Cropping
The CropTool is one of the tools that come out-of-the-box with RadImageEditor and gives the opportunity to crop a given area from an image. The tool provides some customization options that are explained in detail in this topic.
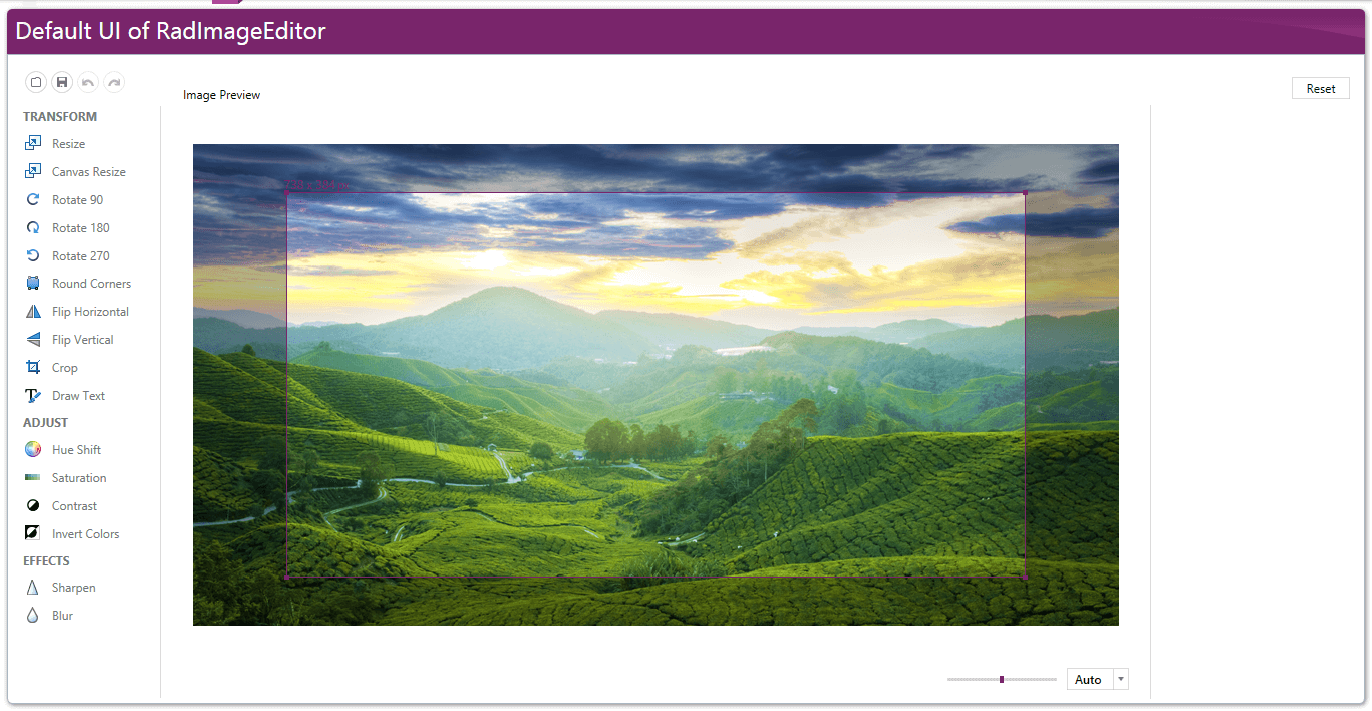
When the tool is invoked, a crop adorner rectangle is shown over the image. It visualizes the part of the image that is going to be cropped when the tool is invoked.
Figure 1: Crop Adorner

Using the CropTool
In Figure 1 the CropTool is added to the RadImageEditorUI by defining an ImageToolItem and with its CommandParameter set to a new CropTool as demonstrated in Example 1.
Example 1: Adding a CropTool
<telerik:RadImageEditorUI x:Name="ImageEditorUI"
xmlns:tools="clr-namespace:Telerik.Windows.Media.Imaging.Tools;assembly=Telerik.Windows.Controls.ImageEditor"
xmlns:commands="clr-namespace:Telerik.Windows.Media.Imaging.ImageEditorCommands.RoutedCommands;assembly=Telerik.Windows.Controls.ImageEditor">
<telerik:RadImageEditorUI.ImageToolsSections>
<telerik:ImageToolsSection Header="TRANSFORM">
<telerik:ImageToolItem ImageKey="Crop" telerik:LocalizationManager.ResourceKey="ImageEditor_Crop" Command="commands:ImageEditorRoutedCommands.ExecuteTool">
<telerik:ImageToolItem.CommandParameter>
<tools:CropTool />
</telerik:ImageToolItem.CommandParameter>
</telerik:ImageToolItem>
</telerik:ImageToolsSection>
</telerik:RadImageEditorUI.ImageToolsSections>
</telerik:RadImageEditorUI>
The rest of the examples in this article assume that the RadImageEditorUI is set up as demonstrated in Example 1.
Alternatively, you can also use ExecuteTool method of the RadImageEditor in order to execute a CropTool.
Example 2: Executing a CropTool
this.ImageEditorUI.ImageEditor.ExecuteTool(new CropTool());
Me.ImageEditorUI.ImageEditor.ExecuteTool(New CropTool())
InitialSize
The InitialSize property of the CropTool is of type Size and determines the initial size of the crop adorner. Unless explicitly set, the rectangle has width and height equal to 80% of the width and height of the image that is shown in the control.
Example 3 demonstrates how to set the initial size of the tool in XAML and in code.
Example 3: Set initial size in XAML
<tools:CropTool InitialSize="150,150" />
Example 4: Set initial size in code-behind
CropTool cropTool = new CropTool();
cropTool.InitialSize = new Size(150, 150);
this.ImageEditorUI.ImageEditor.ExecuteTool(cropTool);
Dim cropTool As New CropTool()
cropTool.InitialSize = New Size(150, 150)
Me.ImageEditorUI.ImageEditor.ExecuteTool(cropTool)
FixedSize
The FixedSize property is of type Size and specifies the only size that is allowed for the Crop tool. This means that the crop adorner is shown with those dimensions and resizing it is not possible.
Example 3 shows how to set fixed size in XAML and in code.
Example 5: Set fixed size in XAML
<tools:CropTool FixedSize="200,100" />
Example 6: Set fixed size in code-behind
CropTool cropTool = new CropTool();
cropTool.FixedSize = new Size(200, 100);
this.ImageEditorUI.ImageEditor.ExecuteTool(cropTool);
Dim cropTool As New CropTool()
cropTool.FixedSize = New Size(200, 100)
Me.ImageEditorUI.ImageEditor.ExecuteTool(cropTool)
If the image shown in RadImageEditor has smaller dimensions than the ones set for the tool's initial or fixed size, the crop adorner gets limited to the boundaries of the image. For example, if the image's size is (200,300) and you set fixed size to the crop tool (300,50), the crop rectangle will be shown with size (200,50).
AspectRatio
The AspectRatio property of the crop tool determines whether the width and height of the crop adorner are in linear dependence. The value can be a positive decimal number and specifying it "locks" the ratio between the width and height of the crop rectangle.
The calculated ratio value corresponds to the width of the adorner divided by its height. This means that if you want a crop rectangle that has a width 2 times smaller than its height, you should set value 0.5 to the AspectRatio. Example 3 shows how this can be done in XAML and in code behind.
Example 7: Set fixed aspect ratio in XAML
<tools:CropTool AspectRatio="0.5"/>
Example 8: Set fixed aspect ratio in code-behind
CropTool cropTool = new CropTool();
cropTool.AspectRatio = 0.5;
this.ImageEditorUI.ImageEditor.ExecuteTool(cropTool);
Dim cropTool As New CropTool()
cropTool.AspectRatio = 0.5
Me.ImageEditorUI.ImageEditor.ExecuteTool(cropTool)
You can crop an image with fixed ratio between the width and height without setting the FixedRatio property. Just press and hold the Shift key while dragging the crop adorner.