Resizing Items
By default, the RadPanelBar items cannot be resized through the UI. To enable the UI resizing on the items you can use the IsResizingEnabled property of the RadPanelBar control. It is enabled by setting the IsResizingEnabled property to True.
Example 1: Enable items resizing
<telerik:RadPanelBar IsResizingEnabled="True"/>
Example 2: Enable items resizing in code
radPanelBar.IsResizingEnabled = true;
radPanelBar.IsResizingEnabled = True
Controling the Items Expanded Length
The expanded length of the RadPanelBarItem element can be controlled via its ExpandedLength property. To control the minimum and maximum expanded length, set the ExpandedMinLength and ExpandedMaxLength properties. The expanded length values will be applied only when the IsResizingEnabled property is set to True.
Example 3: Set PanelBarItem expanded length constraints
<telerik:RadPanelBar Name="radPanelBar">
<telerik:RadPanelBarItem Header="Item 1" ExpandedLength="200" ExpandedMinLength="150" ExpandedMaxLength="250"/>
</telerik:RadPanelBar>
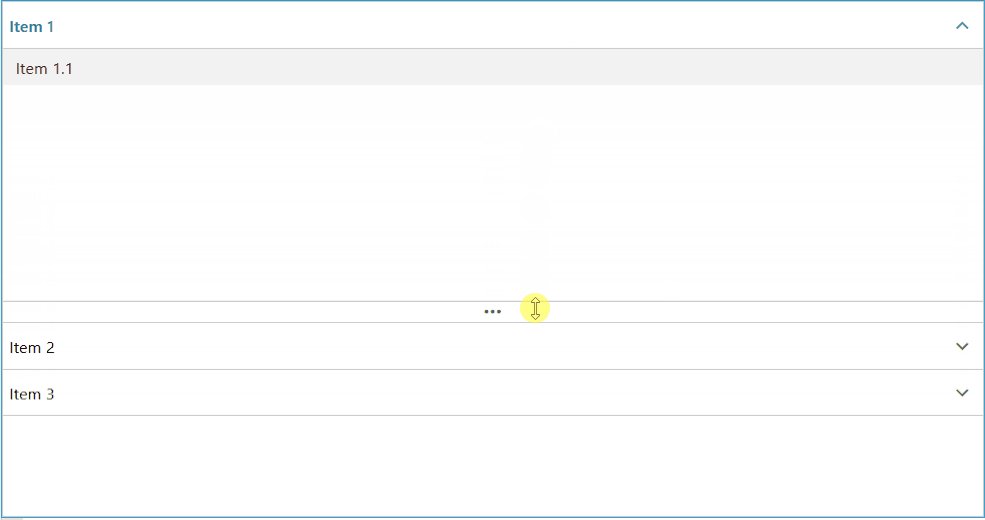
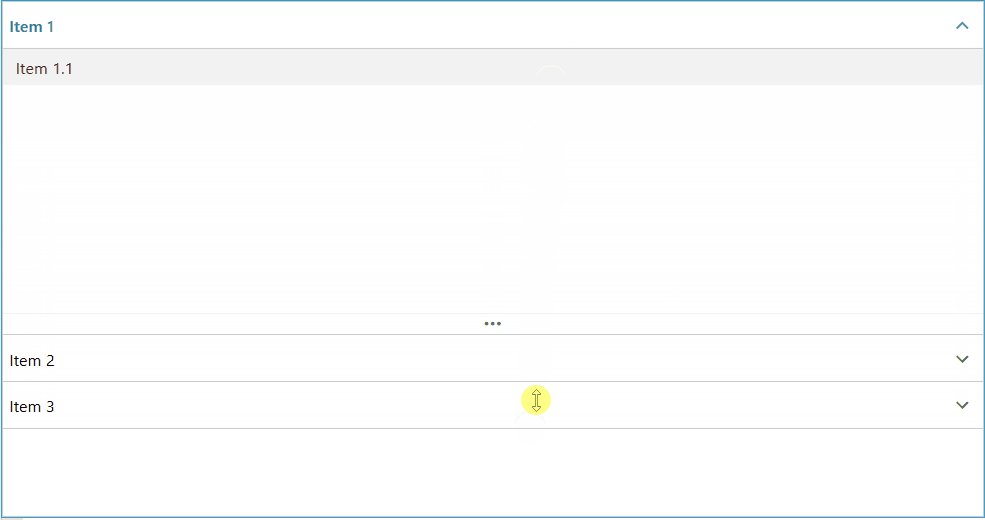
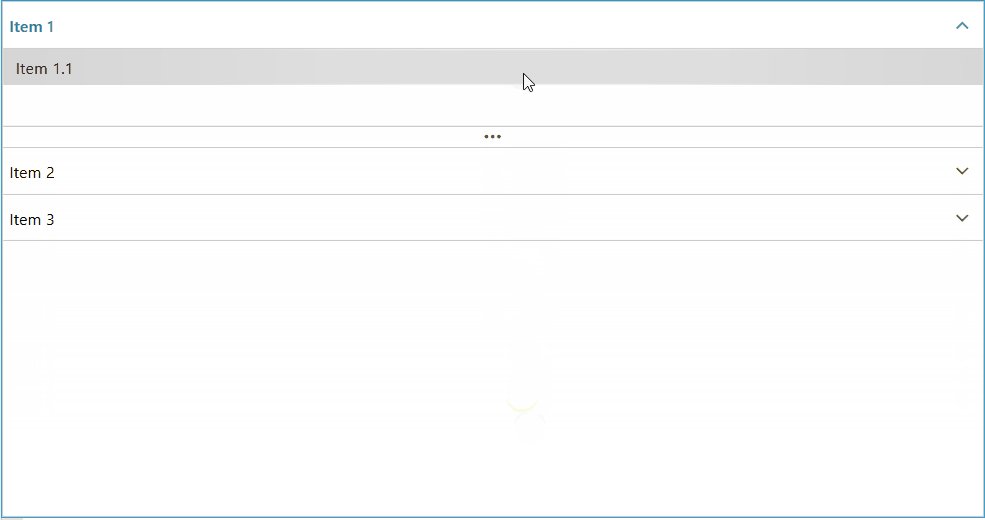
Figure 1: RadPanelBarItem with expanded length constraints

Enabling RadPanelBarItem Scrolling
The RadPanelBar control exposes an IsScrollViewerInsideItemsEnabled property that allows to scroll the content of each RadPanelBarItem element. The property controls the ScrollBarVisibility of the ScrollViewer control, which is present inside the ControlTemplate of the RadPanelBarItem control.
To allow the RadPanelBarItem control to scroll its content, set the IsScrollViewerInsideItemsEnabled property to True.
Example 4: Set IsScrollViewerInsideItemsEnabled Property
<telerik:RadPanelBar IsScrollViewerInsideItemsEnabled="True"/>