telerik.XamarinForms.Common.dll Telerik.XamarinForms.Primitives.dll |
| iOS | Telerik.Xamarin.iOS.dll Telerik.XamarinForms.Common.dll Telerik.XamarinForms.Primitives.dll |
| UWP | Telerik.Core.dll Telerik.UI.Xaml.Primitives.UWP.dll Telerik.XamarinForms.Common.dll Telerik.XamarinForms.Primitives.dll |
3. Adding RadAccordion control
You could use one of the following approaches:
Drag the control from the Toolbox.
Take a look at the following topics on how to use the toolbox:
Create the control definition in XAML or C#.
The snippet below shows a simple RadAccordion definition:
<telerikPrimitives:RadAccordion x:Name="accordion">
<telerikPrimitives:AccordionItem HeaderText="Attachments">
<telerikPrimitives:AccordionItem.Content>
<Label Text="Attach files" Margin="30" />
</telerikPrimitives:AccordionItem.Content>
</telerikPrimitives:AccordionItem>
<telerikPrimitives:AccordionItem HeaderText="Comments">
<telerikPrimitives:AccordionItem.Content>
<Label Text="Add your comment here" Margin="30" />
</telerikPrimitives:AccordionItem.Content>
</telerikPrimitives:AccordionItem>
<telerikPrimitives:AccordionItem HeaderText="Rating" IsExpanded="True">
<telerikPrimitives:AccordionItem.Content>
<telerikInput:RadShapeRating x:Name="rating" Margin="20"/>
</telerikPrimitives:AccordionItem.Content>
</telerikPrimitives:AccordionItem>
</telerikPrimitives:RadAccordion>
var accordion = new RadAccordion();
var attachmentsSection = new AccordionItem { HeaderText = "Attachments" };
attachmentsSection.Content = new Label { Text = "Attach files", Margin = 30 };
accordion.Children.Add(attachmentsSection);
var commentsSection = new AccordionItem { HeaderText = "Comments" };
commentsSection.Content = new Label { Text = "Add your comment here", Margin = 30 };
accordion.Children.Add(commentsSection);
var ratingSection = new AccordionItem { IsExpanded = true, HeaderText = "Rating" };
ratingSection.Content = new RadShapeRating { Margin = 20 };
accordion.Children.Add(ratingSection);
In addition to this, you need to add the following namespace:
xmlns:telerikPrimitives="clr-namespace:Telerik.XamarinForms.Primitives;assembly=Telerik.XamarinForms.Primitives"
xmlns:telerikInput="clr-namespace:Telerik.XamarinForms.Input;assembly=Telerik.XamarinForms.Input"
using Telerik.XamarinForms.Primitives;
using Telerik.XamarinForms.Input;
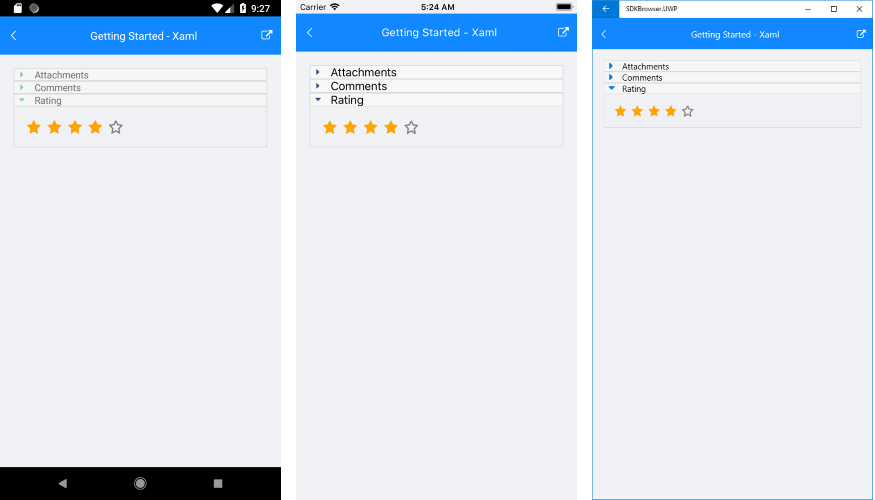
This is the result:

SDK Browser and QSF applications contain different examples that show RadAccordion's main features. You can find the applications in the Examples and QSF folders of your local Telerik UI for Xamarin installation.