Change the Default Height of a TreeViewItem
This tutorial will show you how to change the default height of a treeview.
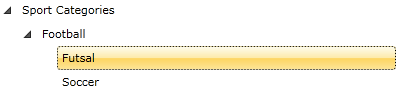
Here is a simple treeview declaration:
<telerik:RadTreeView>
<telerik:RadTreeViewItem Header="Sport Categories">
<telerik:RadTreeViewItem Header="Football">
<telerik:RadTreeViewItem Header="Futsal"/>
<telerik:RadTreeViewItem Header="Soccer"/>
</telerik:RadTreeViewItem>
</telerik:RadTreeViewItem>
</telerik:RadTreeView>

In order to change the default height of the treeview item, you need to perform the following steps:
-
Add an appropriate style in the resources:
<Style TargetType="telerik:RadTreeViewItem" x:Key="TreeViewItemStyle"> <Setter Property="MinHeight" Value="50"></Setter> </Style> -
Set the ItemContainerStyle of the RadTreeView and the RadTreeViewItem.
<telerik:RadTreeView ItemContainerStyle="{StaticResource TreeViewItemStyle}"> <telerik:RadTreeViewItem Header="Sport Categories" ItemContainerStyle="{StaticResource TreeViewItemStyle}"> <telerik:RadTreeViewItem Header="Football" ItemContainerStyle="{StaticResource TreeViewItemStyle}"> <telerik:RadTreeViewItem Header="Futsal" ItemContainerStyle="{StaticResource TreeViewItemStyle}"/> <telerik:RadTreeViewItem Header="Soccer" ItemContainerStyle="{StaticResource TreeViewItemStyle}"/> </telerik:RadTreeViewItem> </telerik:RadTreeViewItem> </telerik:RadTreeView>
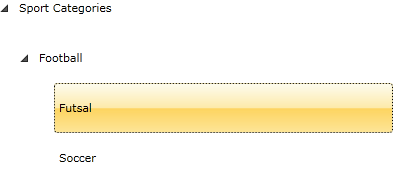
And here is the result: