WPF ImageEditor Overview
RadImageEditor is a control that can be used to preview and edit images in different file formats. It is meant to be used as a stand-alone control, but has also been integrated in RadRichTextBox.
The RadImageEditor is part of Telerik UI for WPF, a
professional grade UI library with 160+ components for building modern and feature-rich applications. To try it out sign up for a free 30-day trial.

Key Features
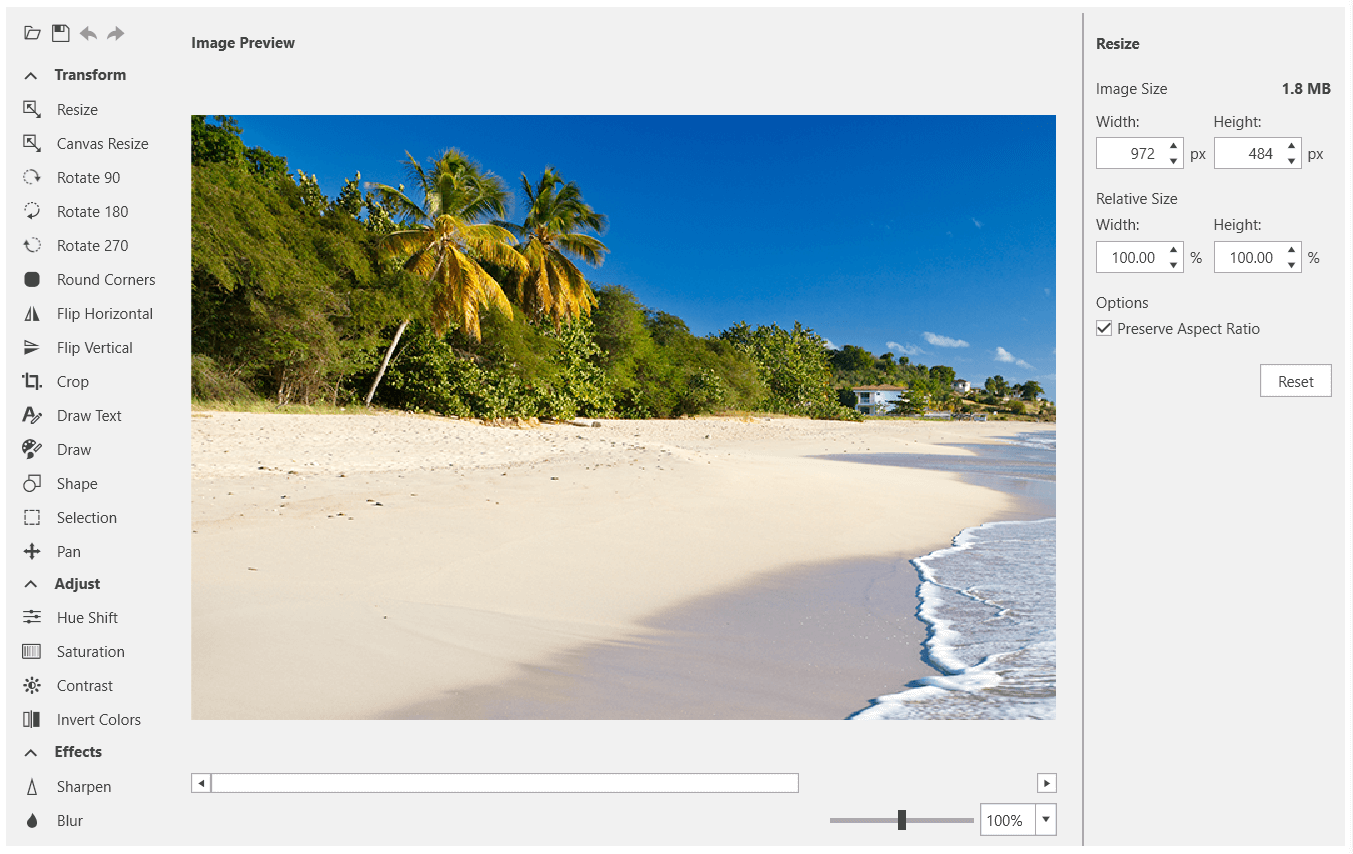
Rich image editing features set: The control comes with a bunch of tools that applies different effects to the loaded image. For example, crop, canvas resize, hue shift, saturation, contrast, rotations, adding text, drawing, etc. Read more about this in the Commands and Tools article.
Support for various image formats: The control allows you to import and export different image formats. The following formats could be imported - JPEG, PNG, TIFF, GIF, ICO. The following formats can be exported - PNG, BMP, JPEG, TIFF, GIF. Read more about this in the Import/Export article.
Custom tools: RadImageEditor is highly extensible, so you can implement and utilize additional image editing tools, as well as import and export in other formats. Read more about this in the How to section of the documentation.
History: The control keeps an undo/redo stack with the changes applied to the image. This means that you can reverse and re-apply actions. Read more about this in the History article.
RadImageEditorUI: An additional control that wraps the RadImageEditor and enriches it with a UI that allows you to easily edit the image without manually executing the different tools. Read more about this in the RadImageEditorUI article.
Get started with the control with its Getting Started help article that shows how to use it in a basic scenario.
Check out the online demo at demos.telerik.com
Telerik UI for WPF Support and Learning Resources
- Telerik UI for WPF ImageEditor Homepage
- Get Started with the Telerik UI for WPF ImageEditor
- Telerik UI for WPF API Reference
- Getting Started with Telerik UI for WPF Components
- Telerik UI for WPF Virtual Classroom (Training Courses for Registered Users)
- Telerik UI for WPF ImageEditor Forums
- Telerik UI for WPF Knowledge Base