Getting Started with WPF TileList
This tutorial will walk your through the creation of a sample application that contains RadTileList and will show you how:
Add RadTileList to your project
Select RadTileList's Tile
Reorder RadTileList's Tile
Assembly References
To use the RadTileList in your projects you have to add references to the following assemblies:
- Telerik.Windows.Controls
- Telerik.Windows.Data
You can find the required assemblies for each control from the suite in the Controls Dependencies help article.
Adding Telerik Assemblies Using NuGet
To use RadTileList when working with NuGet packages, install the Telerik.Windows.Controls.for.Wpf.Xaml package. The package name may vary slightly based on the Telerik dlls set - Xaml or NoXaml
Read more about NuGet installation in the Installing UI for WPF from NuGet Package article.
Creating RadTileList
Create a new WPF project
Add RadTileList as demonstrated below:
Example 1: Defining RadTileList
<telerik:RadTileList>
<telerik:Tile/>
</telerik:RadTileList>
Two lines of code are important here:
- The import of the Telerik schema:
Example 2: Importing the Telerik schema
<!--xmlns:telerik="http://schemas.telerik.com/2008/xaml/presentation"-->
- The declaration of the RadTileList control inside the Grid:
Example 3: Declaring RadTileList inside a Grid container
<Grid Background="White">
<telerik:RadTileList >
<telerik:Tile/>
</telerik:RadTileList>
</Grid>
Now if you run the application, you have an empty Tile

Select a Tile
You can select a Tile by clicking or tapping on it. The selected Tile will look like:

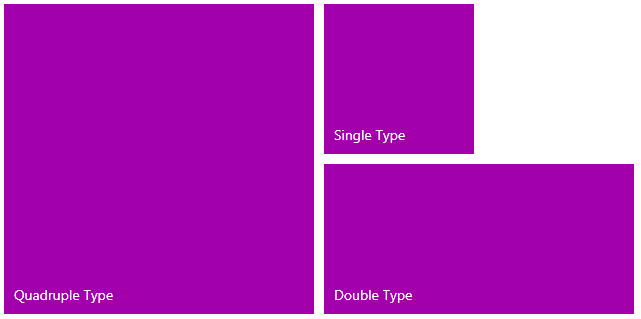
RadTileList's Tile Types
You can specify the Tile type through its property - TileType.
There are three types of Tiles:
Single
Double
Quadruple

The default Tile's type is - Double.
Setting a Theme
The controls from our suite support different themes. You can see how to apply a theme different than the default one in the Setting a Theme help article.
Changing the theme using implicit styles will affect all controls that have styles defined in the merged resource dictionaries. This is applicable only for the controls in the scope in which the resources are merged.
To change the theme, you can follow the steps below:
Choose between the themes and add reference to the corresponding theme assembly (ex: Telerik.Windows.Themes.Windows8.dll). You can see the different themes applied in the Theming examples from our WPF Controls Examples application.
-
Merge the ResourceDictionaries with the namespace required for the controls that you are using from the theme assembly. For the RadTileList, you will need to merge the following resources:
- Telerik.Windows.Controls
Example 4 demonstrates how to merge the ResourceDictionaries so that they are applied globally for the entire application.
Example 4: Merge the ResourceDictionaries
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="/Telerik.Windows.Themes.Windows8;component/Themes/System.Windows.xaml"/>
<ResourceDictionary Source="/Telerik.Windows.Themes.Windows8;component/Themes/Telerik.Windows.Controls.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
Alternatively, you can use the theme of the control via the StyleManager.
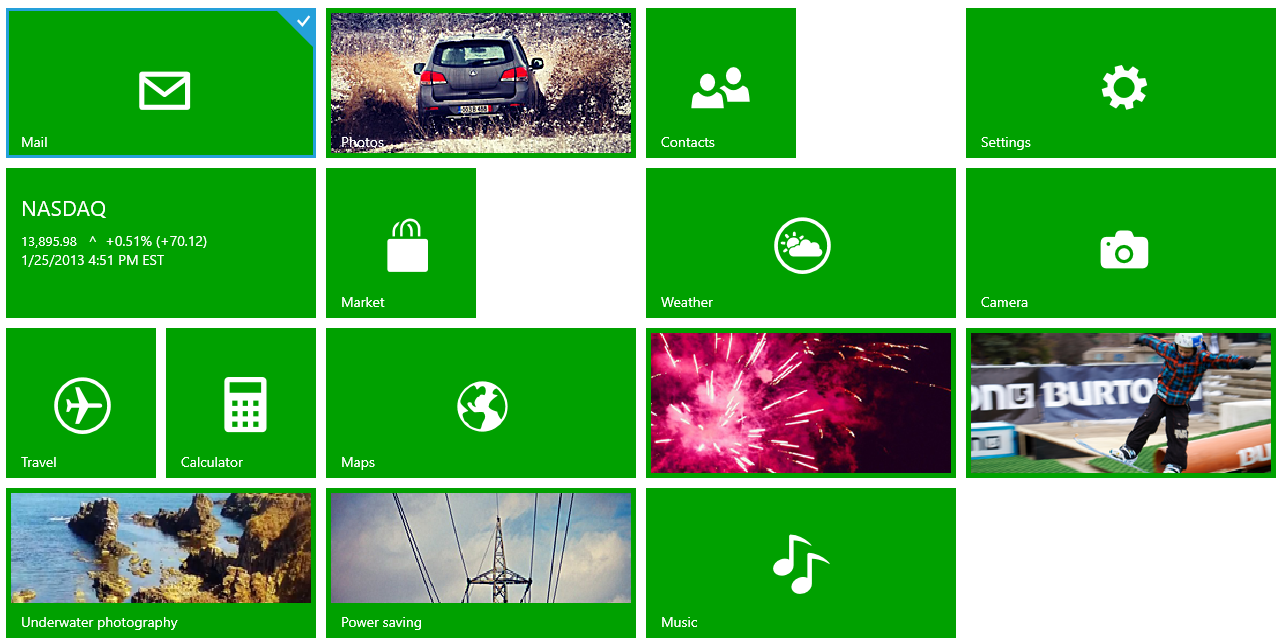
Figure 1 shows a RadTileList with the Windows8 theme applied.
Figure 1: RadTileList with the Windows8 theme

Telerik UI for WPF Learning Resources
- Telerik UI for WPF TileList Component
- Getting Started with Telerik UI for WPF Components
- Telerik UI for WPF Installation
- Telerik UI for WPF and WinForms Integration
- Telerik UI for WPF Visual Studio Templates
- Setting a Theme with Telerik UI for WPF
- Telerik UI for WPF Virtual Classroom (Training Courses for Registered Users)
- Telerik UI for WPF License Agreement