QuickStyle
RadPivotGrid provides easy styling method out of the box called QuickStyle. By using a custom QuickStyle you can achieve a totally different visual representation with very little effort. This article will you help you to get familiar with the QuickStyle and its customization potential.
QuickStyle Properties
The QuickStyle is a property of RadPivotGrid that accepts object of type QuickStyle. The QuickStyle object contains many properties which affect different parts of RadPivotGrid. For example you could easily modify only the background of the header rows or change the altering colors of the columns using a custom QuickStyle. Each of the QuickStyle properties accepts objects of type ElementProperties or AlternationElementProperties that should be configured as required. You can find below a list with all of the available QuickStyle properties and their usage:
| QuickStyle Property | Usage |
|---|---|
| HeaderColumn | Accepts object of type ElementProperties, affects the header columns at the left side of RadPivotGrid. |
| HeaderRow | Accepts object of type ElementProperties, affects the header rows at the top of RadPivotGrid. |
| HeaderCell | Accepts object of type ElementProperties, affects the header cell at the very top left side of RadPivotGrid. |
| RowSubgroups | Accepts object of type ElementProperties, affects the sub groups of each row. |
| ColumnSubgroups | Accepts object of type ElementProperties, affects the sub groups of each column. |
| GrandTotalRow | Accepts object of type ElementProperties, affects the grand total row at the very bottom of RadPivotGrid. |
| GrandTotalColumn | Accepts object of type ElementProperties, affects the grand total column at the very right side of RadPivotGrid. |
| SubtotalRows | Accepts object of type ElementProperties, affects each of the subtotal rows. |
| SubtotalColumns | Accepts object of type ElementProperties, affects each of the subtotal columns. |
| ColumnFirstAlternationPattern | Accepts object of type AlternationElementProperties, defines the first alternation pattern of the columns. |
| ColumnSecondAlternationPattern | Accepts object of type AlternationElementProperties, defines the second alternation pattern of the columns. |
| RowFirstAlternationPattern | Accepts object of type AlternationElementProperties, defines the first alternation pattern of the rows. |
| RowSecondAlternationPattern | Accepts object of type AlternationElementProperties, defines the second alternation pattern of the rows. |
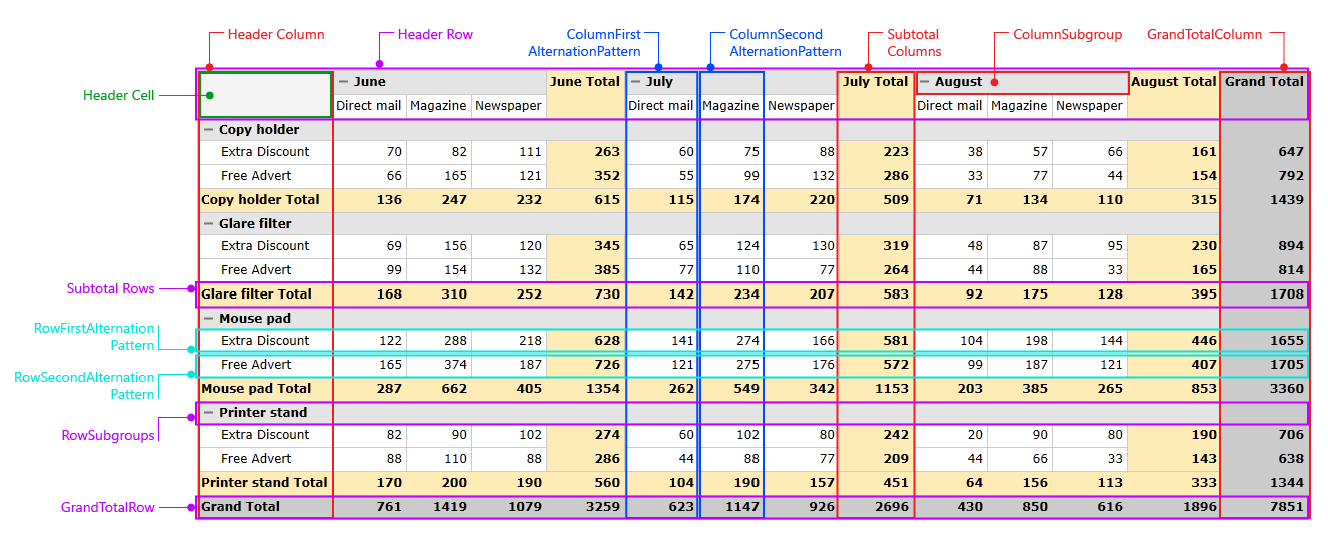
On Figure 1 you can see the parts of RadPivotGrid that can be separately styled using QuickStyle.
Figure 1: QuickStyle styling options

Note that each of the QuickStyle properties has a specific priority. When same cell is styled through a few properties, the style with higher priority will be placed on the top and will be the visible one.
RadPivotGrid relays on the QuickStyle in order to get visualized correctly. When applying a custom QuickStyle it is highly recommended that the default one is extracted from the theme, modified as desired and applied afterwards. For example, you can see below the default QuickStyle of RadPivotGrid for Office Black Theme:
<pivot:QuickStyle x:Key="PivotGridQuickStyle">
<pivot:QuickStyle.HeaderRow>
<pivot:ElementProperties BorderThickness="1" BorderBrush="{StaticResource CellLines}"/>
</pivot:QuickStyle.HeaderRow>
<pivot:QuickStyle.HeaderColumn>
<pivot:ElementProperties BorderThickness="1" BorderBrush="{StaticResource CellLines}"/>
</pivot:QuickStyle.HeaderColumn>
<pivot:QuickStyle.HeaderCell>
<pivot:ElementProperties Background="{StaticResource HeaderCellFill}" BorderThickness="1" BorderBrush="{StaticResource CellLines}"/>
</pivot:QuickStyle.HeaderCell>
<pivot:QuickStyle.RowSubgroups>
<pivot:ElementProperties
FontWeight="Bold"
Background="{StaticResource SubHeadersFill}"
BorderThickness="1"
BorderBrush="{StaticResource CellLines}"
Foreground="{StaticResource CellsForeground}"/>
</pivot:QuickStyle.RowSubgroups>
<pivot:QuickStyle.ColumnSubgroups>
<pivot:ElementProperties
FontWeight="Bold"
Background="{StaticResource SubHeadersFill}"
BorderThickness="1"
BorderBrush="{StaticResource CellLines}"
Foreground="{StaticResource CellsForeground}"/>
</pivot:QuickStyle.ColumnSubgroups>
<pivot:QuickStyle.ColumnFirstAlternationPattern>
<pivot:AlternationElementProperties AlternationCount="1" BorderThickness="1"
BorderBrush="{StaticResource CellLines}"
Foreground="{StaticResource CellsForeground}" />
</pivot:QuickStyle.ColumnFirstAlternationPattern>
<pivot:QuickStyle.ColumnSecondAlternationPattern>
<pivot:AlternationElementProperties AlternationCount="1" BorderThickness="1"
BorderBrush="{StaticResource CellLines}"
Foreground="{StaticResource CellsForeground}" />
</pivot:QuickStyle.ColumnSecondAlternationPattern>
<pivot:QuickStyle.RowFirstAlternationPattern>
<pivot:AlternationElementProperties AlternationCount="1" BorderThickness="1"
BorderBrush="{StaticResource CellLines}"
Foreground="{StaticResource CellsForeground}" />
</pivot:QuickStyle.RowFirstAlternationPattern>
<pivot:QuickStyle.RowSecondAlternationPattern>
<pivot:AlternationElementProperties AlternationCount="1" BorderThickness="1"
BorderBrush="{StaticResource CellLines}"
Foreground="{StaticResource CellsForeground}" />
</pivot:QuickStyle.RowSecondAlternationPattern>
<pivot:QuickStyle.SubtotalRows>
<pivot:ElementProperties
FontWeight="Bold"
BorderThickness="1"
BorderBrush="{StaticResource CellLines}"
Background="{StaticResource RowSubTotalsFill}"
Foreground="{StaticResource CellsForeground}"/>
</pivot:QuickStyle.SubtotalRows>
<pivot:QuickStyle.SubtotalColumns>
<pivot:ElementProperties
FontWeight="Bold"
BorderThickness="1"
BorderBrush="{StaticResource CellLines}"
Background="{StaticResource ColumnSubTotalsFill}"
Foreground="{StaticResource CellsForeground}"/>
</pivot:QuickStyle.SubtotalColumns>
<pivot:QuickStyle.GrandTotalRow>
<pivot:ElementProperties
FontWeight="Bold"
Background="{StaticResource GrandTotalsFill}"
BorderThickness="1"
BorderBrush="{StaticResource CellLines}"
Foreground="{StaticResource CellsForeground}"/>
</pivot:QuickStyle.GrandTotalRow>
<pivot:QuickStyle.GrandTotalColumn>
<pivot:ElementProperties
FontWeight="Bold"
Background="{StaticResource GrandTotalsFill}"
BorderThickness="1"
BorderBrush="{StaticResource CellLines}"
Foreground="{StaticResource CellsForeground}"/>
</pivot:QuickStyle.GrandTotalColumn>
</pivot:QuickStyle>
When applying a custom QuickStyle all of the properties of the default style should be included in order to have a correct appearance. If there are missing properties, the corresponding elements will appear without any styling.
If the QuickStyle property is set to null RadPivotGrid will loose all of its styling.
Afterwards the custom QuickStyle should be applied the following way:
<pivot:RadPivotGrid x:Name="pivot" QuickStyle="{StaticResource PivotGridQuickStyle}" />
Find a runnable project of the previous example in the WPF Samples GitHub repository.