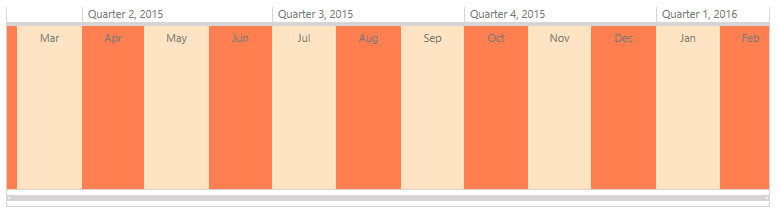
Change the periods' strip line background
This help topic will demonstrate how to change the background of the strip lines displayed behind the RadTimeline control’s periods.

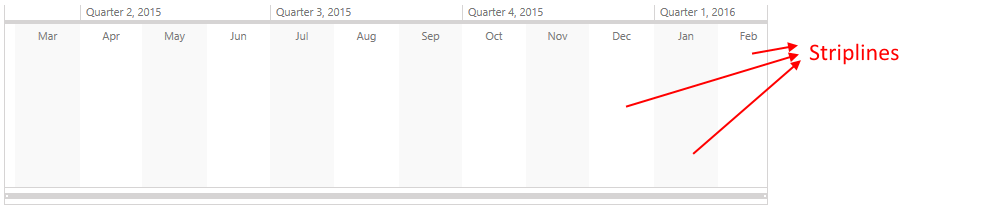
The lines are represented by TimelineStripLineControl which exposes couple of Style properties that can be used for changing its background. They accept a Style targeting a native Border element that is used for drawing the strip lines.
- NormalStyle - this style is applied on each odd strip line occurrence
- AlternateStyle - this style is applied on each even strip line occurrence
You can use an implicit Style to set the style on the TimelineStripLineControls. The following example demonstrates this approach:
<telerik:RadTimeline PeriodStart="2015-2-24"
PeriodEnd="2016-2-24"
Height="200">
<telerik:RadTimeline.Intervals>
<telerik:YearInterval />
<telerik:QuarterInterval />
<telerik:MonthInterval />
<telerik:WeekInterval />
<telerik:DayInterval />
</telerik:RadTimeline.Intervals>
</telerik:RadTimeline>
<Window.Resources>
<Style TargetType="Border" x:Key="normalStyle">
<Setter Property="Background" Value="#F67E4B" />
</Style>
<Style TargetType="Border" x:Key="alternateStyle">
<Setter Property="Background" Value="#FCE4C2" />
</Style>
<Style TargetType="telerik:TimelineStripLineControl">
<Setter Property="NormalStyle" Value="{StaticResource normalStyle}" />
<Setter Property="AlternateStyle" Value="{StaticResource alternateStyle}" />
</Style>
</Window.Resources>
The RadTimeline control doesn't expose a property that sets/gets the Style for the TimelineStripLineControls and this is why we define the style implicitly in the resources.