Pan and Zoom
In RadDiagram you can easily pan, zoom in or out of your current diagramming structure. This tutorial will get you familiar with the pan and zoom implementation within the Diagramming Framework.
Please note that the examples in this tutorial are showcasing Telerik Windows8 theme. In the Setting a Theme article you can find more information on how to set an application-wide theme.
Pan
RadDiagram exposes an IsPanEnabled property which defines whether the pan operation is allowed. The default value of the property is True.
In order to start a panning operation you need to either hold down the Ctrl key and drag the viewport with the mouse or use a swipe touch gesture. In both cases the pan operation is triggered by a user interaction.
You can also activate the Pan MouseTool to start a pan operation simply by dragging the current viewport with the mouse.
Pan Animation
The DiagrammingFramework also provides a built-in pan animation. By default this animation isn't activated which means that you have to manually activate it in case you need to utilize it in your solution. The animation can be set through the DiagramAnimations.IsPanAnimationEnabled attached property.
xmlns:telerik="http://schemas.telerik.com/2008/xaml/presentation"
...
<telerik:RadDiagram telerik:DiagramAnimations.IsPanAnimationEnabled="True" />
Pan Events
RadDiagram exposes two panning events:
-
PreviewPan - this event is fired before executing the pan operation. Its event handler receives two arguments:
- The sender argument that contains the RadDiagram instance that fired the event.
- A PositionChangedRoutedEventArgs object that provides information regarding the current and the next position of the diagram through the OldPosition and NewPosition properties. This event can be handled to cancel a particular pan operation. For that purpose the PositionChangedRoutedEventArgs Handled property needs to be set to True.
-
Pan - this event is raised by the RadDiagram to inform that a pan operation has completed. Its event handler receives two arguments:
- The sender argument that contains the RadDiagram instance that fired the event.
- A PositionChangedRoutedEventArgs object that provides information regarding the current and the next position of the diagram through the OldPosition and NewPosition properties.
Please note that if you handle the PreviewPan event, the Pan event will not be fired at all.
Zoom
RadDiagram supports zooming out-of-the-box. The feature is controlled through the RadDiagram IsZoomEnabled property which default value is True. The user can initiate a zoom using the mouse wheel or a pinch touch gesture.
The zoom range is controlled through two DiagramConstants:
MinimumZoom - a double value which indicates the minimum zoom level. Its default value is 0.5.
MaximumZoom - a double value which indicates the maximum zoom level. Its default value is 5.
DiagramConstants.MinimumZoom = 0.2;
DiagramConstants.MaximumZoom = 10;
DiagramConstants.MinimumZoom = 0.2
DiagramConstants.MaximumZoom = 10
The current zoom value in a RadDiagram instance is controlled through the Zoom property. It represents a double value which cannot be null, infinity or NaN. Additionally, this value is coerced to be within the range defined by the MinimumZoom and MaximumZoom constants. The default Zoom value is 1.
Please note that in the diagramming framework we talk about "zooming out" when the zoom value is less than 1. Alternatively, a Zoom value greater than 1 is considered a "zoom in".
Zoom Methods
By default the zoom operation uses an arithmetic progression to increase/decrease the zoom. The common difference used to build the progression is calculated based on a zoom factor. If such a value is not specifically defined, then RadDiagram uses the DiagramConstants ZoomScaleFactor value as a zoom factor.
If you need to initiate a zoom through code-behind, RadDiagram provides two methods:
-
ZoomIn() - this method performs an incremental zoom in taking into account the previous zoom operations. It can take up to 3 parameters:
- a double value which indicates a zoom factor.
- a Point value which indicates the coordinates of the point that should be used as a center of the zoom operation. Please note that if you decide to use this parameter, then you have to make sure the coordinates you provide are in the context of the current viewport.
- a boolean value indicating whether animations should be used during the zoom in operation.
Please note that all 3 parameters described above are optional.
-
ZoomOut() - this method performs an incremental zoom out taking into account the previous zoom operations. It can take up to 3 parameters:
- a double value which indicates a zoom factor.
- a Point value which indicates the coordinates of the point that should be used as a center of the zoom operation. Please note that if you decide to use this parameter, then you have to make sure the coordinates you provide are in the context of the current viewport.
- a boolean value indicating whether animations should be used during the zoom out operation.
Please note that all 3 parameters described above are optional.
Below you can find a few examples demonstrating how you can use RadDiagram ZoomIn() and ZoomOut() methods:
-
Zooming in and out with a custom factor:
//zoom in with a factor of 0.67 private void CustomZoomIn() { this.xDiagram.ZoomIn(0.67); } //zoom out with a factor of 0.67 private void CustomZoomOut() { this.xDiagram.ZoomOut(0.67); }'zoom in with a factor of 0.67' Private Sub CustomZoomIn() Me.xDiagram.ZoomIn(0.67) End Sub 'zoom out with a factor of 0.67' Private Sub CustomZoomOut() Me.xDiagram.ZoomOut(0.67) End Sub
-
Zooming in and out around a center point:
//zoom in around the point with coordinates of (125,200) private void ZoomIn(object sender, RoutedEventArgs e) { this.xDiagram.ZoomIn(null,new Point(125, 200)); } //zoom out around the point with coordinates of (100,125) private void ZoomOut(object sender, RoutedEventArgs e) { this.xDiagram.ZoomOut(null,new Point(100,125)); }'zoom in around the point with coordinates of (125,200)' Private Sub ZoomIn(sender As Object, e As RoutedEventArgs) Me.xDiagram.ZoomIn(Nothing, New Point(125, 200)) End Sub 'zoom out around the point with coordinates of (100,125)' Private Sub ZoomOut(sender As Object, e As RoutedEventArgs) Me.xDiagram.ZoomOut(Nothing, New Point(100, 125)) End Sub
-
Zooming in and out around a center point with a customized zoom factor:
//zoom in around the point with coordinates of (125,200) with a zoom factor of 0.67 private void ZoomIn(object sender, RoutedEventArgs e) { this.xDiagram.ZoomIn(0.67,new Point(125, 200)); } //zoom out around the point with coordinates of (100,125) with a zoom factor of 0.67 private void ZoomOut(object sender, RoutedEventArgs e) { this.xDiagram.ZoomOut(0.67,new Point(100,125)); }'zoom in around the point with coordinates of (125,200) with a zoom factor of 0.67' Private Sub ZoomIn(sender As Object, e As RoutedEventArgs) Me.xDiagram.ZoomIn(0.67, New Point(125, 200)) End Sub 'zoom out around the point with coordinates of (100,125) with a zoom factor of 0.67' Private Sub ZoomOut(sender As Object, e As RoutedEventArgs) Me.xDiagram.ZoomOut(0.67, New Point(100, 125)) End Sub
Zoom Animation
The DiagrammingFramework also provides a built-in zoom animation. By default this animation is activated, but you can easily deactivate and activate it again through the DiagramAnimations.IsZoomAnimationEnabled attached property.
xmlns:telerik="http://schemas.telerik.com/2008/xaml/presentation"
...
<telerik:RadDiagram telerik:DiagramAnimations.IsZoomAnimationEnabled="True" />
Zoom Events
RadDiagram exposes two zooming events:
-
PreviewZoom - this event is fired before executing the zoom operation. Its event handler receives two arguments:
- The sender argument that contains the RadDiagram instance that fired the event.
- A DiagramZoomEventArgs object that provides information regarding:
-
Zoom - a double value representing the previous zoom value.
- TargetZoom - a double value that gets or sets the result zoom. By default this property contains the coerced new zoom value. Please note that if you decide to change that value, it will be coerced first and then applied on the diagramming instance.
- ZoomPoint - a Point value representing the center point of the zoom operation.
-
IsAnimationRunning - a boolean value indicating whether a zoom animation is currently running. This event can be handled to cancel a particular zoom operation. For that purpose the DiagramZoomEventArgs Handled property needs to be set to True.
-
Zoom - a double value representing the previous zoom value.
-
ZoomChanged - this event is raised by the RadDiagram to inform that a zoom operation has completed. Its event handler receives two arguments:
- The sender argument that contains the RadDiagram instance that fired the event.
- A RadRoutedPropertyChangedEventArgs
object that provides information regarding the old and the new value of the diagram zoom through the OldValue and NewValue properties.
Please note that if you handle the PreviewZoom event, the ZoomChanged event will not be fired at all.
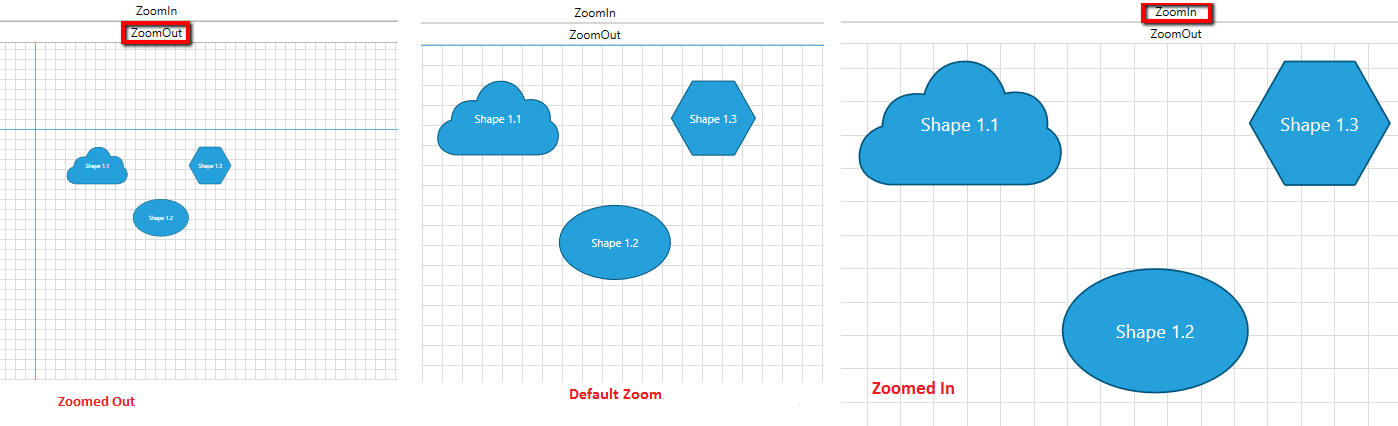
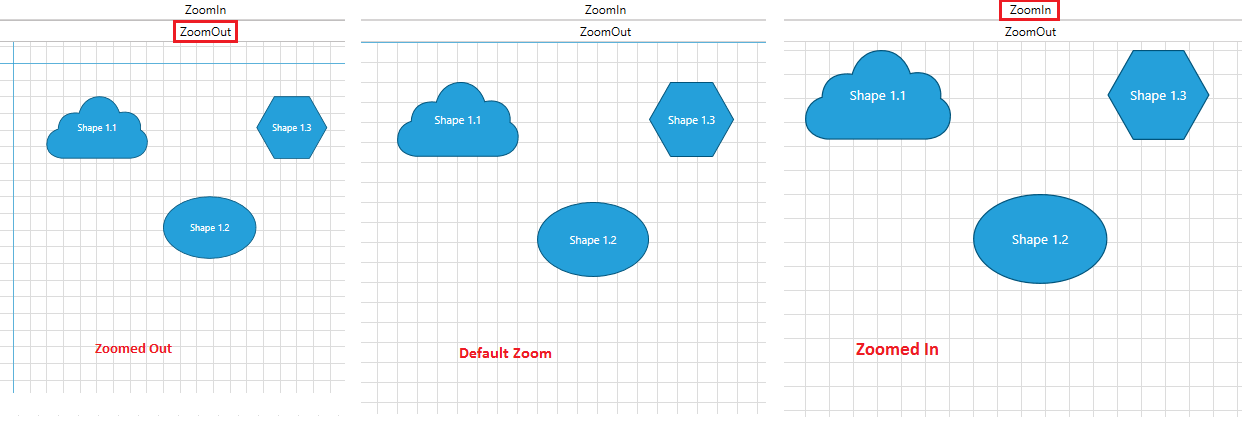
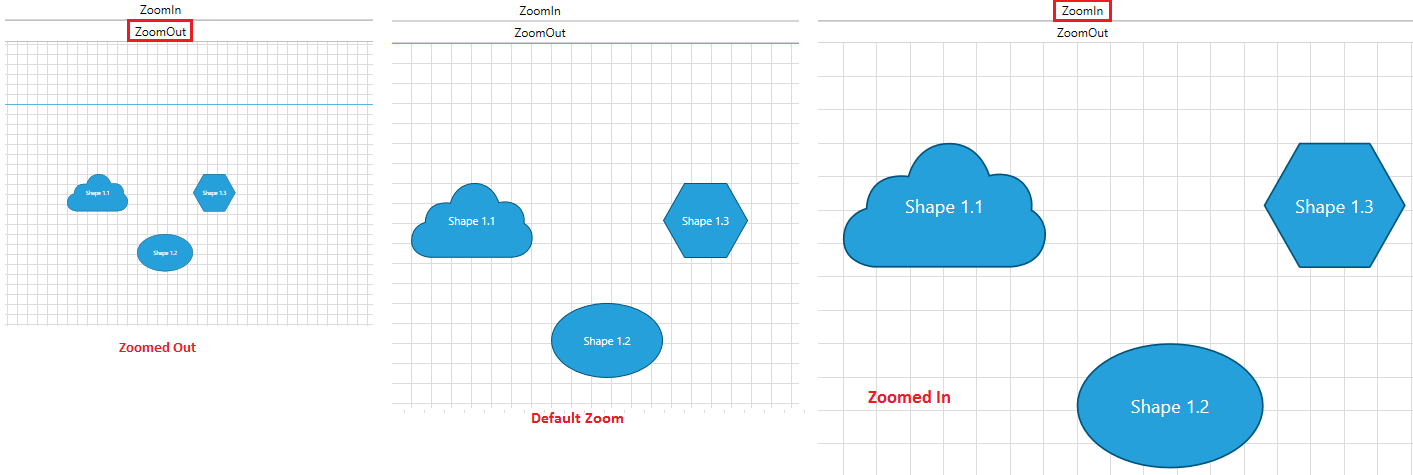
AutoFit
RadDiagram also allows you to auto fit its items using the following methods:
AutoFit() - this method centers and zooms the diagram in order to display all its items within the currently visible area of the diagramming canvas.
AutoFitAsync() - this method asyncronously centers and zooms the diagram in order to display all its items within the currently visible area of the diagramming canvas.
RadDiagram also exposes an AutoFit command. In order to use it in your solution, you can follow the steps outlined in the Commands tutorial.
Customizing the Zoom operation
As described above, the zoom operation uses an arithmetic progression to increase/decrease the zoom. By default the common difference used to build the progression is 0.5. This is why once you start zooming in, the RadDiagram Zoom value changes like follows: 1->1.5->2->2.5...
If you need to change the default behavior, the best place to plug-in and customize that logic, is the RadDiagram PreviewZoom event. Below we will examine two examples of a customized zoom:
1. Zooming RadDiagram using a geometric progression so that the Zoom value changes in the following manner: 1->1.5->2.25->3.75... This means that we need to use a common ratio of 1.5:
<telerik:RadDiagram x:Name="xDiagram" Grid.Row="1" PreviewZoom="xDiagram_PreviewZoom">
<telerik:RadDiagramShape Width="40"
Height="40"
Geometry="{telerik:CommonShape ShapeType=Star5Shape}" />
</telerik:RadDiagram>
private void xDiagram_PreviewZoom(object sender, DiagramZoomEventArgs e)
{
double delta = e.TargetZoom - e.Zoom;
var newZoom = delta > 0 ? e.Zoom * 1.5 : e.Zoom / 1.5;
if (DiagramConstants.MinimumZoom <= newZoom && newZoom <= DiagramConstants.MaximumZoom)
{
e.TargetZoom = newZoom;
}
else
{
e.Handled = true;
}
}
Private Sub xDiagram_PreviewZoom(sender As Object, e As DiagramZoomEventArgs)
Dim delta As Double = e.TargetZoom - e.Zoom
Dim newZoom = If(delta > 0, e.Zoom * 1.5, e.Zoom / 1.5)
If DiagramConstants.MinimumZoom <= newZoom AndAlso newZoom <= DiagramConstants.MaximumZoom Then
e.TargetZoom = newZoom
Else
e.Handled = True
End If
End Sub
2. Zooming RadDiagram using a custom set of zoom values:
<telerik:RadDiagram x:Name="xDiagram" Grid.Row="1" PreviewZoom="xDiagram_PreviewZoom">
<telerik:RadDiagramShape Width="40"
Height="40"
Geometry="{telerik:CommonShape ShapeType=Star5Shape}" />
</telerik:RadDiagram>
private List<double> availableZooms = new List<double>() { .1, .125, .16, .2, .25, .33, .5, .67, 1, 1.5, 2, 3, 4, 5, 6, 8, 10 };
private void xDiagram_PreviewZoom(object sender, DiagramZoomEventArgs e)
{
double delta = e.TargetZoom - e.Zoom;
int index = this.availableZooms.IndexOf(e.Zoom);
var newIndex = delta > 0 ? index + 1 : index - 1;
if (delta != 0 && 0 <= newIndex && newIndex < this.availableZooms.Count)
{
e.TargetZoom = this.availableZooms.ElementAt(newIndex);
}
else
{
e.Handled = true;
}
}
Private availableZooms As New List(Of Double)() From { 0.1, 0.125, 0.16, 0.2, 0.25, 0.33, 0.5, 0.67, 1, 1.5, 2, 3, 4, 5, 6, 8, 10}
Private Sub xDiagram_PreviewZoom(sender As Object, e As DiagramZoomEventArgs)
Dim delta As Double = e.TargetZoom - e.Zoom
Dim index As Integer = Me.availableZooms.IndexOf(e.Zoom)
Dim newIndex = If(delta > 0, index + 1, index - 1)
If delta <> 0 AndAlso 0 <= newIndex AndAlso newIndex < Me.availableZooms.Count Then
e.TargetZoom = Me.availableZooms.ElementAt(newIndex)
Else
e.Handled = True
End If
End Sub
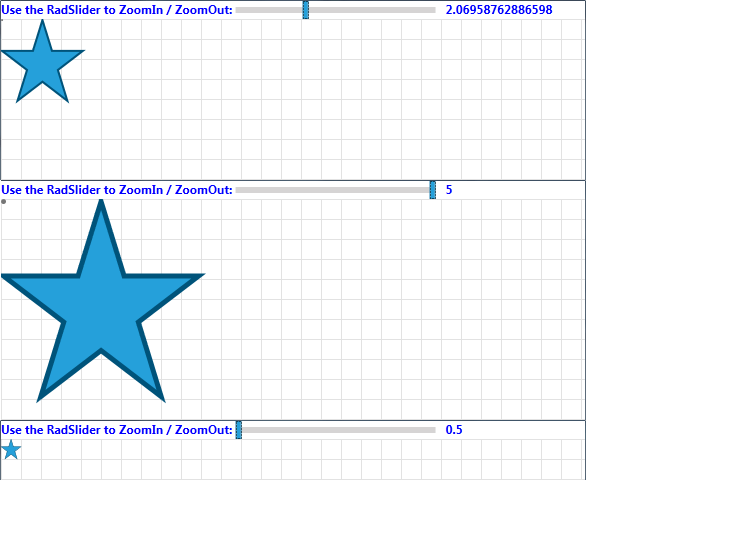
Zooming RadDiagram with RadSlider
You can use the RadSlider control to visualize the current zoom value of a RadDiagram instance. You can easily bind the RadSlider Value property to the RadDiagram Zoom property as demonstrated below:
<Grid x:Name="LayoutRoot">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<StackPanel Orientation="Horizontal">
<TextBlock FontWeight="Bold"
Foreground="Blue"
Text="Use the RadSlider to ZoomIn/ZoomOut: " />
<telerik:RadSlider x:Name="slider"
Width="200"
Maximum="5"
Minimum="0.5"
Value="{Binding ElementName=xDiagram, Path=Zoom}"/>
<TextBlock
FontWeight="Bold" Foreground="Blue"
Margin="10 0 0 0"
Text="{Binding ElementName=slider, Path=Value}" />
</StackPanel>
<telerik:RadDiagram x:Name="xDiagram" Grid.Row="1">
<telerik:RadDiagramShape Width="40"
Height="40"
Geometry="{telerik:CommonShape ShapeType=Star5Shape}" />
</telerik:RadDiagram>
</Grid>