Binding to Object
With the Q1 2015 release version of UI for WPF, RadRadialMenu provides a new way to easily populate its items in a MVVM manner. The control now supports data binding to a collection of business objects through the new ItemsSource property.
The following example will demonstrate how to bind RadRadialMenu with a collection of custom objects from the ViewModel.
Implementing a Custom Object
In order to be able to successfully use the binding feature of the control, the used custom objects need to implement the IRadialMenuItem interface. The interface provides all the required properties for RadRadialMenuItem:
Note that if you need to change any of those properties at run time you would need implement also the INotifyPropertyChanged, interface or inherit from the built in ViewModelBase class in order to raise PropertyChanged of required properties.
Implementing a ViewModel
The next thing is to simply define the needed source collection of CustomMenuItems in the ViewModel. Once this is done we will be able to bind it to the ItemsSource property.
Binding the Collection in XAML
The final step would be to set the ViewModel as DataContext and bind the already created collection to the ItemsSource property of RadRadialMenu as shown below:
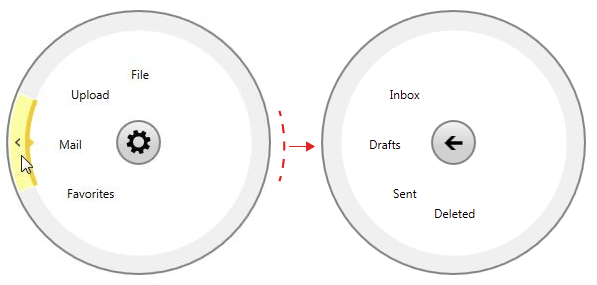
Figure 1: RadRadialMenu populated from the bound collection of CustomMenuItem objects

Find a runnable project of the previous example in the WPF Samples GitHub repository.