InputGestureText
The InputGestureText property of RadMenuItem is used to display an input gesture that will execute the command tied to the specified item. It is placed right after the Header text of menu item. When using the predefined ApplicationCommands the InputGestureText is displayed automatically. If you are using a custom Command the InputGestureText property should be set to the required shortcut manually.
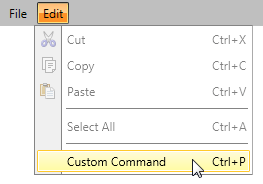
The following example demonstrates the use of the InputGestureText property:
<telerik:RadMenu>
<telerik:RadMenuItem Header="File" />
<telerik:RadMenuItem Header="Edit">
<telerik:RadMenuItem Header="Cut" Command="ApplicationCommands.Cut">
<telerik:RadMenuItem.Icon>
<Image Source="Images/cut.png" />
</telerik:RadMenuItem.Icon>
</telerik:RadMenuItem>
<telerik:RadMenuItem Header="Copy" Command="ApplicationCommands.Copy">
<telerik:RadMenuItem.Icon>
<Image Source="Images/copy.png" />
</telerik:RadMenuItem.Icon>
</telerik:RadMenuItem>
<telerik:RadMenuItem Header="Paste" Command="ApplicationCommands.Paste">
<telerik:RadMenuItem.Icon>
<Image Source="Images/paste.png" />
</telerik:RadMenuItem.Icon>
</telerik:RadMenuItem>
<telerik:RadMenuSeparatorItem />
<telerik:RadMenuItem Header="Select All" Command="ApplicationCommands.SelectAll" />
<telerik:RadMenuSeparatorItem />
<telerik:RadMenuItem Header="Custom Command" Command="{Binding MyCommand}" InputGestureText="Ctrl+P" />
</telerik:RadMenuItem>
</telerik:RadMenu>

The InputGestureText property does not associate the input gesture with the menu item. Instead it only includes text to the menu item. The project should implement the user input in order to execute an action. To make the described gesture work, you can add an InputBinding to the RadMenu with the same gesture as the one described with the InputGestureText.